
Интерфейсы *
То, что помогает ориентироваться
Новости
Что будет, если у программиста появится хобби кулинария. Часть 2

Всем привет, продолжаю свою историю увлечения кулинарией и мобильной разработкой в MIT App Inventor (буду называть "аппинвентор" далее в статье) под это дело. Будет подробно расписана эволюция моего приложения и запредельные, не побоюсь этого слова, возможности аппинвентора, который некоторые считают "инструментом для детей". Кстати, сразу, пока не забыл - дети, если у вас есть интерес к программированию вообще и мобильной разработке под андроид в частности, то я очень рекомендую вам ознакомиться с аппинвентором. А фуллстак-разработчикам и UI/UX дизайнерам возможно будет интересны мои мысли, на основе которых происходила эволюция интерфейса приложения, потому что путь к итоговому результату был очень неблизкий и я бы дорого дал, чтобы сразу придумать то, что получилось в итоге, пропустив промежуточные шаги и сэкономив два года, но я не верю, что это реально в принципе. Зато теперь у меня есть вся эволюция в картинках, так что есть о чем на Хабре рассказать и показать, короче, будет "комикс" ))).
Чем хорош и чем плох Tailwind CSS, или «Допустим, у вас стартап!»

Привет, Хабр! Меня зовут Александр Водолазских. Я живу в Новосибирске и я работаю Frontend Domain Lead в СберМаркете. Сегодня хочу немного поговорить об опыте работы с Tailwind CSS — utility-first CSS framework. Поделюсь болью и радостью, которые возникли при его эксплуатации.
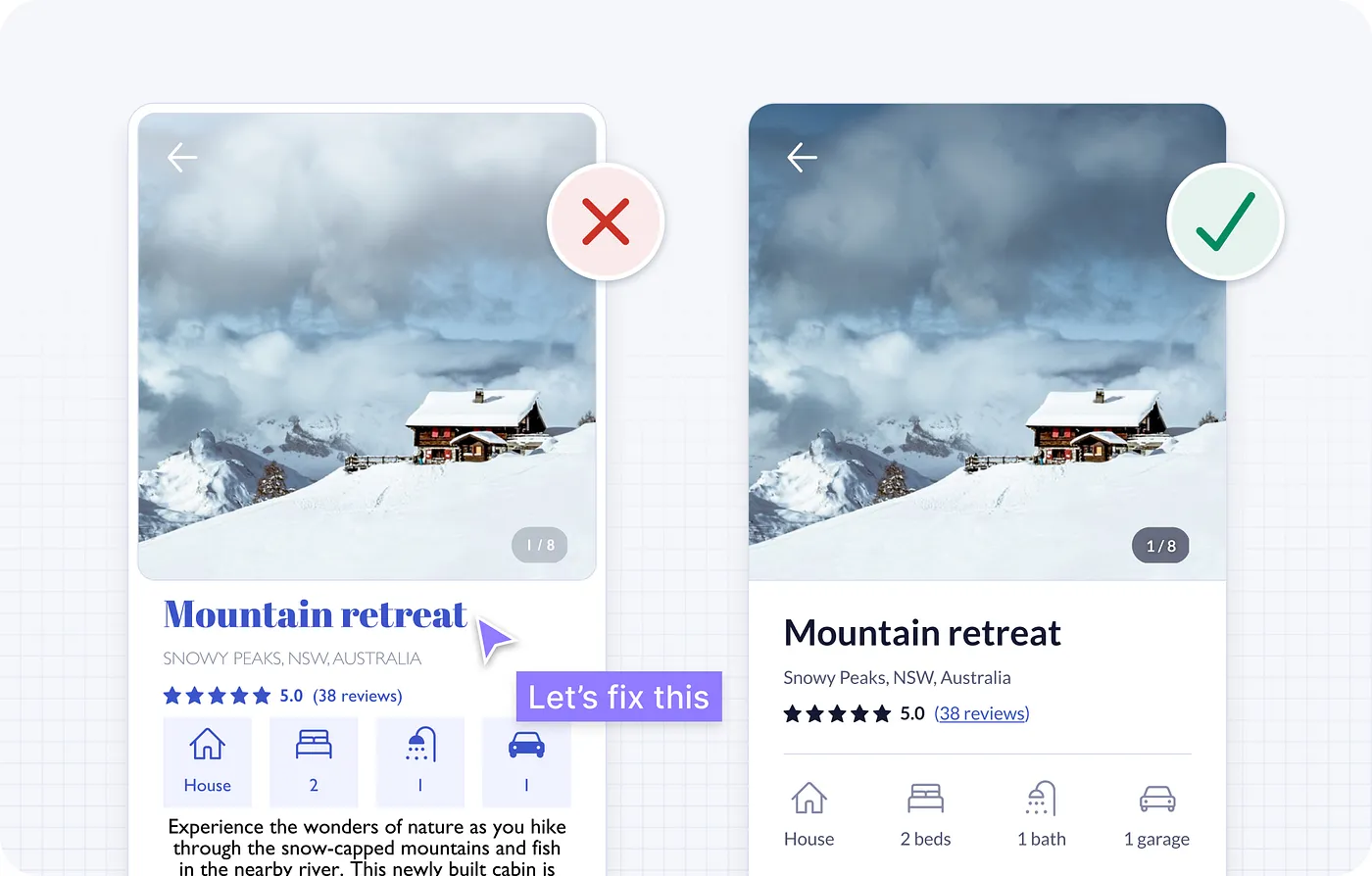
Проектируем быстрые действия в iOS: 58 гайдлайнов

