
Здравствуйте, меня зовут Дмитрий Карловский и я... ради лулзов создал самый мемный фреймворк в индустрии.

Делаем веб лучше

Здравствуйте, меня зовут Дмитрий Карловский и я... ради лулзов создал самый мемный фреймворк в индустрии.

Если вы давно следите за моей работой, то знаете, что одним из моих любимых пристрастий являются сравнения GraphQL, REST, tRPC и других технологий, в которых не упоминаются Relay и Fragments. В этом посте я объясню, почему я считаю Relay переломным моментом, как мы сделали ее в 100 раз проще в использовании и внедрении, и почему вам стоит обратить на нее внимание.

В самом начале своей карьеры я имел честь в одно лицо разрабатывать проект, предназначенный для массового пользователя. Надо сказать, что почти все основополагающие принципы того, как провалить проект, были соблюдены, однако, он до сих пор жив. Проект был предназначен для принудительного использования определенной категорией работников бюджетной сферы. Технического задания, аналитики, дизайн-документов, макетов в Фигме, лавандового смузи, и прочих этих ваших модных слов, без которых N лет назад строили БАМ и Траннсиб не было от слова совсем. Зато, были процессы “в бумаге”, которые требовалось оцифровать. Поэтому то, что можно было принять за ТЗ, выглядело как “Эти (работники) заполняют вот это (бумаги) потом несут тем (проверяющим) а дальше все это хранится, сделай чтобы они с компьютера могли загрузить и отправить, у нас тут целый этаж бумагами занят, пожар начнется - всему хана”. Используя весь свой багаж знаний и опыта в построении высоконагруженных систем (на этом месте я отошел от написания статьи сначала проржаться а потом поплакать), я приступил к реализации.

«Сделай работающим, сделай правильным, сделай быстрым». Это мантра, которую вы, вероятно, слышали раньше. Это хорошая мантра, которая помогает вам сосредоточиться на том, чтобы не переусложнять решение. Я пришел к выводу, что обычно достаточно сделать это правильно, обычно это достаточно быстро, если сделать это правильно.
Когда мы начали реализацию подписок GraphQL в Cosmo Router, мы сосредоточились на том, чтобы сделать это работающим. Это было несколько месяцев назад. Это было достаточно хорошо для первой итерации и позволило нам получить отзывы от наших пользователей и лучше понять проблемное пространство.
В процессе того, как мы делали это правильно, мы сократили количество горутин на 99% и потребление памяти на 90% без жертвования производительностью. В этой статье я объясню, как мы достигли этого. Использование Epoll/Kqueue сыграло большую роль в этом, но также переосмысление архитектуры, чтобы она была более событийно‑ориентированной.

left-pad из нескольких строчек кода, которые реализуют примитивную функцию вставки пробелов в левой части строк. Он был установлен в качестве зависимости в React, Babel и других пакетах. Автор и мейнтейнер left-pad решил в знак протеста отозвать его, что вызвало массовый сбой в работе веб-сайтов. После этого компания npm Inc. запретила авторам отзывать свои пакеты без разрешения администрации.
Наша команда Mobile Doc&Loc «Лаборатории Касперского» занимается подготовкой документации и локализации B2C-продуктов компании для мобильных устройств. Основная сложность (и одновременно фишка) нашей работы заключается в том, что необходимо регулярно подготавливать переводы на 34 языка в крайне сжатые сроки.
Меня зовут Юлиана Соломатина, я — Doc&Loc-инженер, и в этой статье я расскажу про инструменты-автоматизации, которые помогают нам справляться с наплывом задач и укладываться в дедлайны, не жертвуя при этом качеством. Кстати, многие из этих инструментов мы разработали сами.


Сегодня я кратко (или не очень) изложу свои мысли о том, стоит ли быть fullstack разработчиком, какие плюсы и минусы у такого пути развития и для кого такое направление выгодно.

Сегодня трудно найти веб сайт, на котором нету хотя бы одного изображения, может быть у вас есть такой пример? На странице в интернете можно сразу увидеть много разных изображений: фото пользователя в личном кабинете, фото товара на маркетплейсе, иконка на вкладке браузера, иконка корзины на кнопке «добавить в корзину», анимированное изображение‑открытка от бабушки в мессенджере, [и еще тысяча примеров].
Если вы как‑то связаны с вебом то вам будет полезно иметь общее представление об этих images, как минимум, и уметь с ними работать как максимум. Давайте попробуем разобраться с этим вопросом?

