Today we're excited to announce FlutterFlow for PS5!
It combines our easy-to-use app builder with all the features fans love about Playstation.
Learn more 👇youtu.be/dINI98rJiNs
#flutterdev #nocode
FlutterFlow
@flutterflow
Low-code app builder, Flutter+Firebase  | YC W21
| YC W21
 | YC W21
| YC W21flutterflow.ioJoined October 2020
FlutterFlow’s Tweets
Definitely I too love flutter flow.... I had quickly created a working demo of an app in 2 hours and got a major deal thanks to 😎
1
1
3
Ya tengo listo todo para lanzar el Curso Premium de Flutterflow.
Siempre quise aprender #flutter pero me sobrepasaba.
Gracias equipo de por tan excelente Plataforma 😂

9
6
43
Show this thread
everything you need to know to add animations to your apps in minutes:
blog.flutterflow.io/improve-user-e
#flutter #animations #lowcode

GIF
29
143
Here are some of the new features we added to in February.
🌎 Multi-Language Support
📱 Dark Mode / Light Mode Support
📜 Form Validation
✅ Multi-Select Widgets
🖥�? Desktop Support
Check out everything we added here👇:
community.flutterflow.io/c/whats-new-in…
2
9
38
Topics to follow
Sign up to get Tweets about the Topics you follow in your Home timeline.
Carousel
Check out how we used FlutterFlow to create a #flutterpuzzlehack puzzle with minimal coding 👇
blog.flutterflow.io/building-flutt
#flutterdev #flutter #lowcode
8
17
You can now add Dark Mode to your app in minutes! Just define your theme colors and dark mode will automatically be applied based on your user's phone settings.
No complex setup or code needed 🙌

GIF
3
16
78
Esta semana traté de juntar lo que he aprendido de #Flutterflow hasta ahora creando un app simple app e-commerce, aquí el resultado.
#nocode #buildinginpublic

1:18
2K views
6
9
48
Show this thread
FlutterFlow now lets you create a multi-language app, no code required!
Just define your languages and let Google Translate work its magic (or manually enter translations if you’d prefer).
It’s that easy!

GIF
5
14
92
We're excited to announce that FlutterFlow now supports desktop!
Thank you to the team for featuring us in your list of tooling partners. Check it out here👇
youtu.be/g-0B_Vfc9qM?t=
Quote Tweet

 Announcing Flutter for Windows
Our latest release includes stable support for Windows as an app target. Now, you can build high-quality Windows apps that also run on mobile and web.
Read the blog
Announcing Flutter for Windows
Our latest release includes stable support for Windows as an app target. Now, you can build high-quality Windows apps that also run on mobile and web.
Read the blog  goo.gle/Flutter_Windows
goo.gle/Flutter_Windows4
14
86
Here are some of the new features we added to in January.
🖥�? Responsive Visibility
♻�? Version Control
💳 Stripe Integration
🦸 Hero Images
🌟 50 new components
🆕 Widgets: PDF Viewer, Progress Bar
Just wait until you see what we have planned for February 😀
9
10
87
we have the best users! thanks for going out and supporting us 💜
Quote Tweet
Congrats to @flutter_flow for winning the NoCode Golden Kitty  producthunt.com/posts/flutterf
producthunt.com/posts/flutterf
 producthunt.com/posts/flutterf
producthunt.com/posts/flutterf11
6
53
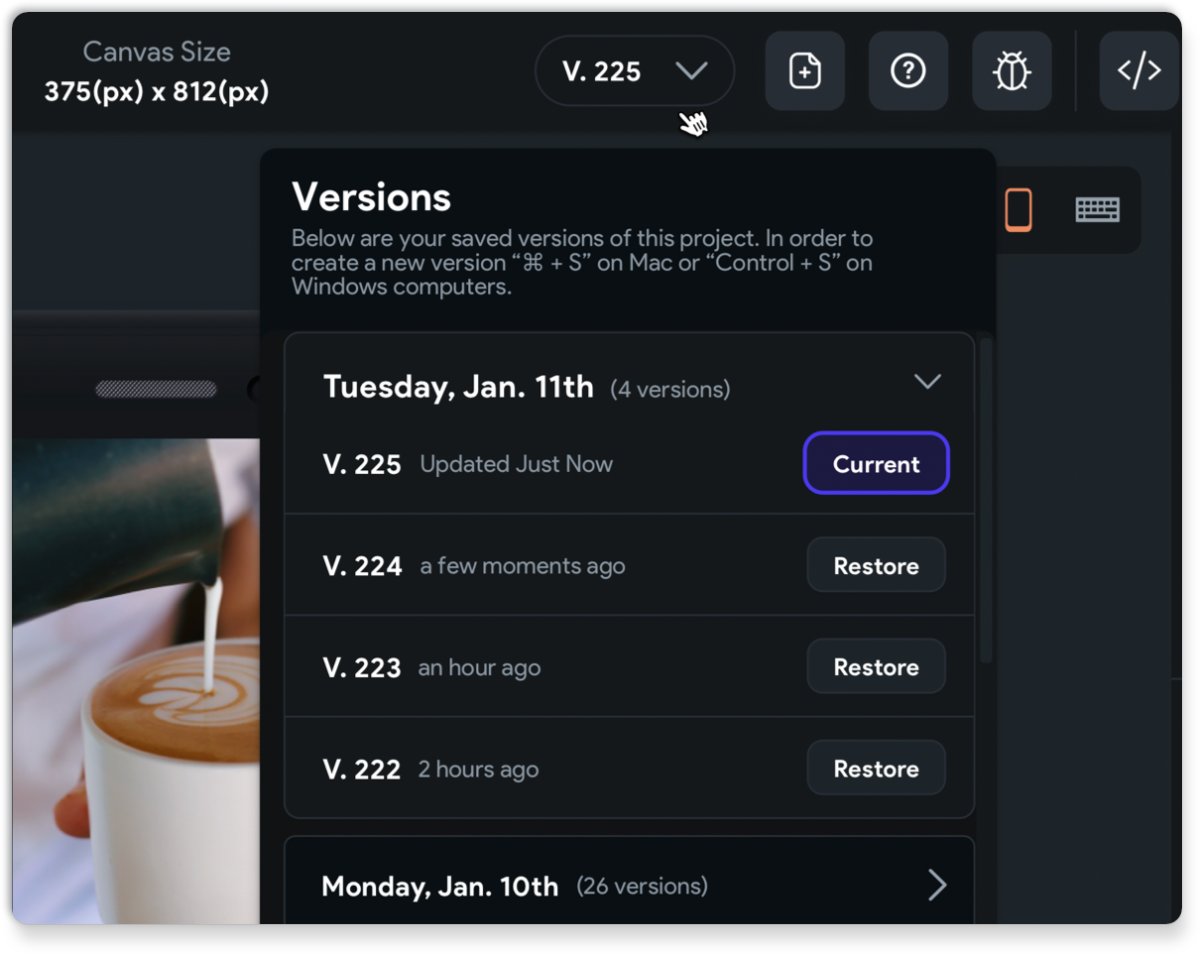
No code + version control - it's possible in FlutterFlow!
You can now save and restore previous versions of your FlutterFlow projects.

