New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve Nav block loading and placeholder states #38907
Conversation
|
Size Change: +199 B (0%) Total Size: 1.15 MB
|
| Filename | Size |
|---|---|
build/a11y/index.min.js |
993 B |
build/admin-manifest/index.min.js |
1.24 kB |
build/annotations/index.min.js |
2.77 kB |
build/api-fetch/index.min.js |
2.27 kB |
build/autop/index.min.js |
2.15 kB |
build/blob/index.min.js |
487 B |
build/block-directory/index.min.js |
6.49 kB |
build/block-directory/style-rtl.css |
1.01 kB |
build/block-directory/style.css |
1.01 kB |
build/block-editor/default-editor-styles-rtl.css |
378 B |
build/block-editor/default-editor-styles.css |
378 B |
build/block-editor/index.min.js |
143 kB |
build/block-editor/style-rtl.css |
14.8 kB |
build/block-editor/style.css |
14.8 kB |
build/block-library/blocks/archives/editor-rtl.css |
61 B |
build/block-library/blocks/archives/editor.css |
60 B |
build/block-library/blocks/archives/style-rtl.css |
65 B |
build/block-library/blocks/archives/style.css |
65 B |
build/block-library/blocks/audio/editor-rtl.css |
150 B |
build/block-library/blocks/audio/editor.css |
150 B |
build/block-library/blocks/audio/style-rtl.css |
111 B |
build/block-library/blocks/audio/style.css |
111 B |
build/block-library/blocks/audio/theme-rtl.css |
125 B |
build/block-library/blocks/audio/theme.css |
125 B |
build/block-library/blocks/block/editor-rtl.css |
161 B |
build/block-library/blocks/block/editor.css |
161 B |
build/block-library/blocks/button/editor-rtl.css |
445 B |
build/block-library/blocks/button/editor.css |
445 B |
build/block-library/blocks/button/style-rtl.css |
560 B |
build/block-library/blocks/button/style.css |
560 B |
build/block-library/blocks/buttons/editor-rtl.css |
292 B |
build/block-library/blocks/buttons/editor.css |
292 B |
build/block-library/blocks/buttons/style-rtl.css |
275 B |
build/block-library/blocks/buttons/style.css |
275 B |
build/block-library/blocks/calendar/style-rtl.css |
207 B |
build/block-library/blocks/calendar/style.css |
207 B |
build/block-library/blocks/categories/editor-rtl.css |
84 B |
build/block-library/blocks/categories/editor.css |
83 B |
build/block-library/blocks/categories/style-rtl.css |
79 B |
build/block-library/blocks/categories/style.css |
79 B |
build/block-library/blocks/code/style-rtl.css |
103 B |
build/block-library/blocks/code/style.css |
103 B |
build/block-library/blocks/code/theme-rtl.css |
124 B |
build/block-library/blocks/code/theme.css |
124 B |
build/block-library/blocks/columns/editor-rtl.css |
108 B |
build/block-library/blocks/columns/editor.css |
108 B |
build/block-library/blocks/columns/style-rtl.css |
406 B |
build/block-library/blocks/columns/style.css |
406 B |
build/block-library/blocks/comment-author-avatar/editor-rtl.css |
125 B |
build/block-library/blocks/comment-author-avatar/editor.css |
125 B |
build/block-library/blocks/comment-template/style-rtl.css |
127 B |
build/block-library/blocks/comment-template/style.css |
127 B |
build/block-library/blocks/comments-pagination-numbers/editor-rtl.css |
123 B |
build/block-library/blocks/comments-pagination-numbers/editor.css |
121 B |
build/block-library/blocks/comments-pagination/editor-rtl.css |
222 B |
build/block-library/blocks/comments-pagination/editor.css |
209 B |
build/block-library/blocks/comments-pagination/style-rtl.css |
235 B |
build/block-library/blocks/comments-pagination/style.css |
231 B |
build/block-library/blocks/comments-query-loop/editor-rtl.css |
95 B |
build/block-library/blocks/comments-query-loop/editor.css |
95 B |
build/block-library/blocks/cover/editor-rtl.css |
546 B |
build/block-library/blocks/cover/editor.css |