Всем привет! В этой статье я хотел бы поделиться своими мыслями о том, почему виртуального DOM можно избежать при создании реактивности сегодня. Я работаю со всем этим уже около полутора лет, создавая фреймворк Cample.js, и у меня есть некоторые соображения по этому поводу.

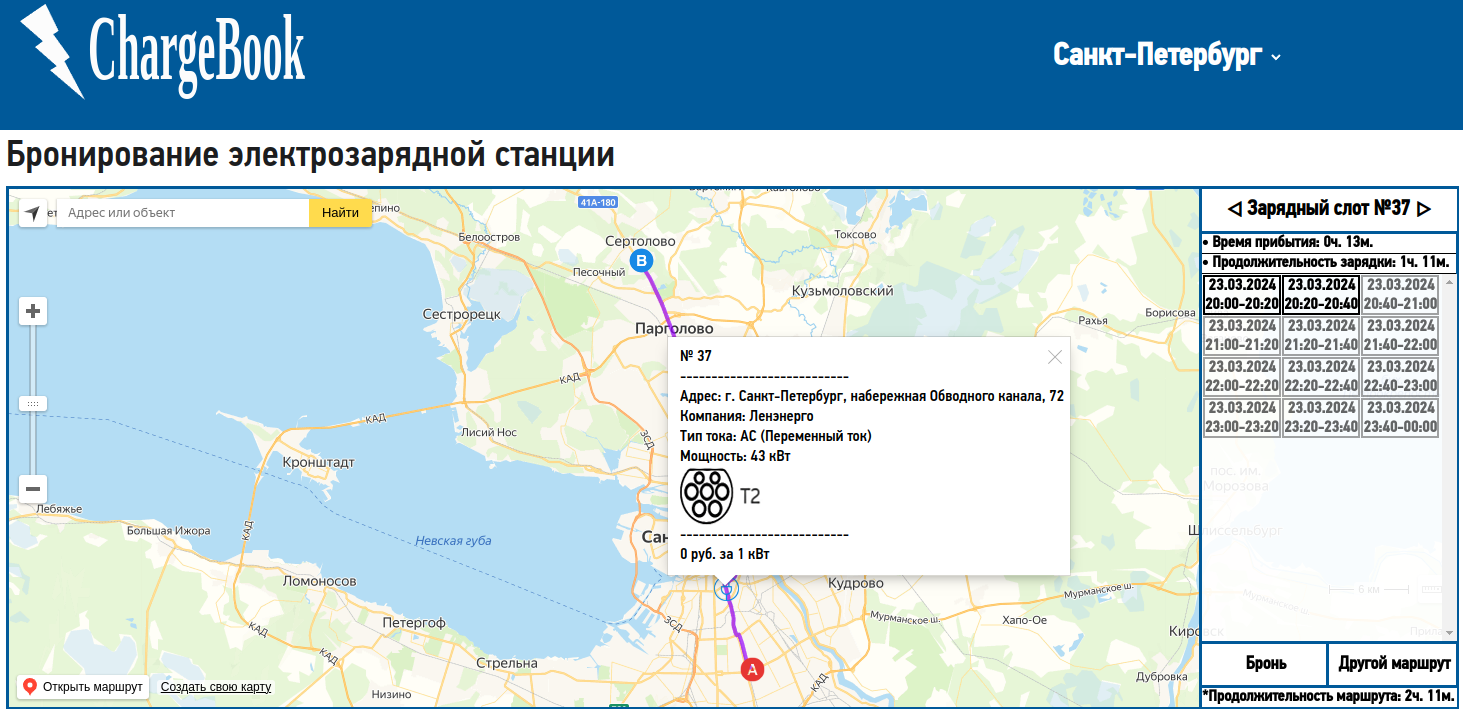
Всем привет, на связи снова Арсений Елисеев! Продолжаем работу над созданием веб-приложения для управления бронью ЭЗС, которое мы начинали ранее: …. Сейчас мы обратим внимание на практические аспекты: построение математической модели метода, его программная реализация и экономическое обоснование разработанного ИТ-решения.