5
7
63
El año pasado aprendí y construí web apps #nocode con Bubble io y aún me sigo impresionando de las posibilidades que tiene esta herramienta.
Este año mi objetivo es aprender y construir apps nativas con
Por eso hago este hilo sobre algunas apps de ejemplo 🧵
6
21
222
Show this thread
🔥 Primer evento 2022!!
Queremos ayudaros a ser productivos gracias a vuestros conocimientos en Flutter...
🧙�?♂�? os enseñará las posibilidades de desarrollar sin o sin apenas código con
🗓�? Miércoles 2 feb
Inscríbete ⤵�?gdg.community.dev/events/details
23
24
Wordle was so much fun that we had to build it in FlutterFlow 🤷�?��?♂�?
tiktok.com/@flutterflowio
#flutter #lowcode
2
5
19
Wow, what an incredible way to start 2022! FlutterFlow is a finalist in Product Hunt's Golden Kitty Awards.
Thank you all for your support 💜
2
10
21
Congrats to the makers of ’FlutterFlow’ as your product is a finalist in ’s #GoldenKittyAwards2021 for the No Code category 🎉
1
6
5
24
Lovely to see our FlutterFlow friends trending on HackerNews: news.ycombinator.com/item?id=296287
Congratulations on your amazing work -- this product keeps getting better and better! #Flutter #NoCode #hackernews #StoneSoup
1
14
55
🚨 Feature Update 🚨
You are now able to let your users expand an image to get a full view of it. �?�
This is great to let your users see images you have in better detail without having to manually build the flow yourself. �?
#uidesign #nocode #flutterflow

2
6
26
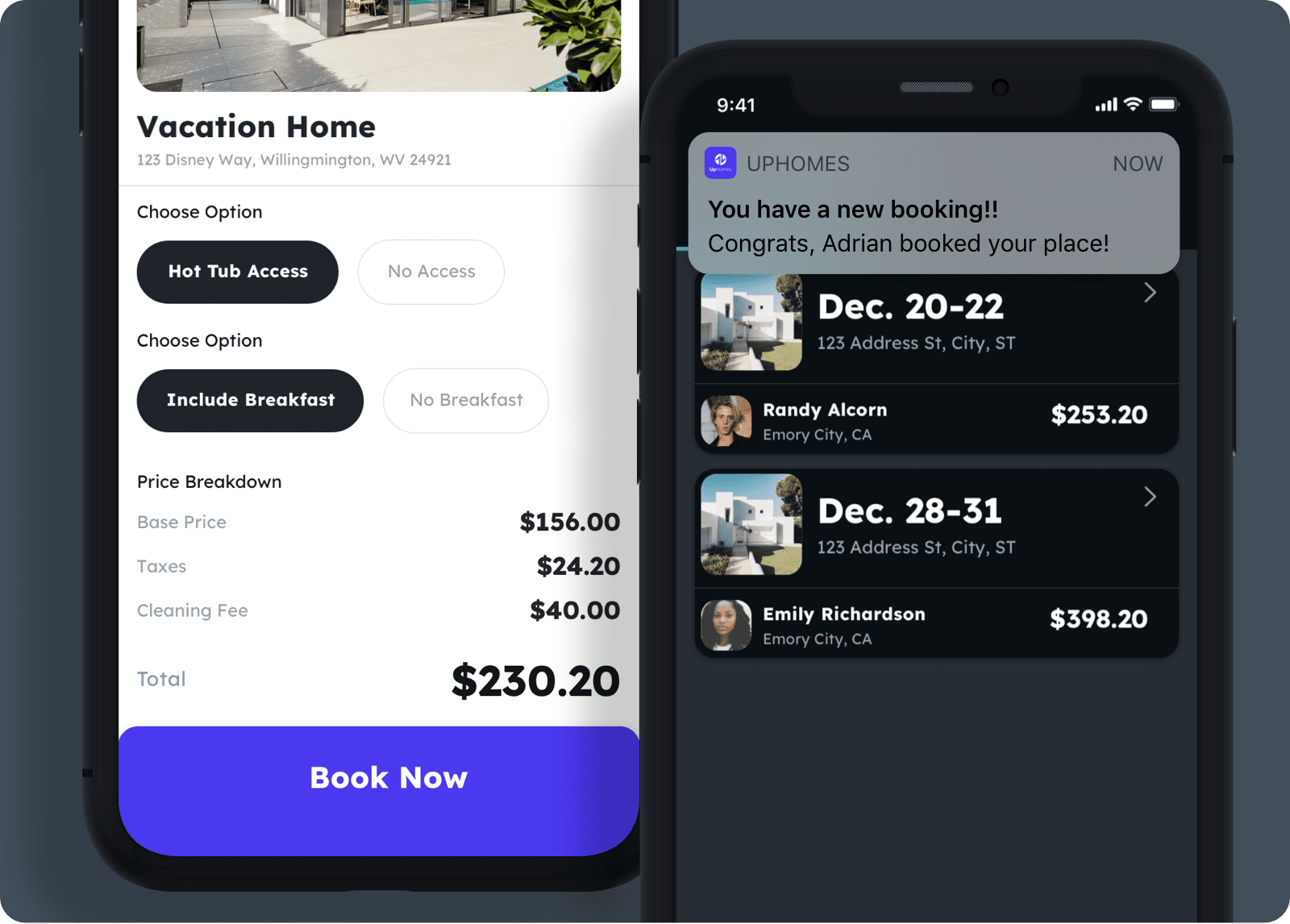
You can now trigger a push #notification to a specific user on an action!
But with great power comes great responsibility, check out these tips from the Google Developers page for how to best utilize push notifications -lnkd.in/e4D6x8mG

1
8
Our top 10 list of best no-code tools that launched this past year.
So many awesome companies! did we miss any?
whalesync.com/blog/top-10-ne
3
22
68
Show this thread
Tired of waiting 2-3 minutes while your #app builds so you can test your latest changes? �?�
1 of Flutter's most popular features is "Hot Reload", which lets you quickly see any changes to code in an emulator / on-device instantly🔥
This awesome feature is now at FlutterFlow �?��?��?♂�?