547 B |
build/block-library/blocks/cover/style-rtl.css |
1.56 kB |
build/block-library/blocks/cover/style.css |
1.56 kB |
build/block-library/blocks/embed/editor-rtl.css |
293 B |
build/block-library/blocks/embed/editor.css |
293 B |
build/block-library/blocks/embed/style-rtl.css |
417 B |
build/block-library/blocks/embed/style.css |
417 B |
build/block-library/blocks/embed/theme-rtl.css |
124 B |
build/block-library/blocks/embed/theme.css |
124 B |
build/block-library/blocks/file/editor-rtl.css |
300 B |
build/block-library/blocks/file/editor.css |
300 B |
build/block-library/blocks/file/style-rtl.css |
255 B |
build/block-library/blocks/file/style.css |
255 B |
build/block-library/blocks/file/view.min.js |
353 B |
build/block-library/blocks/freeform/editor-rtl.css |
2.44 kB |
build/block-library/blocks/freeform/editor.css |
2.44 kB |
build/block-library/blocks/gallery/editor-rtl.css |
965 B |
build/block-library/blocks/gallery/editor.css |
967 B |
build/block-library/blocks/gallery/style-rtl.css |
1.61 kB |
build/block-library/blocks/gallery/style.css |
1.61 kB |
build/block-library/blocks/gallery/theme-rtl.css |
122 B |
build/block-library/blocks/gallery/theme.css |
122 B |
build/block-library/blocks/group/editor-rtl.css |
159 B |
build/block-library/blocks/group/editor.css |
159 B |
build/block-library/blocks/group/style-rtl.css |
57 B |
build/block-library/blocks/group/style.css |
57 B |
build/block-library/blocks/group/theme-rtl.css |
78 B |
build/block-library/blocks/group/theme.css |
78 B |
build/block-library/blocks/heading/style-rtl.css |
114 B |
build/block-library/blocks/heading/style.css |
114 B |
build/block-library/blocks/html/editor-rtl.css |
332 B |
build/block-library/blocks/html/editor.css |
333 B |
build/block-library/blocks/image/editor-rtl.css |
731 B |
build/block-library/blocks/image/editor.css |
730 B |
build/block-library/blocks/image/style-rtl.css |
518 B |
build/block-library/blocks/image/style.css |
523 B |
build/block-library/blocks/image/theme-rtl.css |
124 B |
build/block-library/blocks/image/theme.css |
124 B |
build/block-library/blocks/latest-comments/style-rtl.css |
284 B |
build/block-library/blocks/latest-comments/style.css |
284 B |
build/block-library/blocks/latest-posts/editor-rtl.css |
199 B |
build/block-library/blocks/latest-posts/editor.css |
198 B |
build/block-library/blocks/latest-posts/style-rtl.css |
447 B |
build/block-library/blocks/latest-posts/style.css |
446 B |
build/block-library/blocks/list/style-rtl.css |
94 B |
build/block-library/blocks/list/style.css |
94 B |
build/block-library/blocks/media-text/editor-rtl.css |
266 B |
build/block-library/blocks/media-text/editor.css |
263 B |
build/block-library/blocks/media-text/style-rtl.css |
493 B |
build/block-library/blocks/media-text/style.css |
490 B |
build/block-library/blocks/more/editor-rtl.css |
431 B |
build/block-library/blocks/more/editor.css |
431 B |
build/block-library/blocks/navigation-link/editor-rtl.css |
649 B |
build/block-library/blocks/navigation-link/editor.css |
650 B |
build/block-library/blocks/navigation-link/style-rtl.css |
94 B |
build/block-library/blocks/navigation-link/style.css |
94 B |
build/block-library/blocks/navigation-submenu/editor-rtl.css |
299 B |
build/block-library/blocks/navigation-submenu/editor.css |
299 B |
build/block-library/blocks/navigation-submenu/view.min.js |
375 B |
build/block-library/blocks/navigation/style-rtl.css |
1.89 kB |
build/block-library/blocks/navigation/style.css |
1.88 kB |
build/block-library/blocks/navigation/view.min.js |
2.85 kB |
build/block-library/blocks/nextpage/editor-rtl.css |
395 B |
build/block-library/blocks/nextpage/editor.css |
