Tweets
- Tweets, current page.
- Tweets & replies
- Media
You blocked @code
Are you sure you want to view these Tweets? Viewing Tweets won't unblock @code
-
Pinned Tweet
 Have you updated to the latest VS Code? Check out this thread with a few of our favorite features from the March 2022 release
Have you updated to the latest VS Code? Check out this thread with a few of our favorite features from the March 2022 release  Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
Tech Tip
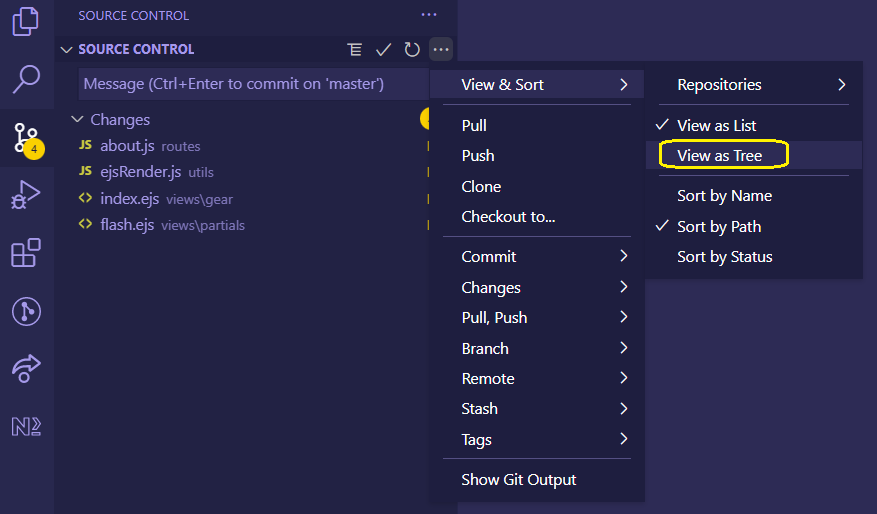
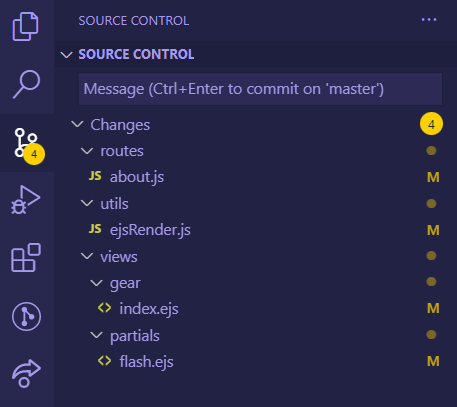
 You can neatly organise your Git changes by folder tree view in VSCode.
* Tap the (...) on the Source Control Panel
* Inside view & sort
* Select View as Tree
You can neatly organise your Git changes by folder tree view in VSCode.
* Tap the (...) on the Source Control Panel
* Inside view & sort
* Select View as Tree  It really helps if you are working with multiple file changes.
It really helps if you are working with multiple file changes.
@code#Git#webdev#100Devs Screenshots pic.twitter.com/8xYmNwxvvV
pic.twitter.com/8xYmNwxvvV

 Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
 VS Code Tip-o-the-Day
VS Code Tip-o-the-Day  Never copy/paste Latin text again.
Never copy/paste Latin text again. @code has a built-in Emmet abbreviation called `lorem` that will generate 30 random words. Pro tip: Type `lorem5` (or whatever) to generate a specific number of words.pic.twitter.com/ZBHcDwCkmLThanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
 Announcing the 1.0 release of the Webview UI Toolkit for Visual Studio
Announcing the 1.0 release of the Webview UI Toolkit for Visual Studio @Code! In celebration of this milestone, we’re sharing what’s new since our public preview release and a small peek at what’s coming next
 https://github.com/microsoft/vscode-webview-ui-toolkit …pic.twitter.com/xcDPjy8M7B
https://github.com/microsoft/vscode-webview-ui-toolkit …pic.twitter.com/xcDPjy8M7B Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
GitHub Codespaces & VS
@Code can reduce the costs with configuring your environment, building, and testing your code. Visual Studio Code runs on Windows, Apple macOS, iOS, Android, and Linux distributions https://bit.ly/3u8Jhjb#vscode#githubpic.twitter.com/9ZvHXz6wvj Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
I'll be presenting at Azure Thursday in a little less than 1 hour! Come learn about using VS
@code anywhere. https://www.azurethursday.com/ pic.twitter.com/FjzLftgUzu
https://www.azurethursday.com/ pic.twitter.com/FjzLftgUzu Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
We're going live in a few minutes
 Join the
Join the @code team to see some of the new features in the 1.66 release. Watch here: https://www.youtube.com/watch?v=JNc3jfOeYRY …pic.twitter.com/IMGNJOv9Xl Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
 VSCode tip of the day!
Want to compare two files in VS
VSCode tip of the day!
Want to compare two files in VS @code? It's easy as pie with the native diff checker! ✓ Select your files
✓ Right-click & choose "Compare selected"
✓ Job done!
