Твиты
- Твиты, текущая страница.
- Твиты и ответы
- Медиа
Вы внесли @ChromeDevTools в черный список
Вы уверены, что хотите видеть эти твиты? Если вы просто просмотрите твиты, @ChromeDevTools по-прежнему останется в черном списке.
-
Закрепленный твит
Rerunning code that declare let-variables no longer cause failures in DevTools console. We hope this makes trying out code more convenient!pic.twitter.com/qNagdQlb5v
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
 You asked for a technical topic – tadaa:
You asked for a technical topic – tadaa:  So happy, that
So happy, that @kianhuu,@petermllrr,@aerotwist and@mathias agreed to chat about@ChromeDevTools and beyond. Subscribe to https://www.youtube.com/jskongress for the 2nd episode of
Subscribe to https://www.youtube.com/jskongress for the 2nd episode of #jskongress meets friendspic.twitter.com/YZiRbQlKYV Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Ever wondered about how to fix something in DevTools and contribute?https://twitter.com/DasSurma/status/1252261710456643584 …
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
The
@ChromeDevTools color picker now supports pasting color values into any of its inputs! For example, you can now copy an hsl() color with alpha and paste it into the hex color picker UI. DevTools automatically converts the format and applies the new color.pic.twitter.com/OQxWTqRavcПоказать эту веткуСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
For example, you can now copy an hsl() color with alpha and paste it into the hex color picker UI. DevTools automatically converts the format and applies the new color.pic.twitter.com/OQxWTqRavcПоказать эту веткуСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