395 B |
build/block-library/blocks/page-list/editor-rtl.css |
363 B |
build/block-library/blocks/page-list/editor.css |
363 B |
build/block-library/blocks/page-list/style-rtl.css |
175 B |
build/block-library/blocks/page-list/style.css |
175 B |
build/block-library/blocks/paragraph/editor-rtl.css |
157 B |
build/block-library/blocks/paragraph/editor.css |
157 B |
build/block-library/blocks/paragraph/style-rtl.css |
273 B |
build/block-library/blocks/paragraph/style.css |
273 B |
build/block-library/blocks/post-author/style-rtl.css |
175 B |
build/block-library/blocks/post-author/style.css |
176 B |
build/block-library/blocks/post-comments-form/style-rtl.css |
446 B |
build/block-library/blocks/post-comments-form/style.css |
446 B |
build/block-library/blocks/post-comments/style-rtl.css |
521 B |
build/block-library/blocks/post-comments/style.css |
521 B |
build/block-library/blocks/post-excerpt/editor-rtl.css |
73 B |
build/block-library/blocks/post-excerpt/editor.css |
73 B |
build/block-library/blocks/post-excerpt/style-rtl.css |
69 B |
build/block-library/blocks/post-excerpt/style.css |
69 B |
build/block-library/blocks/post-featured-image/editor-rtl.css |
721 B |
build/block-library/blocks/post-featured-image/editor.css |
721 B |
build/block-library/blocks/post-featured-image/style-rtl.css |
153 B |
build/block-library/blocks/post-featured-image/style.css |
153 B |
build/block-library/blocks/post-template/editor-rtl.css |
99 B |
build/block-library/blocks/post-template/editor.css |
98 B |
build/block-library/blocks/post-template/style-rtl.css |
323 B |
build/block-library/blocks/post-template/style.css |
323 B |
build/block-library/blocks/post-terms/style-rtl.css |
73 B |
build/block-library/blocks/post-terms/style.css |
73 B |
build/block-library/blocks/post-title/style-rtl.css |
80 B |
build/block-library/blocks/post-title/style.css |
80 B |
build/block-library/blocks/preformatted/style-rtl.css |
103 B |
build/block-library/blocks/preformatted/style.css |
103 B |
build/block-library/blocks/pullquote/editor-rtl.css |
198 B |
build/block-library/blocks/pullquote/editor.css |
198 B |
build/block-library/blocks/pullquote/style-rtl.css |
389 B |
build/block-library/blocks/pullquote/style.css |
388 B |
build/block-library/blocks/pullquote/theme-rtl.css |
167 B |
build/block-library/blocks/pullquote/theme.css |
167 B |
build/block-library/blocks/query-pagination-numbers/editor-rtl.css |
122 B |
build/block-library/blocks/query-pagination-numbers/editor.css |
121 B |
build/block-library/blocks/query-pagination/editor-rtl.css |
221 B |
build/block-library/blocks/query-pagination/editor.css |
211 B |
build/block-library/blocks/query-pagination/style-rtl.css |
234 B |
build/block-library/blocks/query-pagination/style.css |
231 B |
build/block-library/blocks/query/editor-rtl.css |
131 B |
build/block-library/blocks/query/editor.css |
132 B |
build/block-library/blocks/quote/style-rtl.css |
201 B |
build/block-library/blocks/quote/style.css |
201 B |
build/block-library/blocks/quote/theme-rtl.css |
223 B |
build/block-library/blocks/quote/theme.css |
226 B |
build/block-library/blocks/read-more/style-rtl.css |
132 B |
build/block-library/blocks/read-more/style.css |
132 B |
build/block-library/blocks/rss/editor-rtl.css |
202 B |
build/block-library/blocks/rss/editor.css |
204 B |
build/block-library/blocks/rss/style-rtl.css |
289 B |
build/block-library/blocks/rss/style.css |
288 B |
build/block-library/blocks/search/editor-rtl.css |
165 B |
build/block-library/blocks/search/editor.css |
165 B |
build/block-library/blocks/search/style-rtl.css |
397 B |
build/block-library/blocks/search/style.css |
398 B |