✓ Select your files
✓ Right-click & choose "Compare selected"
✓ Job done!  pic.twitter.com/GiLzn2i1bgThanks. Twitter will use this to make your timeline better. UndoUndo
pic.twitter.com/GiLzn2i1bgThanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
will polish it a bit more & publish it soon:
#DataTableRenders in web version of@code notebooks pic.twitter.com/vvdJR1IMps
pic.twitter.com/vvdJR1IMps Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
@code Organize Imports is one of my fav time-savers!pic.twitter.com/GcweYHYRvpThanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
VS
@code users, introducing the Excalidraw extension! Created and led by
Created and led by @pomdtrr it is now the official Excalidraw VS Code extension that we'll be improving and maintaining going forward
it is now the official Excalidraw VS Code extension that we'll be improving and maintaining going forward  https://marketplace.visualstudio.com/items?itemName=pomdtr.excalidraw-editor …Thanks. Twitter will use this to make your timeline better. UndoUndo
https://marketplace.visualstudio.com/items?itemName=pomdtr.excalidraw-editor …Thanks. Twitter will use this to make your timeline better. UndoUndo -
5/ Reply with your favorite feature from the release or let us know what you want to see in the future
 To learn more about any of these, tune into our livestream on Thursday: https://code.visualstudio.com/livestream
To learn more about any of these, tune into our livestream on Thursday: https://code.visualstudio.com/livestream  Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
4/ Debug JS w/ heap profiles The JavaScript debugger now lets you capture and visualize heap profiles to better understand where and how memory is being allocated. P.S. This feature was contributed through a community PR!
 pic.twitter.com/QL386yl1rrShow this threadThanks. Twitter will use this to make your timeline better. UndoUndo
pic.twitter.com/QL386yl1rrShow this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
3/ Improvements to terminal search
 Now, when you’re searching in the terminal, all matches will be highlighted and have corresponding annotations for each result in the scroll bar.
You customize the highlight colors via the `terminal.findMatch...` settings.pic.twitter.com/h4cOpBWJAUShow this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Now, when you’re searching in the terminal, all matches will be highlighted and have corresponding annotations for each result in the scroll bar.
You customize the highlight colors via the `terminal.findMatch...` settings.pic.twitter.com/h4cOpBWJAUShow this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
2/ Drag & drop in VS Code Web
 You can drag and drop local files or folders in http://vscode.dev in browsers like Edge and Chrome. Check it out right now
You can drag and drop local files or folders in http://vscode.dev in browsers like Edge and Chrome. Check it out right now  http://vscode.dev pic.twitter.com/Vp8x3LOehyShow this threadThanks. Twitter will use this to make your timeline better. UndoUndo
http://vscode.dev pic.twitter.com/Vp8x3LOehyShow this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
1/ Built-in local file history
 This one was a popular feature request!
Anytime a file is saved, a new entry appears in the “Timeline” view. You can name entries & compare them, restore them, or delete them.
To try this out, run the command “Local History: Create Entry”pic.twitter.com/6TObWl17dLShow this threadThanks. Twitter will use this to make your timeline better. UndoUndo
This one was a popular feature request!
Anytime a file is saved, a new entry appears in the “Timeline” view. You can name entries & compare them, restore them, or delete them.
To try this out, run the command “Local History: Create Entry”pic.twitter.com/6TObWl17dLShow this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
 Just fixed some memory leaks in VS
Just fixed some memory leaks in VS @code with the help of Detached Elements tool in Edge. Kudos to the team building this brilliant tool cc@patrickbrosset . Give it a try if you haven't yet.https://blogs.windows.com/msedgedev/2021/12/09/debug-memory-leaks-detached-elements-tool-devtools/ …Thanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
With GitLens’ support for Visual Studio
@Code for the Web, users can now unleash the power of GitLens features in the browser while editing code in their GitHub repos. Learn more here
Learn more here  https://bit.ly/3JQ8gNC pic.twitter.com/5Q9wOoGQdK
https://bit.ly/3JQ8gNC pic.twitter.com/5Q9wOoGQdK Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
My first blogpost is up for
@code! Read about how you can move from local to cloud-based development using things like dev containers and
Read about how you can move from local to cloud-based development using things like dev containers and @github Codespaces
 https://code.visualstudio.com/blogs/2022/04/04/increase-productivity-with-containers …Thanks. Twitter will use this to make your timeline better. UndoUndo
https://code.visualstudio.com/blogs/2022/04/04/increase-productivity-with-containers …Thanks. Twitter will use this to make your timeline better. UndoUndo -
Visual Studio Code Retweeted
 Local history landed in
Local history landed in @code. Get back to older versions of a file and restore or compare as needed.
Get back to older versions of a file and restore or compare as needed.
 More details at https://code.visualstudio.com/updates/v1_66#_local-history …
More details at https://code.visualstudio.com/updates/v1_66#_local-history …
 Become a Code insider: https://code.visualstudio.com/insiders/ pic.twitter.com/iY47Nv66dAThanks. Twitter will use this to make your timeline better. UndoUndo
Become a Code insider: https://code.visualstudio.com/insiders/ pic.twitter.com/iY47Nv66dAThanks. Twitter will use this to make your timeline better. UndoUndo
Loading seems to be taking a while.
Twitter may be over capacity or experiencing a momentary hiccup. Try again or visit Twitter Status for more information.