Быстрые действия – полезная функция приложений в iOS, позволяющая упростить путь клиента и сократить число действий, требуемых для выполнения задач.
Несмотря пользу, применяют ее далеко не все, а у тех, кто применяет, часто есть потенциал для улучшения.
В этой статье – 58 гайдлайнов с лучшими практиками и примерами ошибок, которые лучше не совершать при проектировании быстрых действий в iOS, а также идеи применения быстрых действий в e-commerce приложениях.
Истории
Как создать портфолио, если ничего нет

Я Саша — занимаюсь продуктовым дизайном уже более 6 лет. Я прошёл путь от программиста и дизайнера в отделе маркетинга до старшего дизайнера в крупном финтех продукте. А ещё я веду канал о продуктовом дизайне. Подписывайтесь, там интересно.
Статья будет полезна молодым дизайнерам, у которых за плечами курсы или мало практики в проектах. Более опытные ребята смогут узнать о возможном расширении своего кругозора и портфолио.
В нескольких компаниях я занимался техническим интервью дизайнеров и иногда их поиском. Сейчас тоже бывает необходимость, но намного меньше. Чаще всего найм и вообще интервью зависят от множества факторов:
«Для меня все люди — пользователи». Из регионального сисадмина в UX-дизайнера в Москве

Одна из наших сотрудниц — Валентина Жукова — прошла необычный путь от специалиста по АСОИУ и сисадмина до дизайнера пользовательских интерфейсов. Сейчас у неё своя растущая команда, весьма разносторонний опыт и множество интересных наблюдений. В этом интервью Валя рассказала о том, как подбирает сотрудников, растит их и выявляет лидеров, а также поделилась полезными советами и ресурсами для развития в UX/UI-дизайне.
Как спроектировать хороший таббар: 67 гайдлайнов

Таббар – элемент интерфейса, упрощающий навигацию в приложении. Причем достаточно популярный: для этой статьи я скачал 500 аппов и лишь в 14 его не было.
Может показаться, что таббар – это просто. Но, как показывает практика, это ощущение обманчиво, и классный таббар от убогого отличает множество деталей.
В статье будет много анти-примеров, чтобы вы не наступали на грабли, на которые кто-то уже наступил.
Проектируем уведомления в iOS: 104 гайдлайна

Push-уведомления – важная точка контакта с пользователями, которая может либо обогатить customer journey, либо обрушить их лояльность. При проектировании уведомлений есть много тонкостей в плане UX-редактуры, дизайна и разработки.
Сегодня на базе анализа 150+ приложений мы разберем 104 гайдлайна – как лучшие практики, так и грабли, на которые не стоит наступать.
Введение в проектирование трехмерного пользовательского интерфейса