1
1
17
Announcing Flutter 2.8 and Dart 2.15. Live today. Flutter bits are still publishing, but in the meantime, grab a coffee and read about our progress: medium.com/flutter/announ #Flutter #Dart #FlutterGoodNewsWednesday
22
286
870
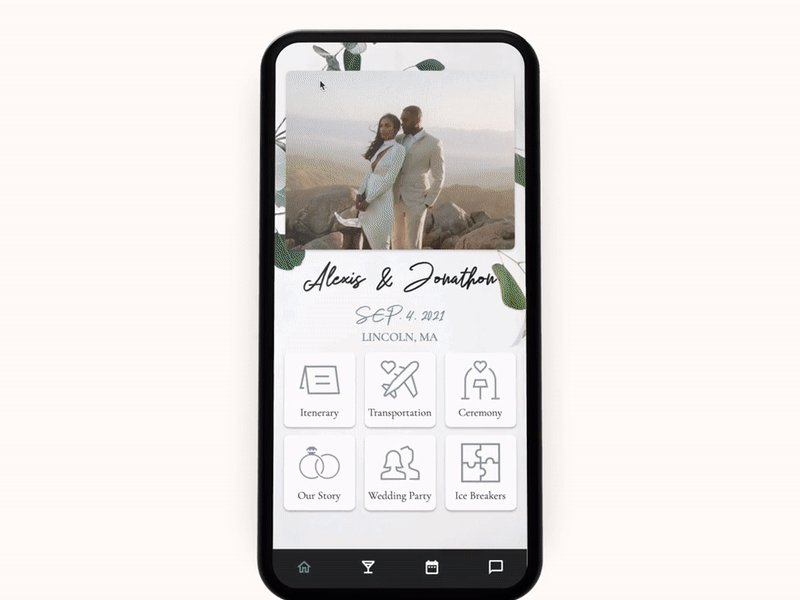
Looking for a way to organize an upcoming event?
We've added a new sample app to organize all the details for your event, communicate with guests, and upload memories. 🥳
This template can easily be reused for any event!
What are you building?

GIF
17
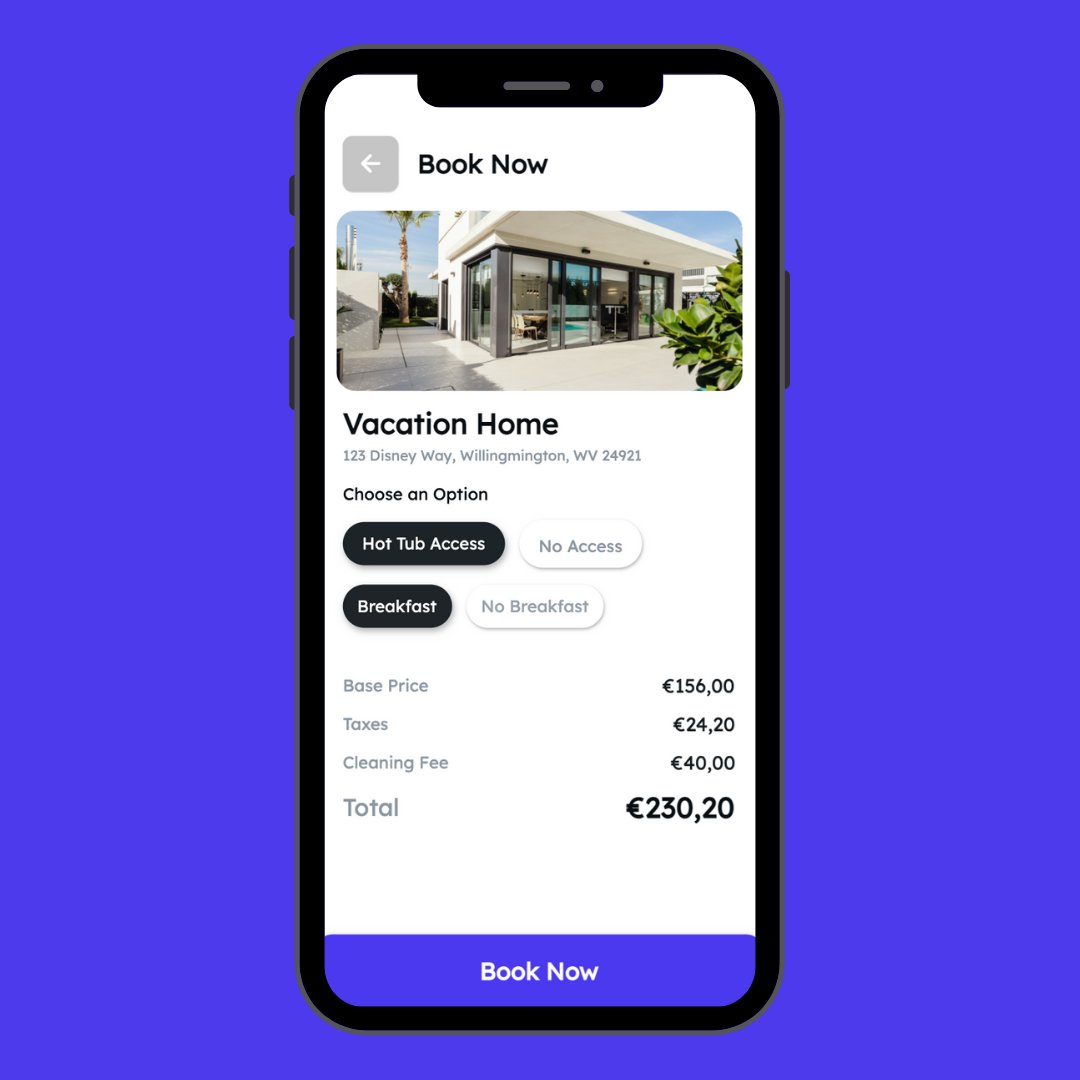
#FlutterFlow builders, are you looking for a way to display more Number Formats?
We've made it as easy as 1,2,3 🔢
Use number formats including:
💰Decimals
💰Currencies
💰E Notations
💰Rounded Values

