Tweets
- Tweets, current page.
- Tweets & replies
- Media
You blocked @samikeijonen
Are you sure you want to view these Tweets? Viewing Tweets won't unblock @samikeijonen
-
Pinned Tweet
Accessibility is a mindset where you build the basics (HTML) first. Then try not to destroy the basics with CSS and JS.
#a11yThanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
CSS Tip
 Use a dynamic line separator that changes from horizontal to vertical depending on flex-direction. No need for width or height. Just a stretched CSS border!
Details: https://ishadeed.com/article/flexbox-separator/ …pic.twitter.com/ffeOmcxuhw
Use a dynamic line separator that changes from horizontal to vertical depending on flex-direction. No need for width or height. Just a stretched CSS border!
Details: https://ishadeed.com/article/flexbox-separator/ …pic.twitter.com/ffeOmcxuhw Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
I get often asked to recommend a course to learn custom block development. Unfortunately there are no courses out there that are beginner friendly, and up to date. So I decided to change that. Early access to Introduction to Custom Block Development opens soon.
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
 It can be really hard to keep user generated content looking clean and balanced if you aren’t careful about how you present it.
Here are some tricks you can use to “normalize” content you don’t control into a really great looking design.pic.twitter.com/jUEt1cr1Vn
It can be really hard to keep user generated content looking clean and balanced if you aren’t careful about how you present it.
Here are some tricks you can use to “normalize” content you don’t control into a really great looking design.pic.twitter.com/jUEt1cr1Vn Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
This is super amazing mega fantastic news for the web! "Interop 2022: browsers working together to improve the web for developers by
@rachelandrew,@robertnyman, and@foolip"https://web.dev/interop-2022/Thanks. Twitter will use this to make your timeline better. UndoUndo -
The Performance Lab plugin has been released. https://make.wordpress.org/core/2022/03/07/the-performance-lab-plugin-has-been-released/ … via
@WordPressThanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
Tähän liittyen toimittajille. Muistakaa asettaa kaksoisvarmistus (tai vielä parempi Yubikey tai vastaava), Signalissa / WhatsApissa rekisteröintisuojaukset, Firefoxiin containerit käyttöön (työjutut ja tiedonhaku eri kontteihin) ja mahdollisien hyökkäysyritysten kertominen 1/2https://twitter.com/ElinaLappalaine/status/1500365537632731139 …
 Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Thanks. Twitter will use this to make your timeline better. UndoUndo
-
Sami Keijonen Retweeted
I love seeing this diagram from
@argyleink of Chrome DevRel showing how the new Viewport Units (specifically svh, lvh, dvh) will work in Chrome for Android. These units are going to be super helpful on all mobile devices, in all the browsers.pic.twitter.com/Xo3FPERhxr Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
Designing for dark mode as an afterthought can be really tricky. Here are a few things you can try that might help you be more successful
 pic.twitter.com/QdeHn2DDUI
pic.twitter.com/QdeHn2DDUI Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