Проектирование трехмерного пользовательского интерфейса - критический компонент любого приложения с использованием виртуальной среды (VE). Представим краткий обзор трехмерного взаимодействия и интерфейсы пользователя. Обсудим влияние обычных VE аппаратных устройств на пользовательское взаимодействие, так же как техники взаимодействия для трехмерных задач и использование традиционных двумерных стилей взаимодействия в трехмерных средах. Мы делим большинство пользовательских взаимодействий на три категории: навигация, выбор/манипуляция, и систему управления.
Центр внимания находится на доступных методах, но также и на практических рекомендациях для трехмерного взаимодействия. Наконец, мы обсуждаем два подхода к проектированию трехмерного взаимодействия («артистическую» философия дизайна и систематическую философию дизайна) и рассмотрим некоторые примеры приложений со сложными трехмерными требованиями.
Сударь, у Вашей АЭС уши разъехались. Весёлая визуализация многопараметрических систем

Описание интересной идеи визуализации контроля за техническими системами со многими параметрами.
Минимпример реализации этой идеи для управления и контроля за выходными радиолампами в аудио-усилителе.
И заодно про радиолампы, ламповые усилители, религию Hi-Fi и Hi-End.
Как мы создаем Squadus: улучшение UX в новом продукте

Ранее мы рассказали о том, с чем столкнулись при разработке фронтенда Squadus — нашего нового продукта для деловых коммуникаций. Сегодня же обратимся к теме улучшения пользовательского опыта.
Squadus — приложение с обширной функциональностью. Это единое цифровое рабочее пространство, которое позволяет общаться в чатах, проводить конференции, совместно работать над документами и автоматизировать типовые действия с помощью ботов. Обеспечение комфорта пользователя было одной из приоритетных задач нашей разработки. При создании интерфейсов мы учли массу возможных UX-сценариев, провели серии исследований, проверили десятки гипотез и протестировали несколько прототипов приложения.
О том, как мы сделали Squadus не просто универсальным, но и удобным в работе инструментом коммуникаций, читайте под катом.
Jetpack Compose: Expandable Text

На протяжении нескольких последних лет мобильная разработка движется в сторону декларативного пользовательского интерфейса. Кто-то начал раньше, кто-то – позже. Большой толчок развитию этого направления сообщество Android разработчиков получило благодаря языку программирования Kotlin, который отлично раскрывает данную концепцию. В 2019 Google представила свой фреймворк для создания декларативного UI: Jetpack Compose.
Подход имеет большое количество плюсов благодаря которым технология набирает популярность и развивается еще более динамично. Однако, как это часто бывает, новые технологии порой вынуждают нас заново изобретать решения старых проблем, об одной из которых я бы и хотел поговорить сегодня – компонент, который поддерживает отображение текста в свернутом и развернутом виде.
Анатомия экрана приложения для трейдинга

Кратко разобрал из каких частей состоит экран приложения для торговли криптовалюты на бирже. Сделал это чтобы объяснить дизайнерам задание для воркаута. Подумал, что вдруг кому ещё пригодится для быстрого старта в теме :)
Настраиваем клавиатуру с помощью графического интерфейса Vial

Vial — это кроссплатформенный графический интерфейс с открытым исходным кодом и форк QMK для настройки клавиатуры в режиме реального времени.
Программа позволяет настроить клавиатуру с помощью простого и интуитивно понятного интерфейса без каких-либо знаний о программировании.
Консерватизм пользователей программных продуктов

За последние несколько лет мы несколько раз переводили наших клиентов на новые версии платформы. При этом в графическом интерфейсе постоянно происходили какие-то изменения. Естественно, с нашей стороны все делалось исключительно ради улучшения удобства работы с программой. Но каждый раз мы сталкивались с недовольством пользователей, которые требовали все вернуть назад.
Сначала мы принимали это близко к сердцу, думали, что возможно мы что-то делаем не так. Но через какое-то время стало понятно, что проблема не в конкретных изменениях, а в том, что многие пользователи просто никогда не хотят ничего менять. Однако, к сожалению, прогресс не возможен без перемен. Поэтому мы начали воспринимать это как естественный процесс, и кое как научились с этим жить, и мириться с недовольством пользователей.
16 простых и эффективных правил дизайна UI