2
2
21
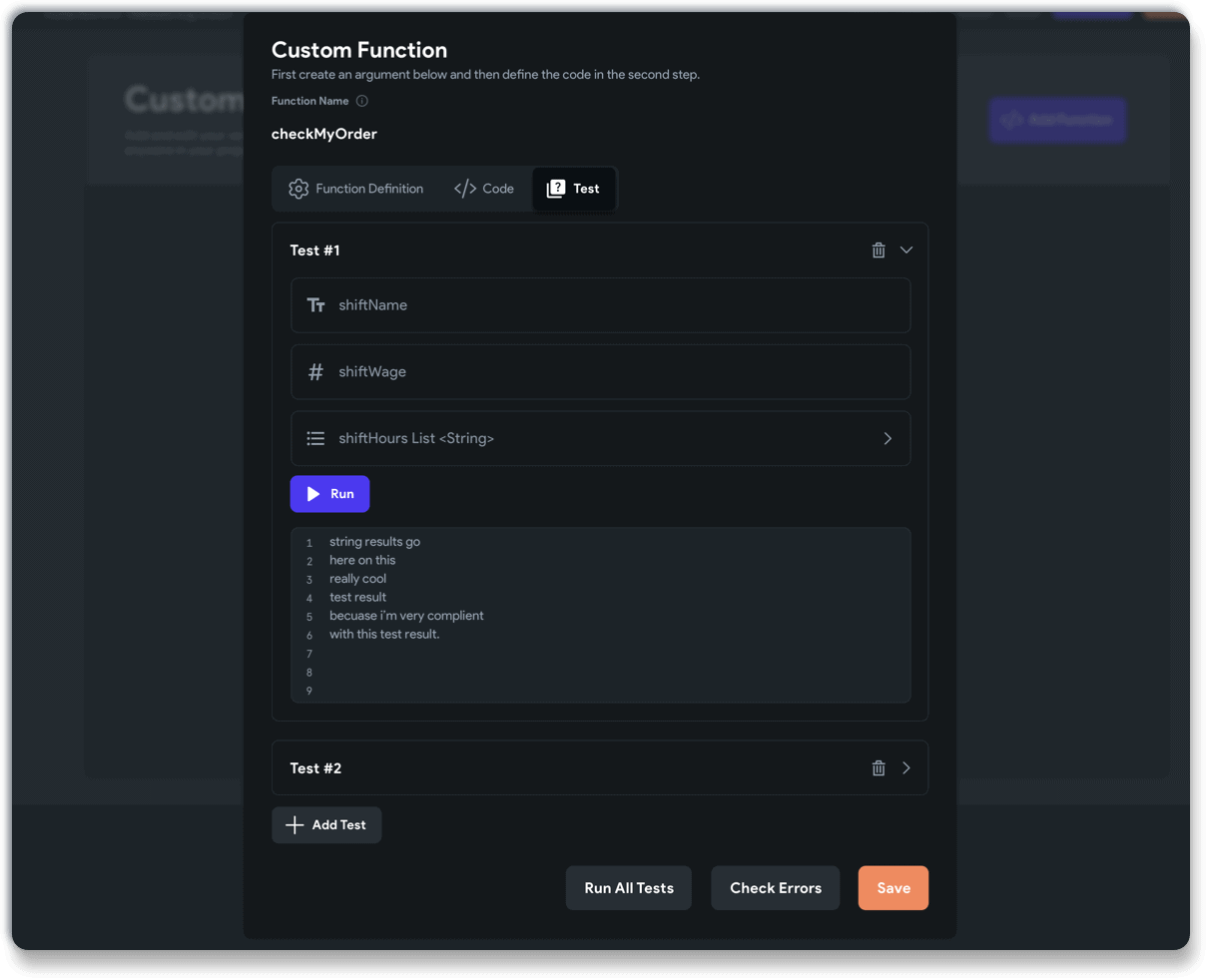
Back with another fire feature update 🔥
We've upgraded our Custom Code editor & now allow you to test your custom functions. 😌
Now you can add a set of test inputs to your custom functions that you can run all at once! �?��?
Let's get to building 📲