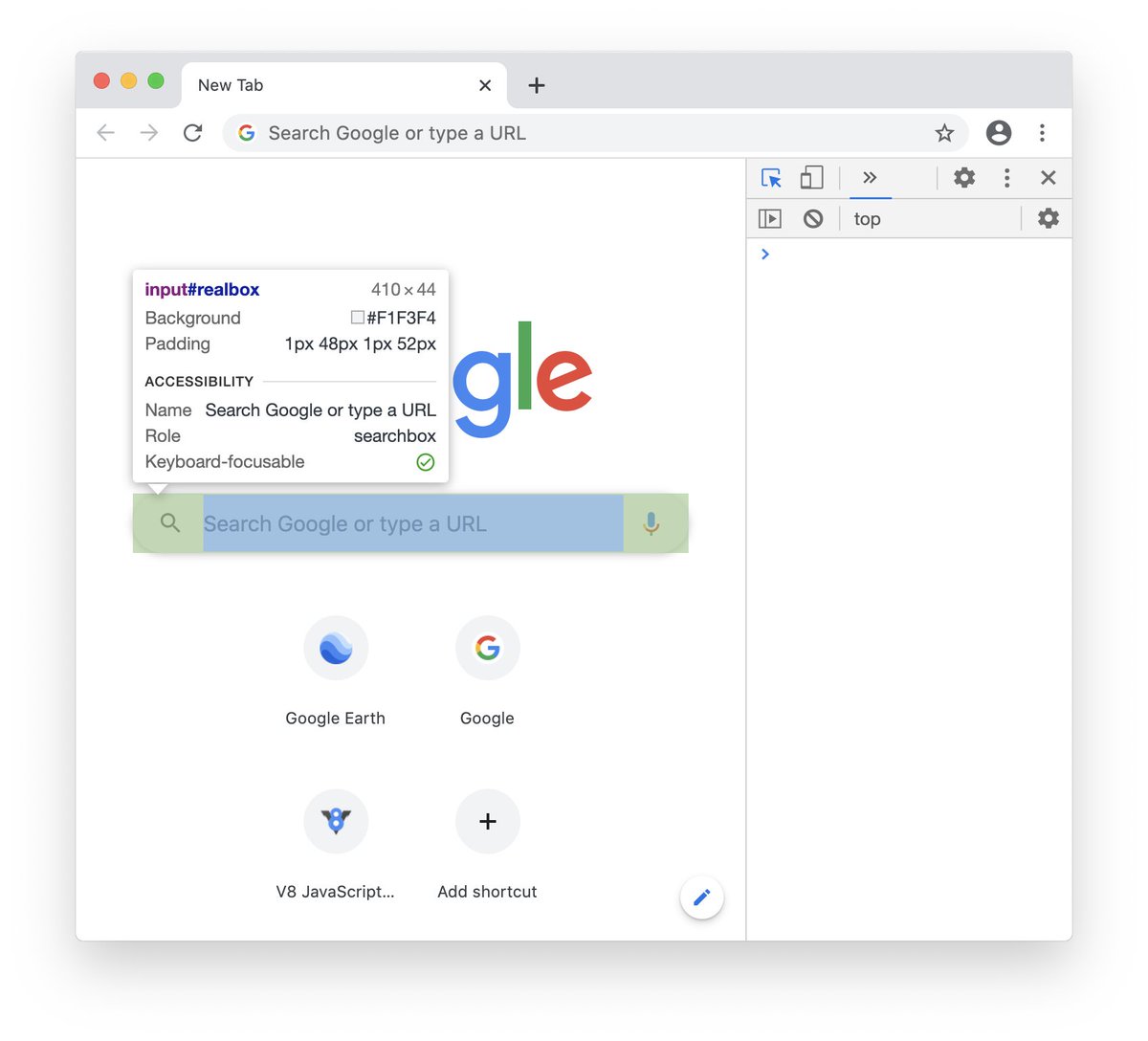
We added some accessibility information to the element pop-over. Check it out in Chrome DevTools on the Canary channel!pic.twitter.com/EWqYVQUggK
 Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
Puppeteer v3.0.0 is out!

 Chromium 81
Chromium 81
 no more Node.js 8 support
no more Node.js 8 support
 install a Firefox binary: PUPPETEER_PRODUCT=firefox npm install puppeteerСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
install a Firefox binary: PUPPETEER_PRODUCT=firefox npm install puppeteerСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
It's more fun playing with more puppets.https://twitter.com/mathias/status/1250797344443912192 …
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
Live(-ish) stream
 Oooooh look, Supercharged with
Oooooh look, Supercharged with @DasSurma@aerotwist is, back? Tune in On Monday, 5PM BST (9am PDT) and see how to write code for DevTools!https://youtube.com/watch?v=TWqFbKpV5Oc …Показать эту веткуСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
It's Friday
 Let's see what the team has been working on this week :)
First up, Chrome 83 is in Beta
Let's see what the team has been working on this week :)
First up, Chrome 83 is in Beta  Lots of new features and Origin Trials! (I'm excited for
Performance.measureMemory() OT!) https://blog.chromium.org/2020/04/chrome-83-beta-cross-site-scripting.html …
More from the team in thread
Lots of new features and Origin Trials! (I'm excited for