I am happy to say that today I merged a patch into WordPress core for a 12 year old ticket. It's a small patch but as detailed in the tweet below, could have a massive effect on performance for custom pages. So happy to contribute to the performance project while working for
@XWPhttps://twitter.com/kovshenin/status/1466732748517822464 …Thanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
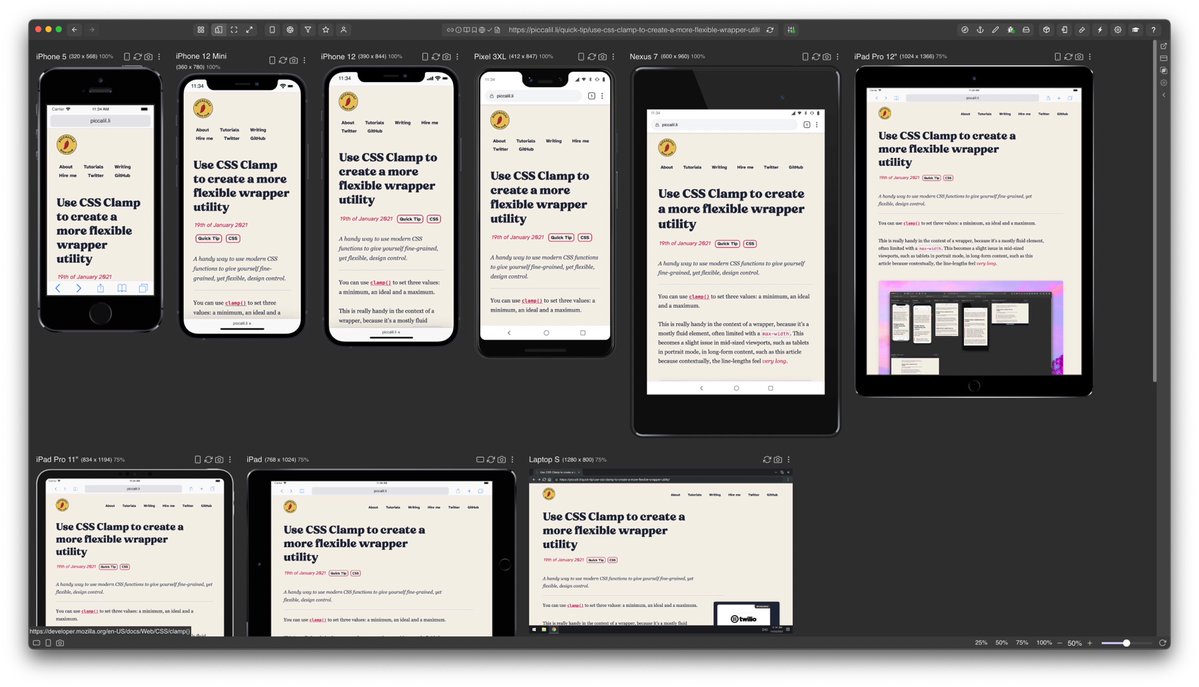
Pro tip: Sizzy is *the best* multi device tool for doing responsive work. It’s been my go-to for so long now. https://swop.link/sizzy pic.twitter.com/ol00LxB47N
 Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
My priority of methods for labeling a control: 1. Native HTML techniques, 2. `aria-labelledby` pointing at existing visible text, 3. Visibly-hidden content that is still in the page, 4. `aria-label`.https://adrianroselli.com/2020/01/my-priority-of-methods-for-labeling-a-control.html …
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Thanks. Twitter will use this to make your timeline better. UndoUndo
-
Sami Keijonen Retweeted
This is my Mom, my Gran, Smoothie and me -- when we lived our peaceful and happy life in our beloved independent country, Ukraine
 Right now: the three of them are on the road trying to escape from Russia bombarding my native city -- Mykolayiv.pic.twitter.com/RReST4u5iA
Right now: the three of them are on the road trying to escape from Russia bombarding my native city -- Mykolayiv.pic.twitter.com/RReST4u5iA Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Gutenberg team would still benefit having accessibility and CSS developer.
#GutenbergThanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
- woken up at 7:10 by air raid sirens & news alarm, seemingly nothing went down (near me at least) - reportedly cruise missile strikes & intercepts on Kiev earlier in the night, conflicted reports what hit 2 residential buildings - sirens again as typing this, afk
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Hi
@trysmudford! Thanks for Utopia fluid tool! I was wondering why in space fluid there isn't clamp option? Also can tool be found in Github.Thanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
It's happening! Margin control is coming to Group blocks. The PR has been merged.
 I feel so inspired to design in the Editor. No more custom CSS
I feel so inspired to design in the Editor. No more custom CSS  Thank you again to everyone that participated in the community discussion. Open source at its finest!https://github.com/WordPress/gutenberg/pull/37344 …Thanks. Twitter will use this to make your timeline better. UndoUndo
Thank you again to everyone that participated in the community discussion. Open source at its finest!https://github.com/WordPress/gutenberg/pull/37344 …Thanks. Twitter will use this to make your timeline better. UndoUndo -
Muistutus, että älä koskaan hyväksy Paypal-siirtoa maksutavaksi, kun myyt tavaraa netissä. Monia eri tapoja tulla huijatuksi.
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Sami Keijonen Retweeted
Kamila Valijevan valmentaja tylytti rajusti nuorta tähteään – liikuttunut Kiira Korpi otti tiukasti kantaa: "Näin ei olisi pitänyt tapahtua"https://yle.fi/urheilu/3-12322408 …
Thanks. Twitter will use this to make your timeline better. UndoUndo
Loading seems to be taking a while.
Twitter may be over capacity or experiencing a momentary hiccup. Try again or visit Twitter Status for more information.