5
26
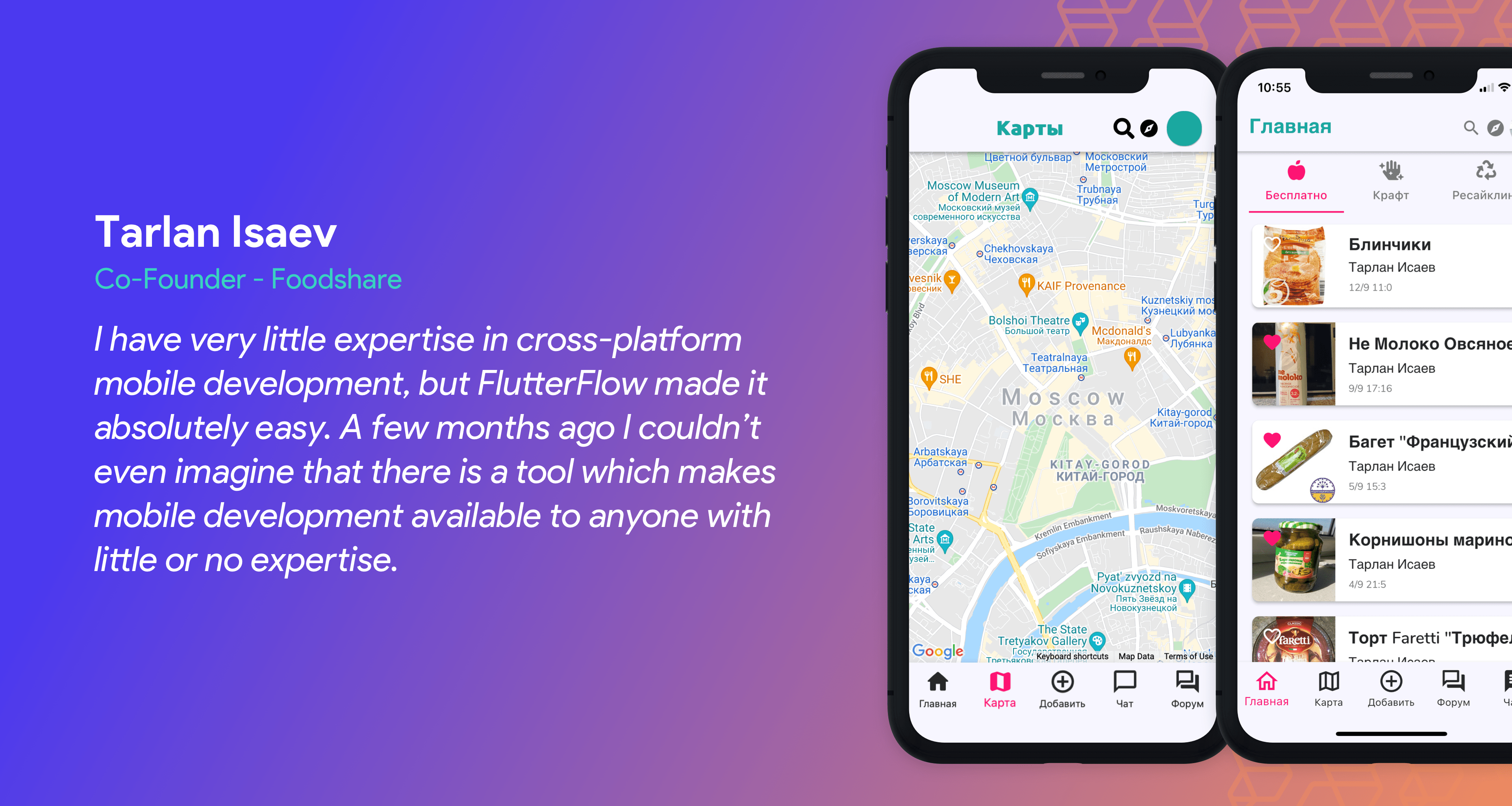
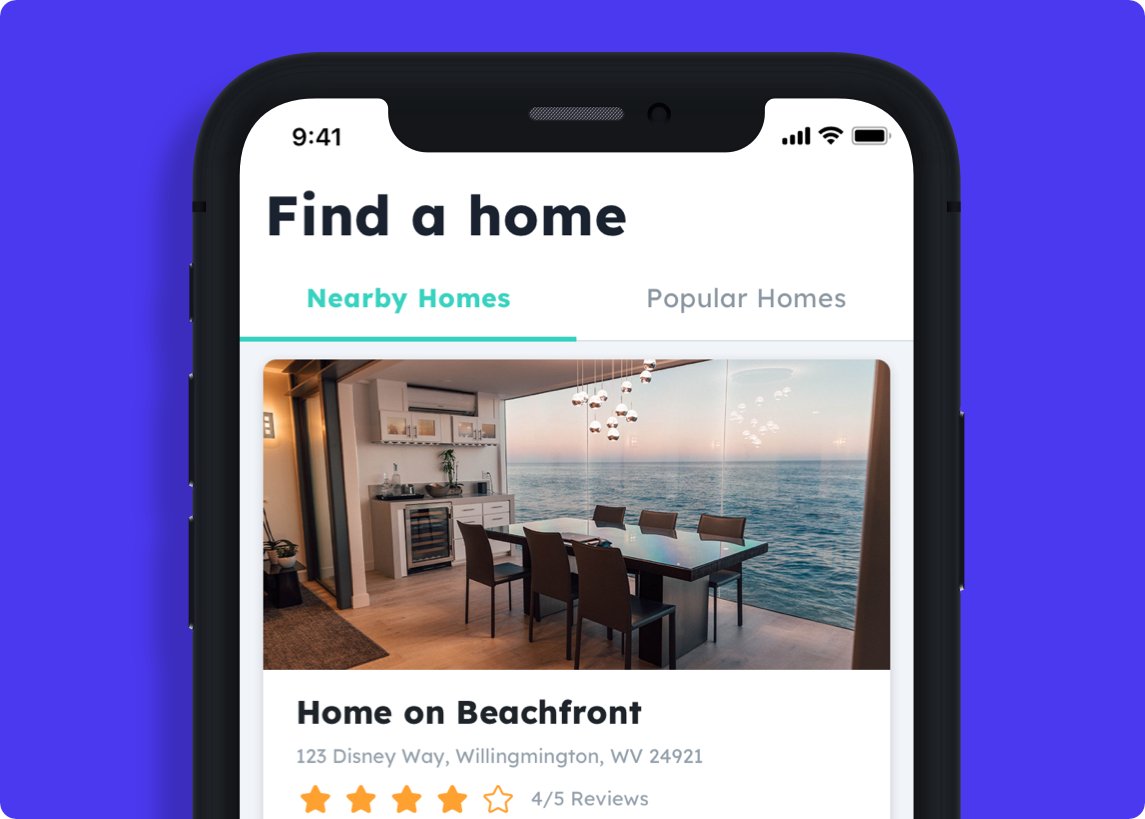
FlutterFlow lets you build mobile apps unbelievably fast in your browser, with little to no experience required.
We mean it when we say if you can imagine it, you can build it!
Thanks, Tarlan Isaev!
#lowcode #nocode #flutterflow

1
7
27
If you want to be able to write your own widgets that you can then drag-and-drop into the UI builder, this ones for you! 🚨
We're excited to announce that you can now create & use custom widgets inside of FlutterFlow! �?�?�
What widget are you going to build first? 📱
#uidesign