build/block-library/blocks/search/theme-rtl.css |
64 B |
build/block-library/blocks/search/theme.css |
64 B |
build/block-library/blocks/separator/editor-rtl.css |
99 B |
build/block-library/blocks/separator/editor.css |
99 B |
build/block-library/blocks/separator/style-rtl.css |
233 B |
build/block-library/blocks/separator/style.css |
233 B |
build/block-library/blocks/separator/theme-rtl.css |
172 B |
build/block-library/blocks/separator/theme.css |
172 B |
build/block-library/blocks/shortcode/editor-rtl.css |
474 B |
build/block-library/blocks/shortcode/editor.css |
474 B |
build/block-library/blocks/site-logo/editor-rtl.css |
744 B |
build/block-library/blocks/site-logo/editor.css |
744 B |
build/block-library/blocks/site-logo/style-rtl.css |
181 B |
build/block-library/blocks/site-logo/style.css |
181 B |
build/block-library/blocks/site-tagline/editor-rtl.css |
86 B |
build/block-library/blocks/site-tagline/editor.css |
86 B |
build/block-library/blocks/site-title/editor-rtl.css |
84 B |
build/block-library/blocks/site-title/editor.css |
84 B |
build/block-library/blocks/social-link/editor-rtl.css |
177 B |
build/block-library/blocks/social-link/editor.css |
177 B |
build/block-library/blocks/social-links/editor-rtl.css |
674 B |
build/block-library/blocks/social-links/editor.css |
673 B |
build/block-library/blocks/social-links/style-rtl.css |
1.37 kB |
build/block-library/blocks/social-links/style.css |
1.36 kB |
build/block-library/blocks/spacer/editor-rtl.css |
332 B |
build/block-library/blocks/spacer/editor.css |
332 B |
build/block-library/blocks/spacer/style-rtl.css |
48 B |
build/block-library/blocks/spacer/style.css |
48 B |
build/block-library/blocks/table/editor-rtl.css |
471 B |
build/block-library/blocks/table/editor.css |
472 B |
build/block-library/blocks/table/style-rtl.css |
481 B |
build/block-library/blocks/table/style.css |
481 B |
build/block-library/blocks/table/theme-rtl.css |
188 B |
build/block-library/blocks/table/theme.css |
188 B |
build/block-library/blocks/tag-cloud/style-rtl.css |
226 B |
build/block-library/blocks/tag-cloud/style.css |
227 B |
build/block-library/blocks/template-part/editor-rtl.css |
235 B |
build/block-library/blocks/template-part/editor.css |
235 B |
build/block-library/blocks/template-part/theme-rtl.css |
101 B |
build/block-library/blocks/template-part/theme.css |
101 B |
build/block-library/blocks/text-columns/editor-rtl.css |
95 B |
build/block-library/blocks/text-columns/editor.css |
95 B |
build/block-library/blocks/text-columns/style-rtl.css |
166 B |
build/block-library/blocks/text-columns/style.css |
166 B |
build/block-library/blocks/verse/style-rtl.css |
87 B |
build/block-library/blocks/verse/style.css |
87 B |
build/block-library/blocks/video/editor-rtl.css |
571 B |
build/block-library/blocks/video/editor.css |
572 B |
build/block-library/blocks/video/style-rtl.css |
173 B |
build/block-library/blocks/video/style.css |
173 B |
build/block-library/blocks/video/theme-rtl.css |
124 B |
build/block-library/blocks/video/theme.css |
124 B |
build/block-library/common-rtl.css |
934 B |
build/block-library/common.css |
932 B |
build/block-library/reset-rtl.css |
474 B |
build/block-library/reset.css |
474 B |
build/block-library/style-rtl.css |
11.4 kB |
build/block-library/style.css |
11.4 kB |
build/block-library/theme-rtl.css |
665 B |
build/block-library/theme.css |
670 B |
build/block-serialization-default-parser/index.min.js |
1.12 kB |
build/block-serialization-spec-parser/index.min.js |
2.83 kB |
build/blocks/index.min.js |
46.4 kB |
build/components/index.min.js |
215 kB |
build/components/style-rtl.css |
15.6 kB |
build/components/style.css |