Performance.measureMemory() OT!) https://blog.chromium.org/2020/04/chrome-83-beta-cross-site-scripting.html …
More from the team in thread  Показать эту веткуСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Показать эту веткуСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
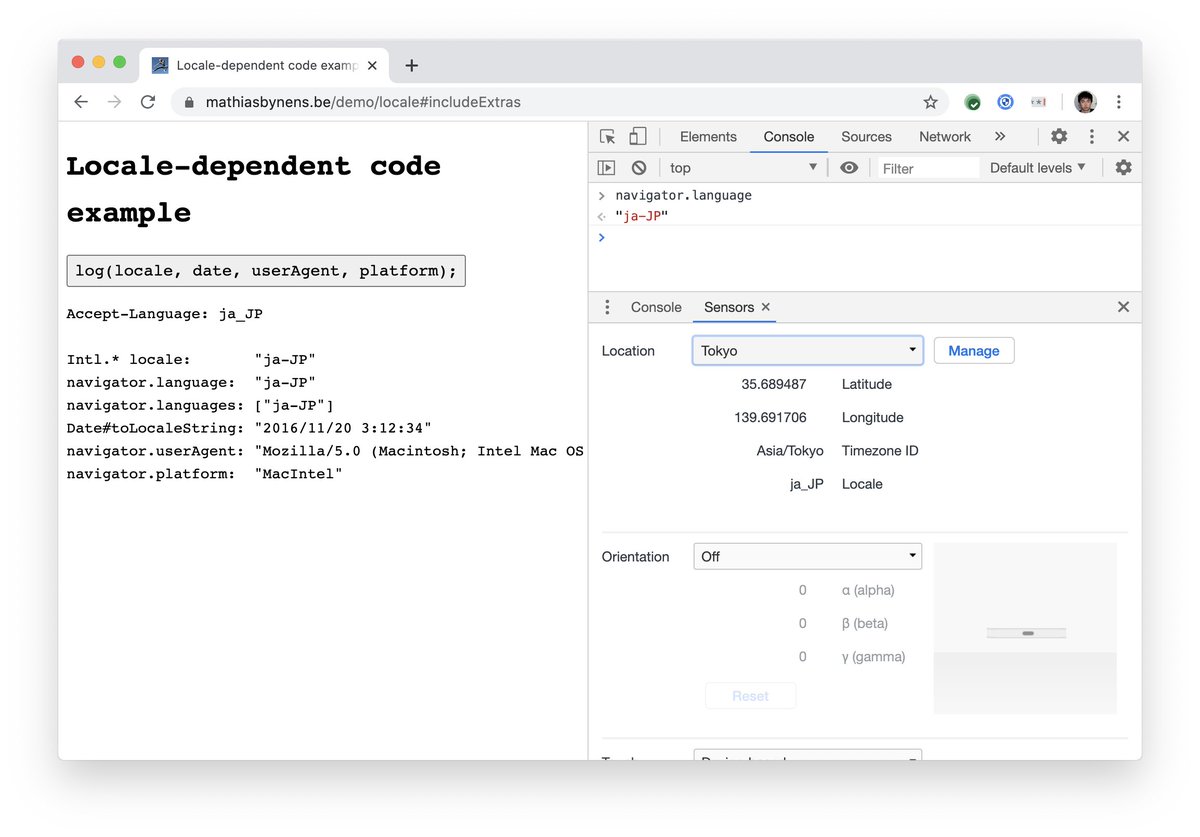
In the latest Canary, you can emulate locale in addition to geolocation. Both have been combined into the Location option, which can be found in the Sensors Pane.pic.twitter.com/ehBwute3PM
 Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
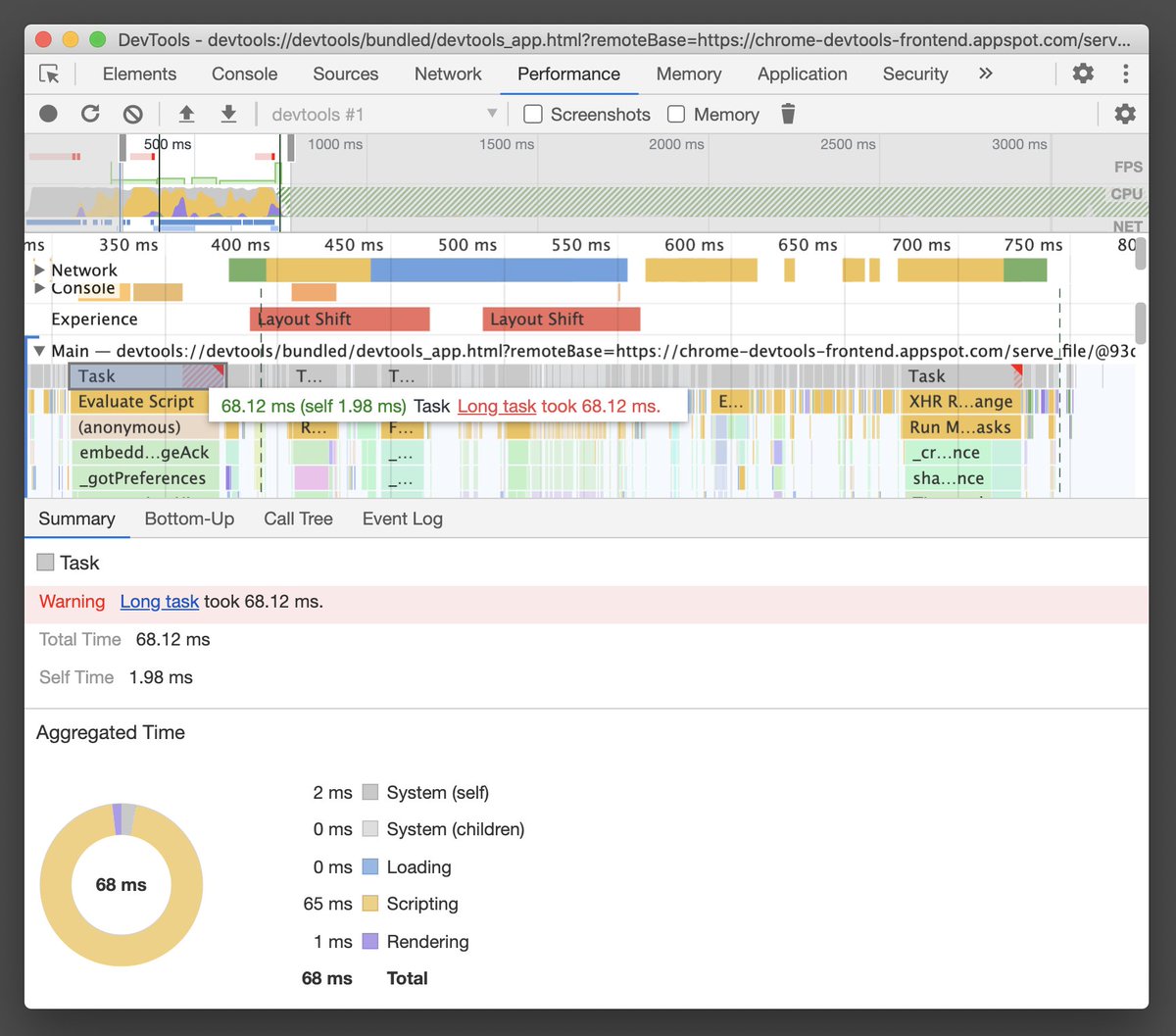
In addition to metrics like FCP or LCP, the Performance Panel in the latest Canary also highlights long-running tasks that prevent the page from being responsive, and potentially annoying layout shifts. Check out http://web.dev/tbt and http://web.dev/cls for details!pic.twitter.com/O4A3ly1uCd
 Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
A few weeks ago,
@bmeurer gave a very informative talk at@TheFrontConf about Chrome DevTools. http://youtu.be/djjJjyI9ajQ https://slidr.io/bmeurer/chrome-devtools …Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
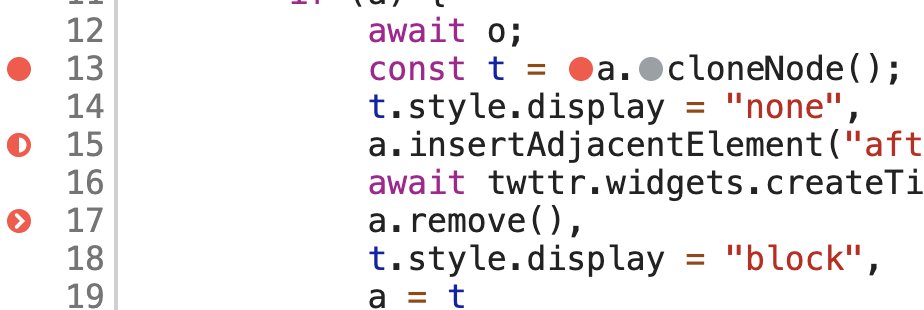
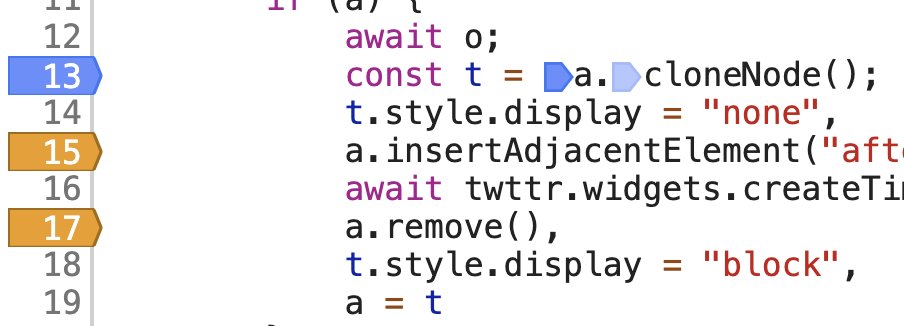
In case you haven't noticed yet, we started using a different way to represent breakpoints, conditional breakpoints, and logpoints. The new icons are more expressive than the previous color coding.pic.twitter.com/FH3n8ur6iE

 Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Sometimes it's the small improvements that make a difference.https://twitter.com/DevToolsCommits/status/1248523135277764608 …
