Сегодня рассмотрим, как с помощью небольших знаний в математике и встроенных инструментов flutter реализовать функционал редактирования изображений. Сначала рассмотрим существующие библиотеки, которые предоставляют нужный функционал, а потом реализуем собственное решение, используя GestureDetector, CustomPainter, RepaintBoundary и GlobalKey.

Dart *
Язык программирования, созданный Google
Новости
Шпаргалка для QA: как тестировать Flutter-приложения

Привет! Меня зовут Юлия Андреева, я QA-специалист в AGIMA. Мы пилим и тестируем много Flutter-приложений. И недавно я заметила, что не все коллеги понимают специфику их тестирования. В этой статье расскажу про основные инструменты и подходы, которые мы используем. Сосредоточусь только на тех технологиях, которые уникальны для Flutter.
И певец, и на дуде игрец. Или почему ChatGPT необходим стажеру

Привет, Хабр. Меня зовут Алексей, я разрабатываю мобильные приложения на Flutter в Пиробайте. И ради сегодняшней статьи сошлись аж две звезды, две светлых повести. Во-первых, популярность нейросетей немного приутихла, и они стали обыденным инструментом. Во-вторых, я понемногу осмыслил свой путь изучения языка Dart. О том, как эти 2 вещи умудрились пересечься, я и расскажу дальше.
Предлагаю сразу начать с главной парочки — Dart/Flutter. Когда мы говорим о кроссплатформенной разработке на Flutter, то мы говорим о… Flutter, как это ни странно. И только о нем. Если вы начинаете свой путь изучения фреймворка, то найдете много туториалов, обучалок, статей и прочего: Stateful vs stateless виджеты, BLoC vs RiverPod, основы верстки на Flutter, в конце концов.
Если составлять список, то он покроет большинство фич разработки на Flutter. Но почему-то все забывают о, так сказать, базе — языке Dart.
Такая забывчивость в целом понятна. Dart в отрыве от Flutter никто и звать его никак, будем честны. Однако для новичка, особенно для того, кто пришел из веб-разработки, папаша нашего любимого фреймворка покажется достаточно интересной штукой, так как гораздо больше полагается на ООП. Наличие миксинов, особенностей приватных и паблик полей, куча способов объявить переменную, необходимость указывать типы данных — все эти особенности усложняют переход из классического веба. Сложно найти больше одного практического задания, а практика — важная штука в разработке на любом языке.
Полное руководство по управлению навигацией во Flutter с помощью пакета go_router: часть 1

Привет, Хабр! Меня зовут Юрий Петров, я автор ютуб-канала «Мобильный разработчик» и Flutter Team Lead в Friflex. Мы разрабатываем мобильные приложения для бизнеса и специализируемся на Flutter.
В этом руководстве я хочу рассказать про пакет go_router. Он помогает управлять навигацией во Flutter. Команда разработки Flutter поддерживает библиотеку go_router. Это позволяет надеяться, что она продолжит развиваться.
Рассказывать буду на примере простого проекта — Todo (заметки). Я понимаю, что таких проектов на Хабре очень много. Но, по-моему, лучшего примера не найти.
Истории
Flutter. На пути к совершенству

Добро пожаловать в волшебный мир программирования, где каждый разработчик – не просто кодер, а настоящий магистр заклинаний и цифровых чар! Перед вами лежит карта неисследованных земель, полных таинственных «кодовых джунглей», где скрывается легендарный кракен «кодовых глубин» и много других заморских чудес.
Обладая значительным опытом в разработке энтерпрайз мобильных приложений в TAGES, я хочу поделиться проблемами, которые часто встречаются на код-ревью у начинающих разработчиков.
Запаситесь же попкорном из нулей и единиц, устройтесь поудобнее за своими многооконными экранами и готовьтесь к незабываемому путешествию!
Инкапсуляция в языке Dart
Инкапсуляция (англ. encapsulation, от лат. in capsula) — в информатике, процесс разделения элементов абстракций, определяющих её структуру (данные) и поведение (методы); инкапсуляция предназначена для изоляции контрактных обязательств абстракции (протокол/интерфейс) от их реализации. На практике это означает, что класс должен состоять из двух частей: интерфейса и реализации. В реализации большинства языков программирования (C++, C#, Java и другие) обеспечивается механизм сокрытия, позволяющий разграничивать доступ к различным частям компонента.
Как я повысил производительность flutter приложения с помощью FragmentShader. Часть 2
В предыдущей части мы разобрали, как оптимизировать процесс рисования пальцем за счет снижения количества перестроений виджетов.
В этой части разберем, какие решения можно использовать для оптимизации данного кейса.
Как я повысил производительность flutter приложения с помощью FragmentShader. Часть 1
Статья о том, как я добавил фичу с рисованием пальцем на экране с помощью CustomPaint во flutter приложении и далее пошагово занимался оптимизацией
Why Flutter? Почему Flutter?