Привет всем, на связи Арсений Елисеев, я fullstack-разработчик в одном ИТ-интеграторе! Относительно недавно мы получили заказ на разработку веб-сервиса, который позволял бы нашим клиентам, владельцам электрокаров, строить маршруты и на их протяжении бронировать электронные зарядные станции под свои нужды. Я представил свою версию системы и хотел бы поделиться с вами ходом мыслей. Возможно, кто-то захочет прокомментировать мою модель или дать совет.

Что вам может дать продуктовый подход к pet-проекту? Если смотреть на pet-проект не как на лабораторную работу, а как на будущий продукт, начинаешь лучше понимать весь цикл разработки. При таком подходе ты сперва выступаешь в роли заказчика: определяешь, какую задачу пользователя решаешь, как это сделать наилучшим образом, а потом подбираешь технологии, которыми легче всего реализовать функционал или которые хочется попробовать. В тексте я расскажу о развитии моего pet-проекта по созданию музыкального стримингового веб-приложения и чему удалось научиться, используя данный подход.

Если вы задумывались, какие практики использовать, чтобы писать код на Go быстро и качественно, этот материал для вас. Руководитель группы разработки подсистем Геннадий Ковалев и эксперт по разработке ПО Даниил Подольский обсуждают пять способов повысить эффективность разработки в команде Go-программистов: они расскажут, как называть переменные, составлять документацию и продумывать архитектуру так, чтобы специалистам в команде и смежных отделах было легко работать с написанным кодом.
Статья будет полезна начинающим специалистам и командам, которые недавно работают вместе. Опытных разработчиков приглашаем в комментарии — расскажите, какие практики для повышения эффективности кода используете вы.


Приложениями пользуются разные люди, и некоторым из них для этого нужны вспомогательные технологии — например, скринридеры (программы экранного доступа). Такие программы могут озвучить контент на странице, если приложение соответствует определённым стандартам. Например, они могут прочесть текст из параграфов и заголовков, списки, альтернативные описания изображений, ссылки, переключатели и другие интерактивные элементы. Таким образом скринридеры обеспечивают доступ незрячих пользователей к контенту и сервисам.
Повышая доступность интерфейса для пользователей скринридеров, мы также улучшаем его доступность и для людей с другими особенностями здоровья. Например, для тех, кто использует системную настройку «Экран вслух» или взаимодействует с интерфейсом с помощью голосового управления.
Однако навигация со скринридерами по страницам и экранам отличается от обычной, поэтому нужно соблюдать несколько правил при сборке интерфейса приложений.
Привет! Я Вячеслав Дорогинин, занимаюсь фронтендом WebView клиентского приложения Лавки. В этой статье расскажу, как мы адаптировали приложение для работы с популярными скринридерами, с какими трудностями столкнулись и как их решили.

JavaScript — ужасный язык программирования. По сравнению с другими распространёнными языками он выглядит генетическим уродом. Дело даже не в отсутствии многопоточности, или статической типизации, или того, что node_modules для простого проекта занимают сотни мегабайт, а в том, что в JavaScript столько стилей и подходов, что семь человек одну и ту же несложную задачу могут написать на нём семью различными способами. Каждый из них с трудом будет понимать, что написал другой, и тихо материться. Причем, так напишут и новички, и опытные программисты, которые просто привыкли писать по‑своему или захотели выпендриться.
Синтаксис и семантика JavaScript неадекватно усложнены и запутаны, что явилось следствием того факта, что его основа была придумана на коленке за десять дней, и в последующем изменена множеством акторов, каждый из которых преследовал свою цель и видение вместо следования единой стратегии.
1007 регистраций, 247 команд, 68 готовых решений, 15 финалистов, 4 призера и 2 победителя. На кону - 1 миллион рублей. Так выглядит в цифрах Kokoc Hackathon-2023 от команды Kokoc Group. Для компании это первый опыт организации такого масштабного онлайн-конкурса для web- и mobile-разработчиков, product- и project-менеджеров, аналитиков, дизайнеров, маркетологов. Несмотря на это, результат превзошел ожидания. О внутренней кухне подготовки к хакатону откровенно расскажу я, Алёна Попова, IT HR BP Kokoc Group.
Ваш аккаунт