Tweeturi
- Tweeturi, pagina curentă.
- Tweeturi și răspunsuri
- Conținut media
Ai blocat pe @ChromeDevTools
Sigur vrei să vezi aceste Tweeturi? Vizualizarea Tweeturilor nu va debloca utilizatorul @ChromeDevTools
-
Tweet fixat
Rerunning code that declare let-variables no longer cause failures in DevTools console. We hope this makes trying out code more convenient!pic.twitter.com/qNagdQlb5v
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
 You asked for a technical topic – tadaa:
You asked for a technical topic – tadaa:  So happy, that
So happy, that @kianhuu,@petermllrr,@aerotwist and@mathias agreed to chat about@ChromeDevTools and beyond. Subscribe to https://www.youtube.com/jskongress for the 2nd episode of
Subscribe to https://www.youtube.com/jskongress for the 2nd episode of #jskongress meets friendspic.twitter.com/YZiRbQlKYV Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Ever wondered about how to fix something in DevTools and contribute?https://twitter.com/DasSurma/status/1252261710456643584 …
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
The
@ChromeDevTools color picker now supports pasting color values into any of its inputs! For example, you can now copy an hsl() color with alpha and paste it into the hex color picker UI. DevTools automatically converts the format and applies the new color.pic.twitter.com/OQxWTqRavcAfișează acest firMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
For example, you can now copy an hsl() color with alpha and paste it into the hex color picker UI. DevTools automatically converts the format and applies the new color.pic.twitter.com/OQxWTqRavcAfișează acest firMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
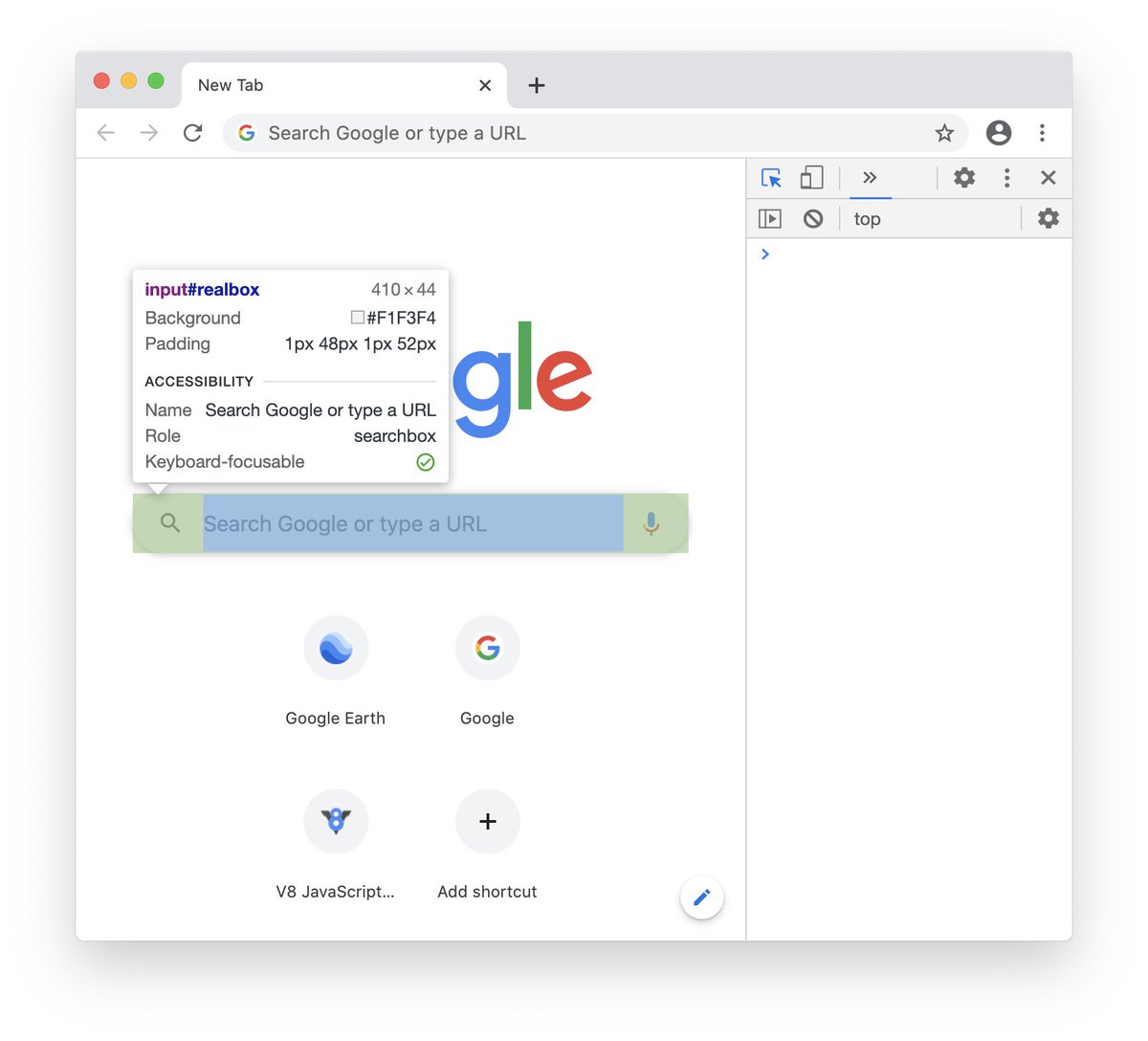
We added some accessibility information to the element pop-over. Check it out in Chrome DevTools on the Canary channel!pic.twitter.com/EWqYVQUggK
 Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
Puppeteer v3.0.0 is out!