GIF
4
7
34
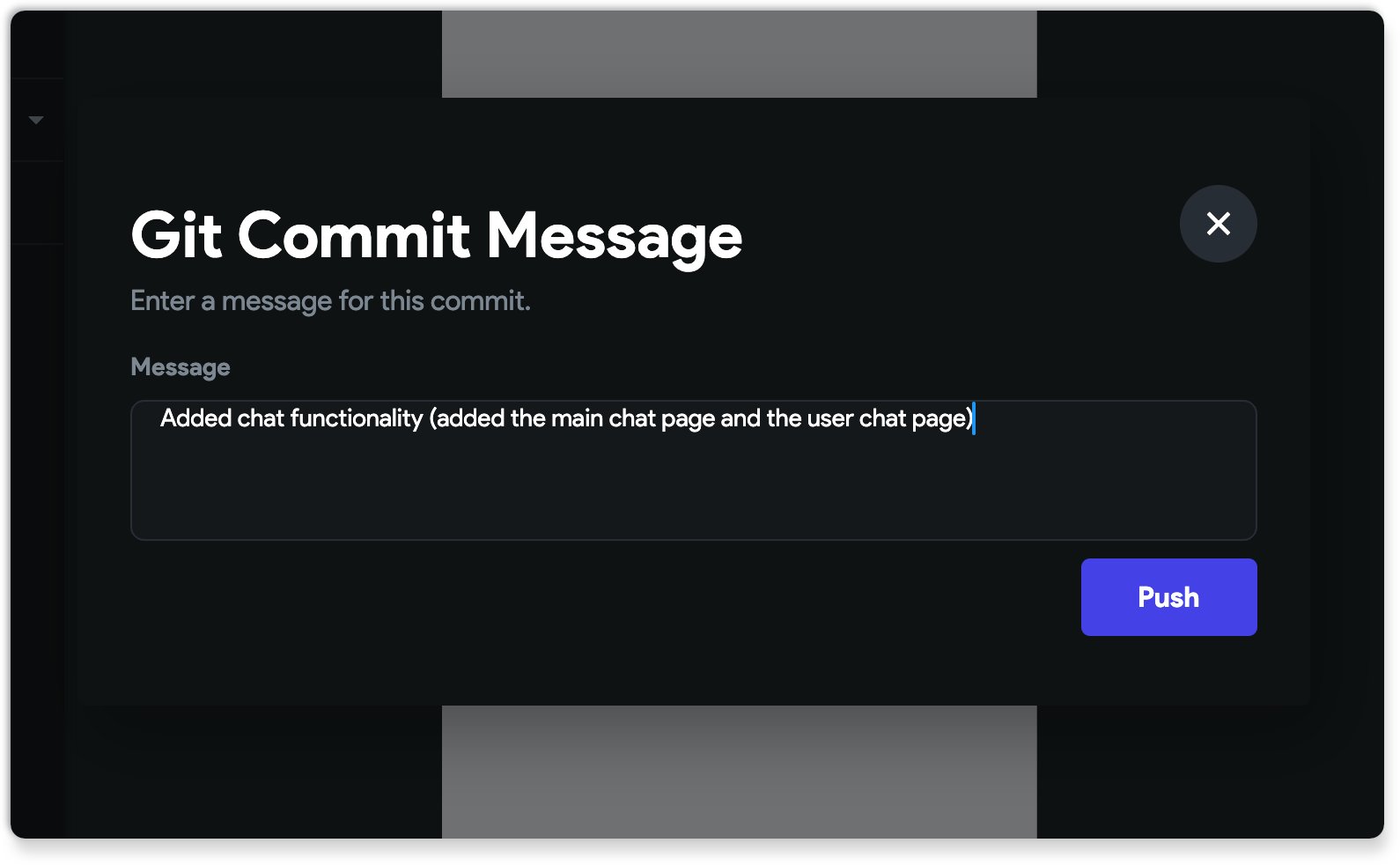
🚨 New Feature Alert 🚨
Looking for an easier way to keep track of changes?
You can now include a Git commit message when pushing changes from FlutterFlow!

2
19
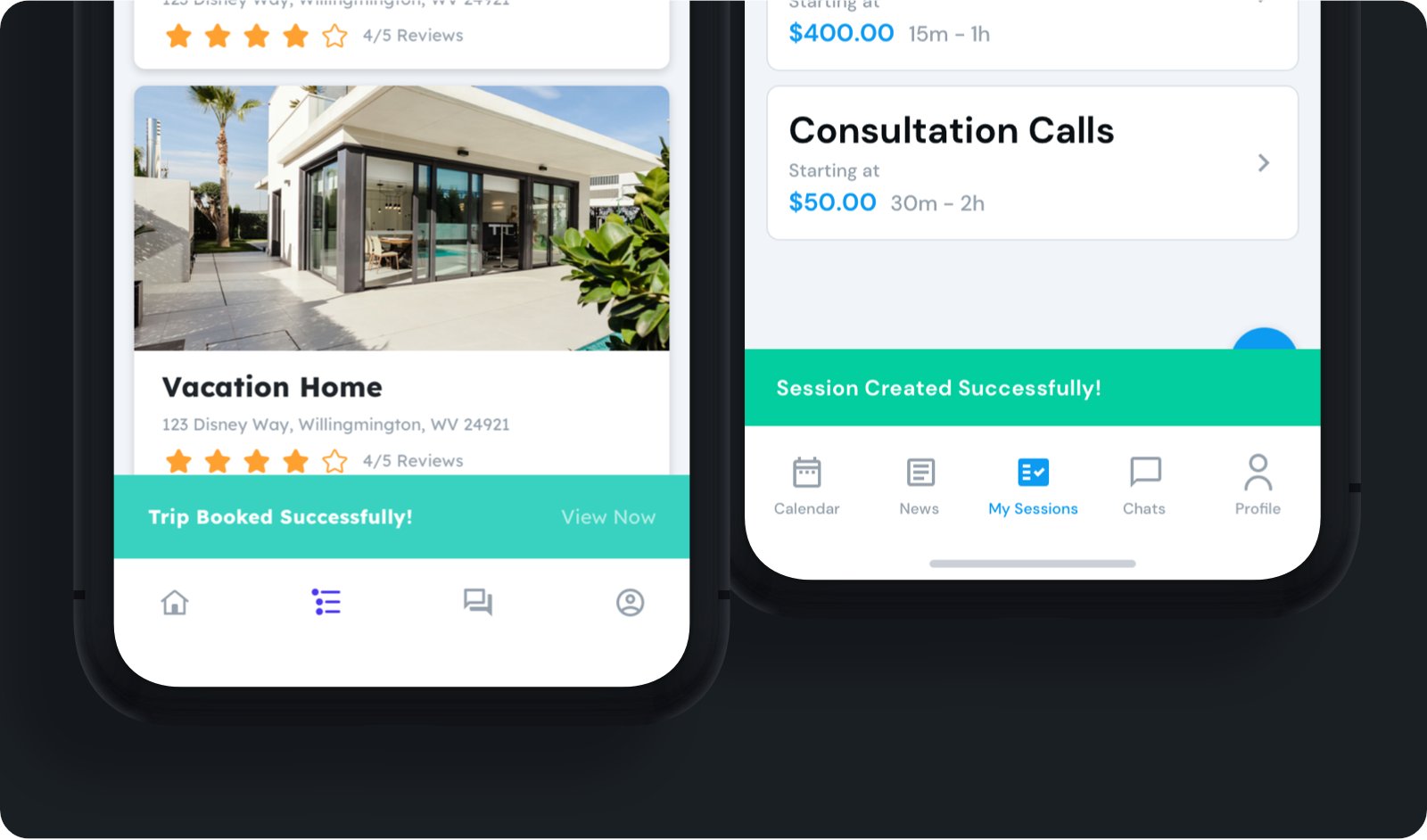
SnackBars allow you to show users a quick message when something happens(e.g. Your email was sent)
You can:
🥨 customize the text, design, & duration
🥨 add a subaction
🥨 use conditional execution to limit when the SnackBar appears
🥨 block subsequent actions
#flutterflow