Проектировать пользовательский интерфейс сложно. Здесь есть множество возможных вариаций макета, отступов, типографики и цвета, в которых можно просто запутаться. А если к этому дополнительно прибавить юзабилити, доступность и принципы психологии, то задача становится ещё труднее.
К счастью, дизайн UI не обязательно должен представлять такие сложности. Работая в качестве дизайнера продуктов более двух десятков лет, я понял, что большая часть моих решений в плане визуального представления и реализации взаимодействия определялись системой логических правил. Не художественным чутьём или магической интуицией, а простыми правилами.
Наличие системы логических правил помогает эффективно принимать в дизайне продуманные решения. Без логической системы вы просто используете внутреннее чутьё, меняя компоновку элементов, пока не получится желаемый красивый результат.
Мне нравятся правила и логика, но в дизайне решения редко являются двоичными. Вместо строгих правил, которым вам необходимо следовать, воспримите приведённые далее рекомендации как руководства, которые прекрасно работают во многих случаях.
Самый быстрый способ обучения — это практика, так что приступим!
Arc — революционный браузер нового поколения

Каждую неделю свет видит новое приложение или стартап. Команды создают новые продукты или адаптируют старые механики под новые паттерны и реальности.
В этот раз энтузиасты перепридумали браузер. В социальных сетях ходило очень много шума по поводу браузера Arc, но доступ к нему выдают не сразу и не всем. Давайте посмотрим на него поближе и разберемся, действительно ли он революционный?
У меня на компьютере установлено несколько браузеров: Safari, Firefox Developer, Yandex и как основной — Google Chrome. Каждый раз, когда я запускаю какой-то не основной браузер, мне предлагают сделать его браузером по умолчанию, но я отказываюсь.
С Arc картина поменялась, теперь он браузер по умолчанию и сейчас я расскажу почему.
Метод персон на примере проектирования ПО для аренды шашлычных беседок

При проектировании программ кто-то использует методику Алана Купера, а кто-то считает всё это баловством. Те, кто пользуются, тоже используют её по-разному. Предлагаю посмотреть полусерьёзный пример такой проектной работы и подискутировать о том, работает это или нет.
Уточню, что сам я не являюсь проектировщиком и рассматриваю ситуацию со стороны программиста, который с переменным успехом применяет метод персон после прочтения известной книги.
Как мы в SM Lab сделали редизайн системы «Оценка вклада»

Привет! Меня зовут Сергей Топунов, я фронт-разработчик в SM Lab. Недавно мы сделали редизайн одной из наших внутренних систем, о чем я и хочу вам сегодня рассказать.
«Оценка вклада» — это внутренняя Backoffice-система, которая нужна для регулярной оценки сотрудников. Она позволяет отметить точки роста, рабочий прогресс коллег, а также получить отзыв от других сотрудников.
Основная задача, которая стояла перед нашей командой, заключалась в том, чтобы качественно и за ограниченное время обновить интерфейс Backoffice-системы. Интерфейс был собран с использованием фреймворка Vuetify, представляющего из себя стандартную дизайн-систему Material Design от Google. Были достаточно серьезные недостатки и проблемы, связанные с UX/UI, потому что версию делали в определенной спешке.
Сразу было принято решение — оставить Vuetify как основной фреймворк, а свои компоненты делать только при крайней необходимости. Задача состояла в том, чтобы придумать простые и универсальные правила, которые не конфликтовали бы с Vuetify и позволяли бы легко подключать новые компоненты.
Как повысить эффективность своего колл-центра или улучшить пуш-сообщения

Я перевела несколько научных исследований, авторы которых проверяли, как разные формулировки в почте, чате или телефонном разговоре влияют на поведение покупателя. В частности, на то, насколько довольным он уходит, сколько тратит и как быстро вернется.
Вклад авторов
-
jvetrau 3666.0 -
alizar 2245.5 -
forgotten 1155.0 -
Milfgard 983.0 -
dmitrysatin 833.0 -
badlittleduck 810.8 -
Leono 716.1 -
kamushken 591.0 -
grokru 541.0 -
object 528.0