Почему Flutter должен быть выбран в качестве фреймворка для вашего следующего проекта?
Разбираем популярные высказывания о несостоятельности Flutter как технологии и доказываем обратное.
Полиморфизм в языке Dart
Полиморфизм в языках программирования и теории типов — способность функции обрабатывать данные разных типов
Погружение в мир адаптивной верстки с Flutter

Я Магин Максим, Flutter-разработчик агентства мобильной разработки Instadev. Поговорим о таком понятии как “адаптивная верстка”. Разберем, для чего она нужна, чем отличается от других видов верстки и какие подводные камни могут встретиться при использовании.
Каждый разработчик так или иначе сталкивался с вопросом - как сделать качественный UI, который будет хорошо себя показывать на различных устройствах. Даже среди смартфонов существует большое разнообразие размеров – одни шире, другие – длиннее. Понятное дело, что для каждого устройства уникальный код не напишешь. А что делать, если среди устройств необходимо учесть еще и планшеты, где действуют уже другие правила расположения и масштабирования элементов? Есть ли универсальное решение? Но обо всем по порядку.
Для того, чтобы понять, каким образом следует выстроить процесс формирования UI приложения, для начала необходимо разобраться, какие подходы используются в принципе.
Существует 4 основных подхода к верстке: фиксированный, резиновый, адаптивный и отзывчивый. Каждый из этих подходов имеет свои плюсы и минусы. Разберем их чуть подробнее.
Фиксированный подход
Его суть заключается в том, чтобы задать жесткие размеры и расстояния для всех элементов, отображаемых на экране. Иными словами мы “фиксируем” положение каждого виджета на экране. Преимущество очевидно – мы всегда знаем величину того или иного используемого элемента. С другой стороны, если мы возьмем устройство, которое хоть немного отличается размером от того, на котором мы производим тесты, все наши расчеты оказываются неподходящими для него: в лучшем случае, может появиться больше пустого пространства или, наоборот, элементы сильно прижмутся друг к другу, в худшем – мы получим ошибку рендеринга. Это говорит нам о том, что в чистом виде данный подход лучше не использовать.
Управляем навигацией во Flutter с помощью библиотеки auto_route: часть 2. Guards, Wrappers и миграция

Привет, Хабр! Меня зовут Юрий Петров, я Flutter Team Lead в Friflex. Это продолжение моей статьи про библиотеку auto_route. В этой статье, я попробую пояснить, что такое охранники(guards), обертки (wrappers) и с чем вам придется столкнуться в легаси проектах при миграции на auto_routе_7.
Патерн проектирования Фасад в Dart/Flutter

Шаблон фасад (англ. Facade) — структурный шаблон проектирования, позволяющий скрыть сложность системы путём сведения всех возможных внешних вызовов к одному объекту, делегирующему их соответствующим объектам системы.
Ближайшие события

















Flutter и фриланс в школе

Меня зовут Вася, это моя первая статья тут, поэтому не удивляйтесь куче всяких кривых цитат и спойлеров, я учусь в 11 классе, с августа 2020 года работаю с Flutter, а с марта прошлого года занимаюсь коммерческой разработкой мобильных приложений на фрилансе. Сегодня хочу рассказать о том, как я совмещаю подработку с учебой в школе и какие у этого есть последствия
Правильное понимание Single Responsibility Principle (SRP) в Dart/Flutter