4
12
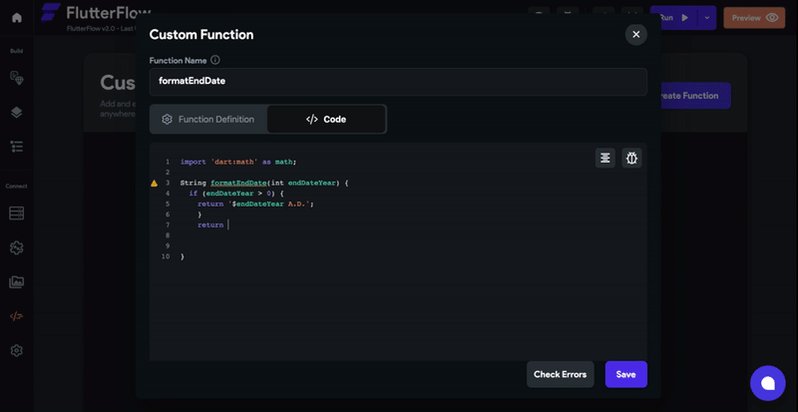
You may have wondered, what's the FlutterFlow team up to?
We've made some improvements so that large projects (e.g. 30+ screens) will load up to 10x faster.
Also, we've added real-time error checking & autocomplete suggestions for the custom functions editor:

GIF
2
1
25
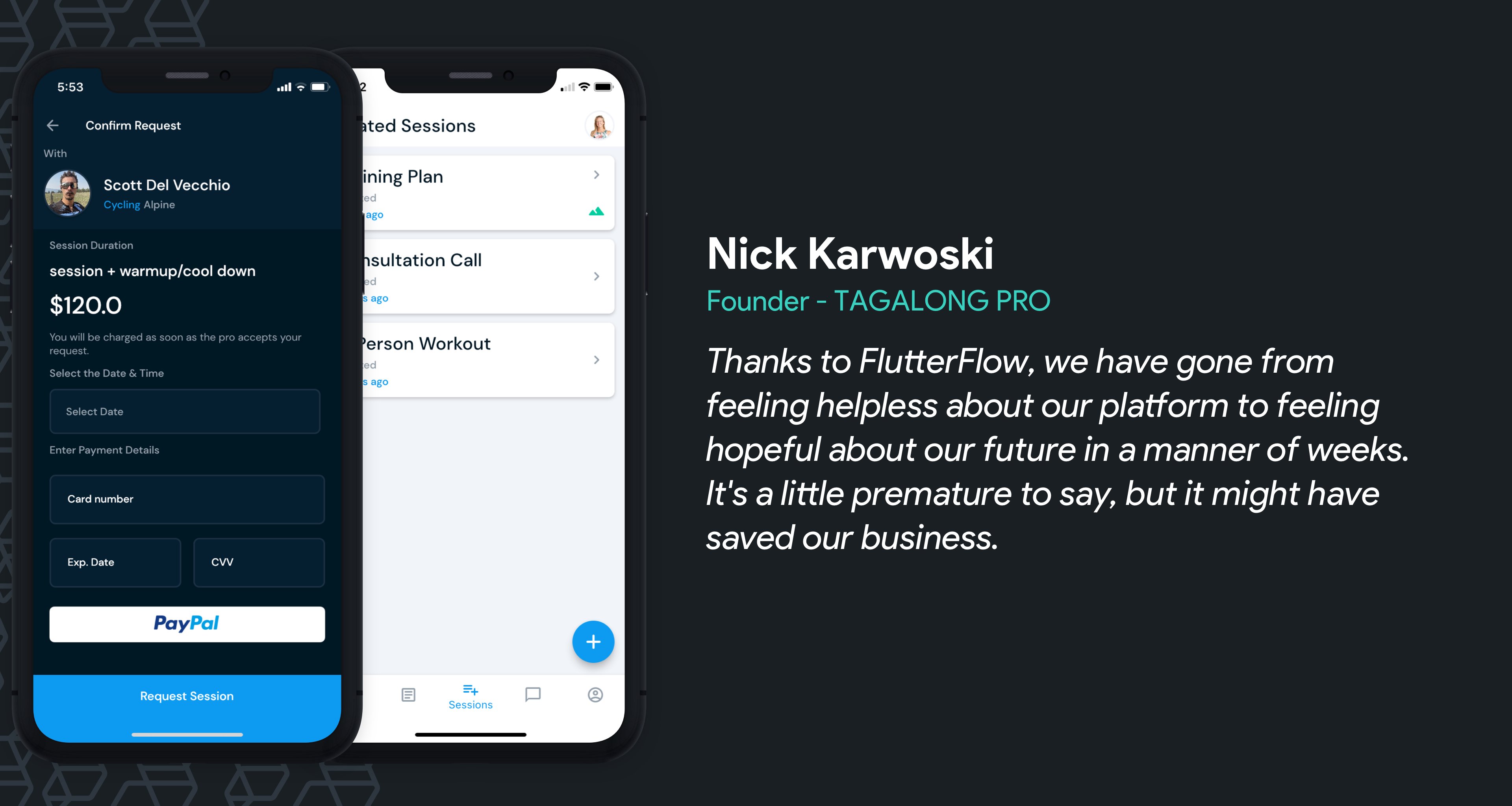
Our founders built to make it easier for designers, developers, and entrepreneurs to build mobile apps!
We're so happy to hear that our platform is allowing like-minded individuals to build and scale!
This is just the beginning, �?�?�

4
18
🚨 New Feature Alert 🚨
We now provide full customization to our tab bar widget, including font size & style of the tabs.
We are so excited to bring this refinement to help you polish your apps in all the small ways!
#newfeatures #flutterflow #mobileappdevelopment