 Chromium 81
Chromium 81
 no more Node.js 8 support
no more Node.js 8 support
 install a Firefox binary: PUPPETEER_PRODUCT=firefox npm install puppeteerMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
install a Firefox binary: PUPPETEER_PRODUCT=firefox npm install puppeteerMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
It's more fun playing with more puppets.https://twitter.com/mathias/status/1250797344443912192 …
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
Live(-ish) stream
 Oooooh look, Supercharged with
Oooooh look, Supercharged with @DasSurma@aerotwist is, back? Tune in On Monday, 5PM BST (9am PDT) and see how to write code for DevTools!https://youtube.com/watch?v=TWqFbKpV5Oc …Afișează acest firMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
It's Friday
 Let's see what the team has been working on this week :)
First up, Chrome 83 is in Beta
Let's see what the team has been working on this week :)
First up, Chrome 83 is in Beta  Lots of new features and Origin Trials! (I'm excited for
Performance.measureMemory() OT!) https://blog.chromium.org/2020/04/chrome-83-beta-cross-site-scripting.html …
More from the team in thread
Lots of new features and Origin Trials! (I'm excited for
Performance.measureMemory() OT!) https://blog.chromium.org/2020/04/chrome-83-beta-cross-site-scripting.html …
More from the team in thread  Afișează acest firMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Afișează acest firMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
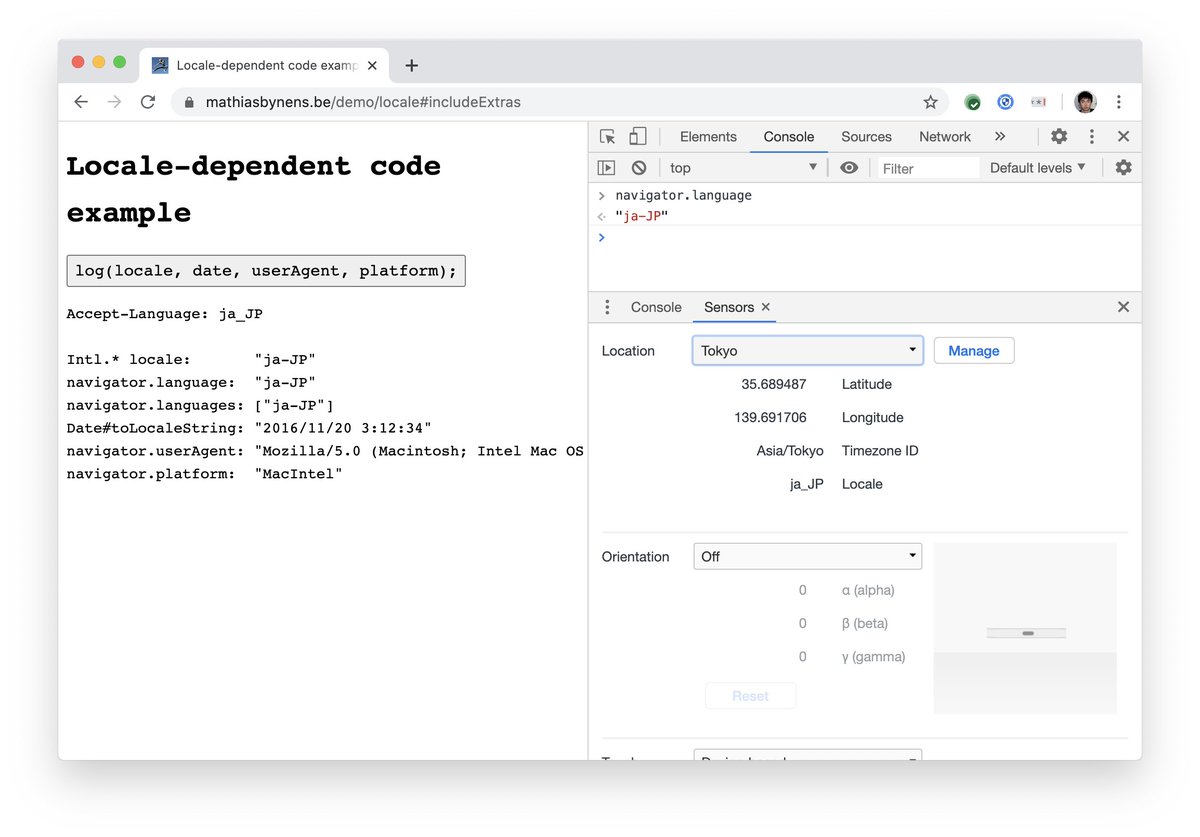
In the latest Canary, you can emulate locale in addition to geolocation. Both have been combined into the Location option, which can be found in the Sensors Pane.pic.twitter.com/ehBwute3PM
 Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
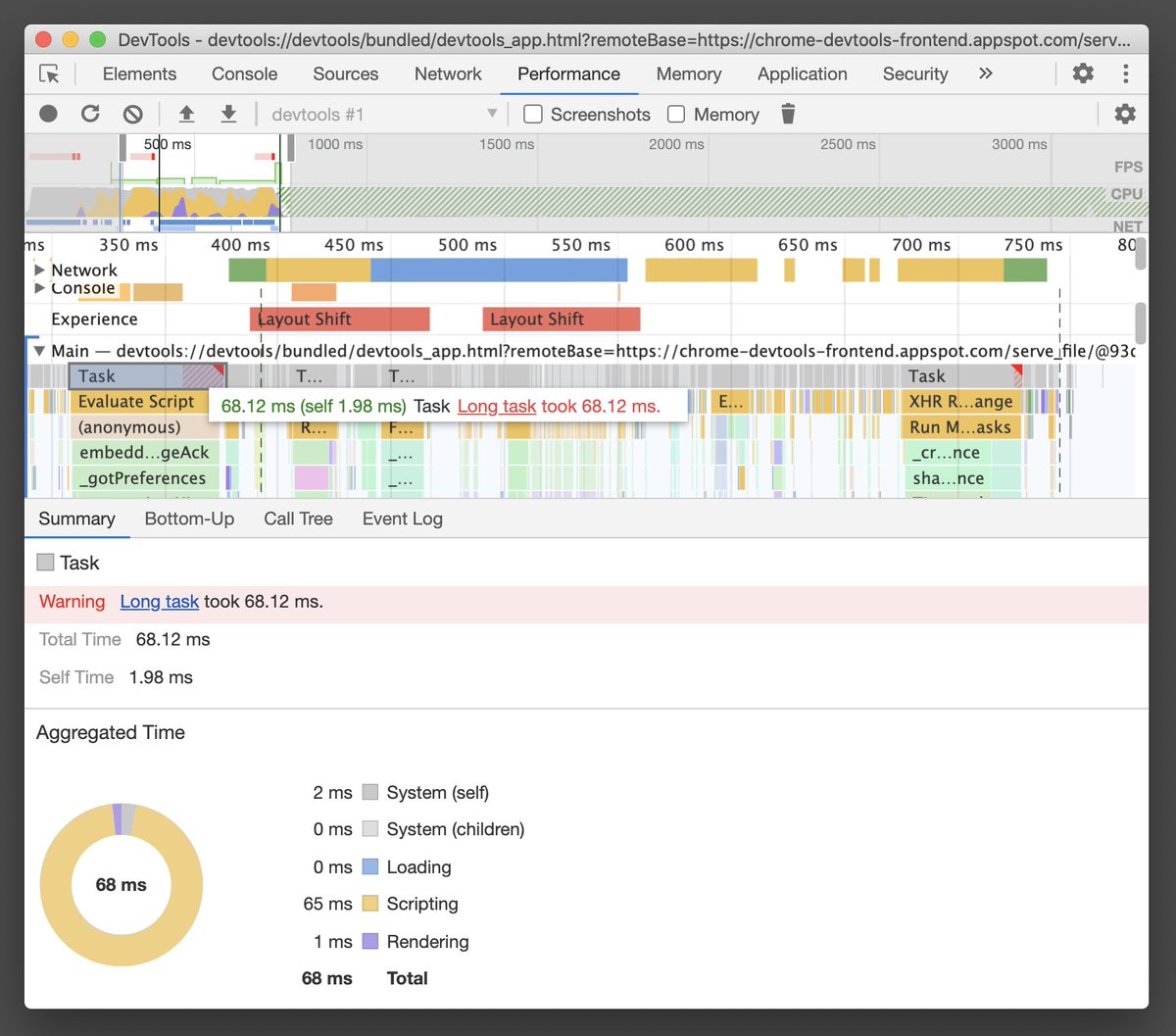
In addition to metrics like FCP or LCP, the Performance Panel in the latest Canary also highlights long-running tasks that prevent the page from being responsive, and potentially annoying layout shifts. Check out http://web.dev/tbt and http://web.dev/cls for details!pic.twitter.com/O4A3ly1uCd
 Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
A few weeks ago,
@bmeurer gave a very informative talk at@TheFrontConf about Chrome DevTools. http://youtu.be/djjJjyI9ajQ https://slidr.io/bmeurer/chrome-devtools …Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
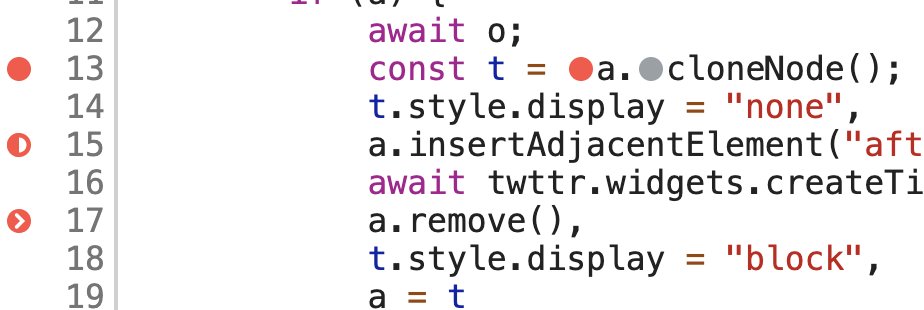
In case you haven't noticed yet, we started using a different way to represent breakpoints, conditional breakpoints, and logpoints. The new icons are more expressive than the previous color coding.pic.twitter.com/FH3n8ur6iE

 Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Sometimes it's the small improvements that make a difference.https://twitter.com/DevToolsCommits/status/1248523135277764608 …
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
 To help developers in these unprecedented times, we’ve launched http://web.dev/covid19 to share critical guidance on fundamentals from performance, network resilience to accessibility and SEO. We plan to keep this page dynamic, updated constantly so it remains useful.Afișează acest firMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
To help developers in these unprecedented times, we’ve launched http://web.dev/covid19 to share critical guidance on fundamentals from performance, network resilience to accessibility and SEO. We plan to keep this page dynamic, updated constantly so it remains useful.Afișează acest firMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
 ,
, @Paul_Kinlan here We've been talking about how we can best help you during this time. 1:1 hangouts, site reviews, more docs, videos etc... less? What can we do to help you help others? We're listening. All suggestions welcome and considered. Reply publicly, or DM PKMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
New accessibility feature in