15.6 kB |
build/compose/index.min.js |
11.2 kB |
build/core-data/index.min.js |
13.9 kB |
build/customize-widgets/index.min.js |
11.2 kB |
build/customize-widgets/style-rtl.css |
1.39 kB |
build/customize-widgets/style.css |
1.39 kB |
build/data-controls/index.min.js |
663 B |
build/data/index.min.js |
7.57 kB |
build/date/index.min.js |
31.9 kB |
build/deprecated/index.min.js |
518 B |
build/dom-ready/index.min.js |
336 B |
build/dom/index.min.js |
4.53 kB |
build/edit-navigation/index.min.js |
16.2 kB |
build/edit-navigation/style-rtl.css |
3.76 kB |
build/edit-navigation/style.css |
3.76 kB |
build/edit-post/classic-rtl.css |
546 B |
build/edit-post/classic.css |
547 B |
build/edit-post/index.min.js |
29.8 kB |
build/edit-post/style-rtl.css |
7.14 kB |
build/edit-post/style.css |
7.13 kB |
build/edit-site/index.min.js |
42.1 kB |
build/edit-site/style-rtl.css |
7.23 kB |
build/edit-site/style.css |
7.22 kB |
build/edit-widgets/index.min.js |
16.5 kB |
build/edit-widgets/style-rtl.css |
4.12 kB |
build/edit-widgets/style.css |
4.13 kB |
build/editor/index.min.js |
38.5 kB |
build/editor/style-rtl.css |
3.71 kB |
build/editor/style.css |
3.71 kB |
build/element/index.min.js |
4.29 kB |
build/escape-html/index.min.js |
548 B |
build/format-library/index.min.js |
6.62 kB |
build/format-library/style-rtl.css |
571 B |
build/format-library/style.css |
571 B |
build/hooks/index.min.js |
1.66 kB |
build/html-entities/index.min.js |
454 B |
build/i18n/index.min.js |
3.79 kB |
build/is-shallow-equal/index.min.js |
535 B |
build/keyboard-shortcuts/index.min.js |
1.83 kB |
build/keycodes/index.min.js |
1.41 kB |
build/list-reusable-blocks/index.min.js |
1.75 kB |
build/list-reusable-blocks/style-rtl.css |
838 B |
build/list-reusable-blocks/style.css |
838 B |
build/media-utils/index.min.js |
2.94 kB |
build/notices/index.min.js |
957 B |
build/nux/index.min.js |
2.12 kB |
build/nux/style-rtl.css |
751 B |
build/nux/style.css |
749 B |
build/plugins/index.min.js |
1.98 kB |
build/preferences/index.min.js |
1.2 kB |
build/primitives/index.min.js |
949 B |
build/priority-queue/index.min.js |
611 B |
build/react-i18n/index.min.js |
704 B |
build/react-refresh-entry/index.min.js |
8.44 kB |
build/react-refresh-runtime/index.min.js |
7.31 kB |
build/redux-routine/index.min.js |
2.69 kB |
build/reusable-blocks/index.min.js |
2.24 kB |
build/reusable-blocks/style-rtl.css |
256 B |
build/reusable-blocks/style.css |
256 B |
build/rich-text/index.min.js |
11.1 kB |
build/server-side-render/index.min.js |
1.61 kB |
build/shortcode/index.min.js |
1.52 kB |
build/token-list/index.min.js |
668 B |
build/url/index.min.js |
1.94 kB |
build/viewport/index.min.js |
1.08 kB |
build/warning/index.min.js |
280 B |
build/widgets/index.min.js |
7.18 kB |
build/widgets/style-rtl.css |
1.16 kB |
build/widgets/style.css |
1.16 kB |
build/wordcount/index.min.js |
1.07 kB |
|
Tons of work in a short time, wild Took it for another spin. Inserting: Cool. I wonder if we need to see the spinner there at the end or not, seems like we could do without, but that's not a strong opinion. Selecting a menu from the placeholder: Nice. There's still a black border around the blink and you'll miss it spinner appearing. As noted, I'd like to try separately to fix the height shifting from placeholder to spinner to menu, so it's one height for all three. Reloading: Probably still the most difficult flow to get right, and it's looking very close! Basically it looks like there are two spinners now, first an initial basic one, then one inside a bordered box, and then we get the menu. If we could reduce that to just the first spinner, seems like it'd be a shoo-in! |
|