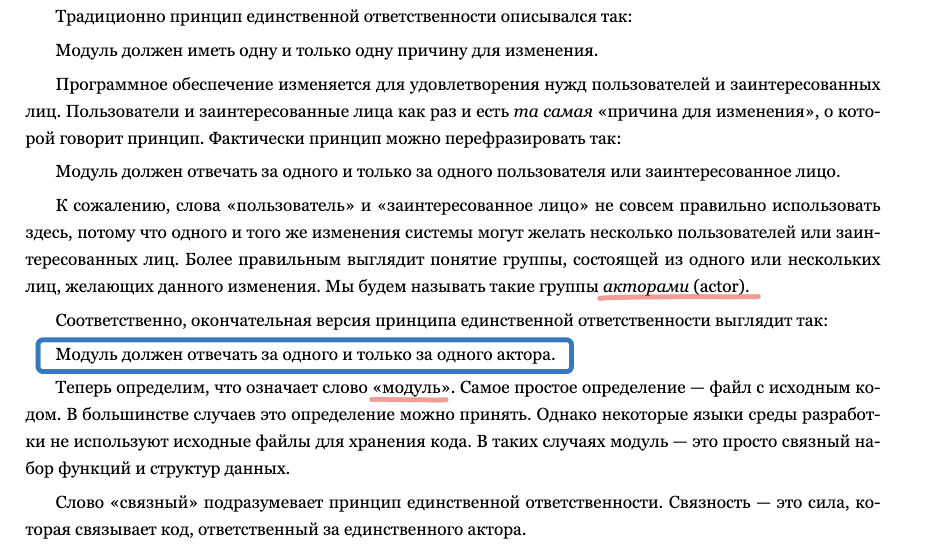
SRP оказался самым сложным принципом из всех SOLID принципов в понимании и как в следствии неправильное применение в кодировании. Множество разработчиков уровня junior / middle, которых я собеседовал на позицию Flutter разработчика давали ответ, что SRP - это принцип единой отвественности. Это конечно правильный ответ согласно книги Роберта Мартина "Чистая архитектура". Но мне хотелось услышать как понимает этот принцип наш кандидат в разработчики. Ведь от этого зависит расширяемость и простота читаемости нашего проекта, ведь мы расширяем команду и хотелось бы чтоб мы писали код в единой концепции. В большинстве случаев разработчики понимают этот принцип, как класс, который он создал должен содержать только один метод. И всё что мы написали в этом методе, несёт единственную ответственность, ведь он решает одну задачу. И на этом кандидат заканчивает свою мысль. Ну что же, неплохо, но и не совсем правильно. Да, такой принцип тоже есть, но он применяется на низшем уровне системы. Действительно для удобства чтения не надо всё сваливать в один метод. Практичнее будет если мы каждому методу разрешим делать что то одно и название этого метода будет понятно другому разработчику, что делает этот метод. SRP же применяется на среднем уровне программы. В общем, я делаю вывод что кандидат не читал книгу "Чистая архитектура", либо это делал очень невнимательно...
SRP это про другое! Сам Роберт Мартин столкнулся с такой же проблемой, неправильное понимание того, что он имел ввиду под SRP и попробовал её решить, написав другое определение и разъяснение к нему. Давайте почитаем!
Я сделал Cardoteka и вот как её использовать [кто любит черпать]

Привет! Самое время в предновогоднее настоящее поделиться с вами опенсУрс проектом :) Встречайте -> Cardoteka <- строгая типизированная обёртка над Shared Preferences (SP) в мире Flutter. Этот материал будет коротким, с рекламными нотками (а точнее, приглашающий к дискуссии в issues и в комментарии) и readme-подтекстом. Так или иначе, это заслуженная метка "Обзор".
«Они убивают Lottie — молодцы!»

Привет, Хабр. Меня зовут Алексей, я разрабатываю мобильные приложения на Flutter в Пиробайте. Помимо этого увлекаюсь моушн-дизайном. В прошлый раз рассказывал о том, почему Flutter Web (не) мертв. Сегодня предлагаю продолжить наш тру-крайм в мире разработки и снова узнать кто кого убил, за что убил и убил ли вообще. Наш сегодняшний герой — инструмент для создания анимации Rive.
Если в предыдущей статье главная жертва была в общем-то беззащитна и легко пала под натиском убийцы, то в этот раз все гораздо сложнее и запутаннее: противостояние этих двух платформ — Lottie и Rive — можно назвать напряженным психологическим триллером о политике. И я сейчас объясню почему.
Lottie — крайне полезный инструмент для создания анимации, однако далеко не идеальный. А когда у основного игрока начинают появляться проблемы, появляются те, кто с удовольствием начинают на него давить. Медленно, но верно подтачивая ноги глиняного колосса.
Автоматизированное тестирование событий аналитики в мобильном приложении: насколько это реально и оправдано

Мы в Surf очень любим мобильные приложения и считаем, что за ними будущее. Сегодня Сергей Лазарев, наш инженер по автоматизированному тестированию, расскажет о важной, востребованной бизнесом функциональности приложения, и о том, как мы можем обеспечить уверенность в её качестве с помощью автотестов.
Just DUIT — первый взгляд на server-driven UI фреймворк для Flutter

Зачастую мобильные разработчики сталкиваются с проблемой невозможности быстрого delivery какой-то функции до пользователя. Для обхода этого ограничения мобильных платформ существуют самые разные инструменты и подходы: DivKit, СodePush и другие. И сегодня я хочу осветить новый Server-driven UI фреймворк для Flutter, который в некоторой степени может разрешить эту боль.
Transition Animation: настраиваем анимацию переходов во Flutter

Привет! Меня зовут Айдар Мавлетбаев, я Flutter-разработчик в AGIMA. Современное приложение почти невозможно представить без анимации. И один из ее типов — Transition Animation, или анимация переходов. Ее используют, чтобы переход с одной страницы на другую был плавным и красивым. В этой статье разберем две библиотеки от Flutter: go_router и animation.
Вклад авторов
-
Wriketeam 245.6 -
dmitriizolotov 120.0 -
bunopus 100.4 -
Surf_Studio 93.4 -
sharpfellow 92.8 -
alphamikle 81.0 -
dariaiv 59.6 -
g0rdan 55.0 -
krotsky 54.0