@ChromeDevTools: simulate vision deficiencies, including blurred vision & various types of color blindness. Find out how people with vision deficiencies experience your web app, and resolve contrast issues you didn’t even know you had!pic.twitter.com/QKLQmEhhMMAfișează acest firMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Find out how people with vision deficiencies experience your web app, and resolve contrast issues you didn’t even know you had!pic.twitter.com/QKLQmEhhMMAfișează acest firMulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Coming up in Chrome DevTools 82. Try this in Canary channel today!https://twitter.com/mathias/status/1237393102635012101 …
 1:05Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
1:05Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
Tip: In
@ChromeDevTools, right-click a network request and select Copy > Copy as Node.js fetch to get a fetch() that includes cookie data. New in Chrome 81.pic.twitter.com/YAZMVhgYW0 Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Chrome DevTools a redistribuit
Another useful tip for memory debugging (not mentioned in the article) is `queryObjects(SomeConstructor)`, which can be used from the DevTools Console: https://developers.google.com/web/updates/2017/08/devtools-release-notes#query-objects … https://twitter.com/addyosmani/status/1230195891618770945 …pic.twitter.com/3JZIXafSmF
 Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea -
Upcoming feature in Chrome DevTools's Performance panel will mark tasks that exceed 50ms with a warning as these negatively affect the Total-Blocking-Time (TBT) metric https://web.dev/tbt/ pic.twitter.com/oX1LG0fWdr
 Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Mulțumim. Twitter va utiliza acest lucru pentru a-ți face cronologia mai bună. Anulează acțiuneaAnulează acțiunea
Încărcarea pare că durează ceva timp.
Este posibil ca Twitter să fie suprasolicitat momentan sau să întâmpine mici probleme. Încearcă din nou sau vizitează Starea Twitter pentru mai multe informații.