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
 To help developers in these unprecedented times, we’ve launched http://web.dev/covid19 to share critical guidance on fundamentals from performance, network resilience to accessibility and SEO. We plan to keep this page dynamic, updated constantly so it remains useful.Показать эту веткуСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
To help developers in these unprecedented times, we’ve launched http://web.dev/covid19 to share critical guidance on fundamentals from performance, network resilience to accessibility and SEO. We plan to keep this page dynamic, updated constantly so it remains useful.Показать эту веткуСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
 ,
, @Paul_Kinlan here We've been talking about how we can best help you during this time. 1:1 hangouts, site reviews, more docs, videos etc... less? What can we do to help you help others? We're listening. All suggestions welcome and considered. Reply publicly, or DM PKСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
New accessibility feature in
@ChromeDevTools: simulate vision deficiencies, including blurred vision & various types of color blindness. Find out how people with vision deficiencies experience your web app, and resolve contrast issues you didn’t even know you had!pic.twitter.com/QKLQmEhhMMПоказать эту веткуСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Find out how people with vision deficiencies experience your web app, and resolve contrast issues you didn’t even know you had!pic.twitter.com/QKLQmEhhMMПоказать эту веткуСпасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Coming up in Chrome DevTools 82. Try this in Canary channel today!https://twitter.com/mathias/status/1237393102635012101 …
 1:05Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
1:05Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
Tip: In
@ChromeDevTools, right-click a network request and select Copy > Copy as Node.js fetch to get a fetch() that includes cookie data. New in Chrome 81.pic.twitter.com/YAZMVhgYW0 Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Chrome DevTools ретвитнул(а)
Another useful tip for memory debugging (not mentioned in the article) is `queryObjects(SomeConstructor)`, which can be used from the DevTools Console: https://developers.google.com/web/updates/2017/08/devtools-release-notes#query-objects … https://twitter.com/addyosmani/status/1230195891618770945 …pic.twitter.com/3JZIXafSmF
 Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить -
Upcoming feature in Chrome DevTools's Performance panel will mark tasks that exceed 50ms with a warning as these negatively affect the Total-Blocking-Time (TBT) metric https://web.dev/tbt/ pic.twitter.com/oX1LG0fWdr
 Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Спасибо. Твиттер использует эту информацию, чтобы сделать вашу ленту лучше. ОтменитьОтменить
Загрузка может занять некоторое время.
Вероятно, серверы Твиттера перегружены или в их работе произошел кратковременный сбой. Повторите попытку или посетите страницу Статус Твиттера, чтобы узнать более подробную информацию.