2
1
17
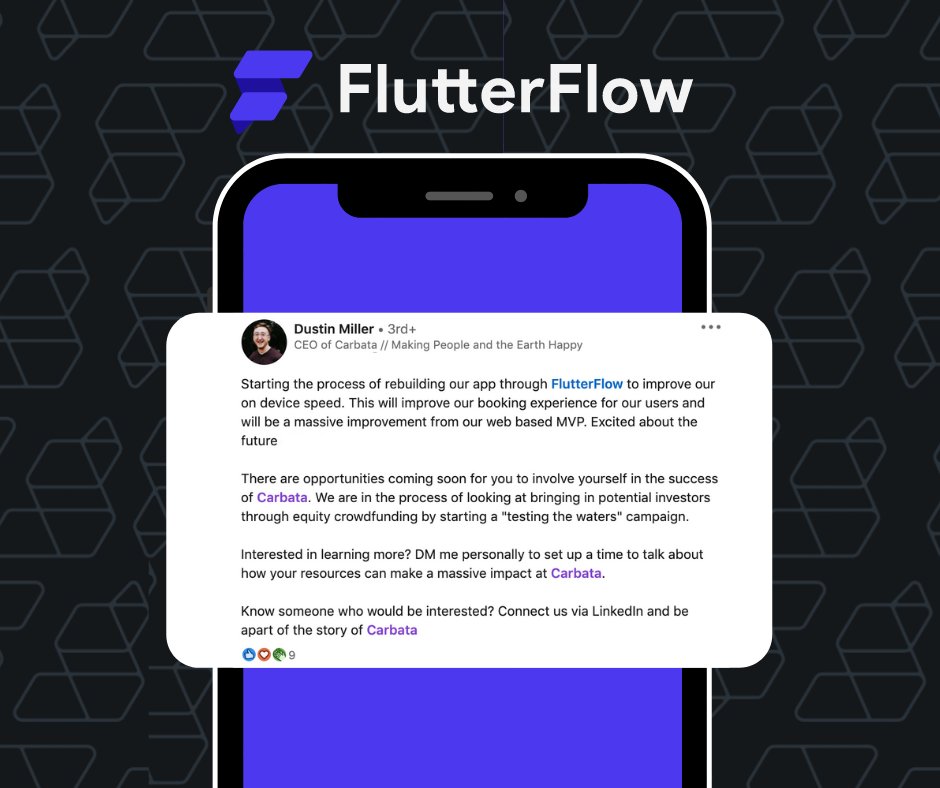
Build Apps Effortlessly.
Thats the power of FlutterFlow 📲
Thanks, Dustin Miller!

5
20
Want to learn how to enable Push Notifications in your FlutterFlow application?
Check out this quick & easy tutorial on our Youtube channel!
#pushnotifications #buildapplications #flutterflow
1
1
8
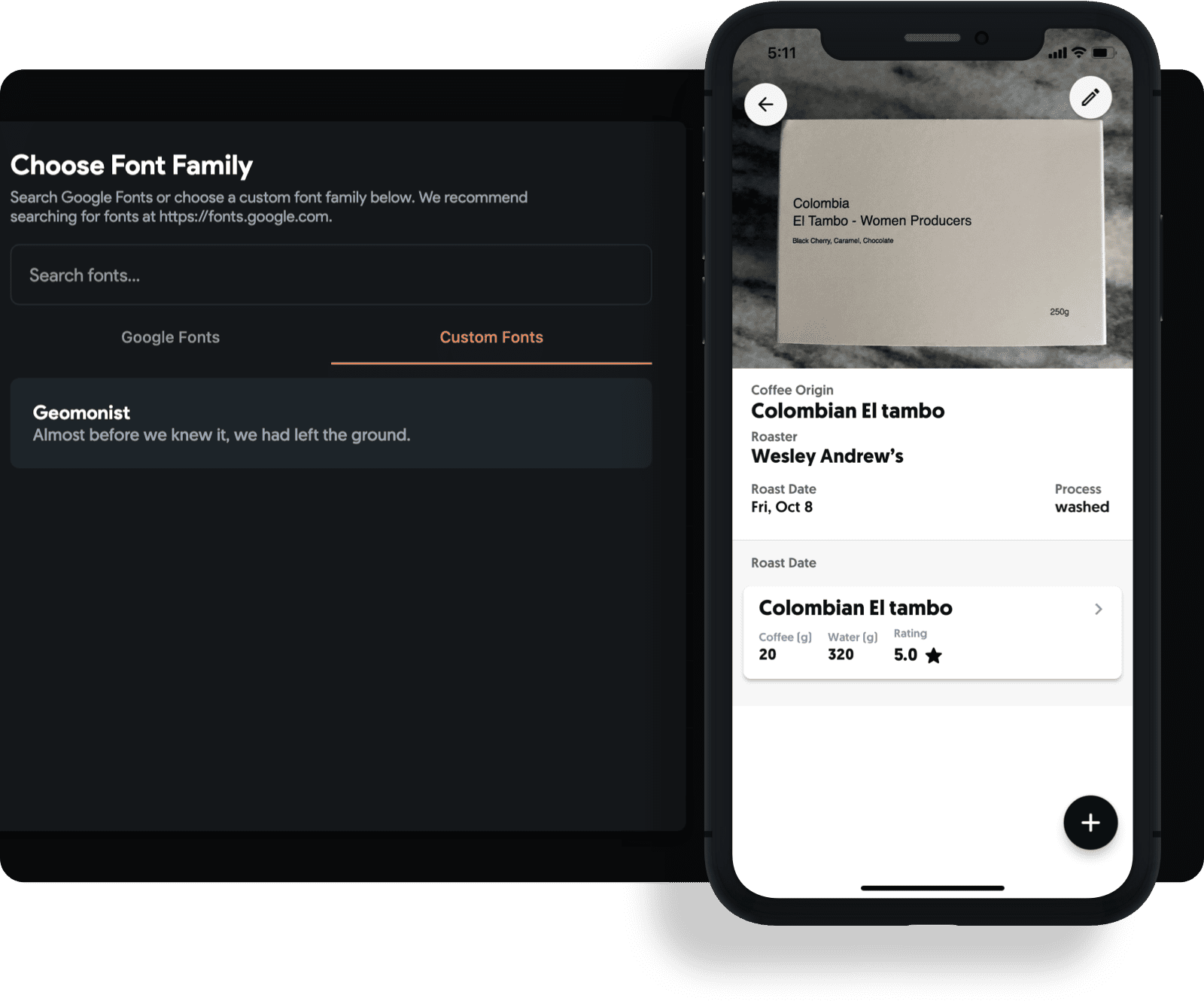
🚨 New Feature Alert 🚨
Custom fonts help elevate your app and take your branding to the next level!
Just upload your custom font (.ttf and .otf format) in "Settings & Integrations" --> "General" & use your custom font throughout your app.

1
4
18

