Thanks for super fast reviews
I cannot see the black border. Could you try clean
I believe I have fixed this with latest commit. |
| @@ -96,7 +96,7 @@ export default function NavigationInnerBlocks( { | |||
| isSelected || | |||
| ( isImmediateParentOfSelectedBlock && ! selectedBlockHasDescendants ); | |||
|
|
|||
| const placeholder = useMemo( () => <PlaceholderPreview />, [] ); | |||
| const placeholder = PlaceholderPreview; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This appeared to be causing the component to be rendered when it didn't need to be.
I'm not sure this component is rendered often enough to warrant a memo here but I could be wrong.
| @@ -658,29 +693,6 @@ function Navigation( { | |||
| </InspectorControls> | |||
| ) } | |||
| <nav { ...blockProps }> | |||
| { isPlaceholderShown && ( | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
These complex loading states have been extracted to separate conditionals each of which returns early with a dedicated render.
| @@ -9,12 +9,11 @@ import classnames from 'classnames'; | |||
| import { Icon, navigation } from '@wordpress/icons'; | |||
| import { __ } from '@wordpress/i18n'; | |||
|
|
|||
| const PlaceholderPreview = ( { isLoading } ) => { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Loading variant seemed confusing. Not sure why it was necessary.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
PlaceholderPreview previously displayed the gray empty state blobs, and isLoading was the pulse animation variant of that.
Feels like this entire component is redundant now. It does the same thing as the Placeholder, but without any buttons. Maybe it can be deleted, but I haven't checked to see where it's used.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not sure why it was necessary.
I should have qualified that statement. I understood why it existed but not it's no longer required due to refactoring.
Maybe it can be deleted, but I haven't checked to see where it's used.
It was also used as the placeholder prop arg for the <InnerBlocks> component which would show when the inner blocks were empty but present and not selected.
I'll check whether it can be ditched. It would certain make things less confusing
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I checked and it's used in the following scenarios:
- The block is unconfigured and not currently selected.
- The block is configured (i.e. has
<InnerBlocks>) but empty and not currently selected.
I think I would prefer to create a follow up whereby we refactor this component away. Trying to do it in this PR is going to create a fair amount of noise which I think will make it even harder to have confidence in the PR.
How do you feel about that? Happy to raise the Issue.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
|
||
| { isResolvingActions && <Spinner /> } | ||
|
|
||
| { showSelectMenus ? ( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is an excellent and pertinent question touching on a larger issue that'd be good to explore. Overall, it would be very nice if we could rid of the placeholder in most cases, such as if you already have a single menu defined, then activate a new theme, just load that first menu automatically, since it's so easy to swap it out from the toolbar anyway.
The other is the behavior of when zero menus are defined. If I understand this correctly, the "Page List" block is currently output automatically on frontends in empty menus, is that right? While useful in principle it does make for a bit of a disconnect between frontend and editor, that could result in confusion: "I'm seeing all my pages here, but not there". In that light, I wonder if we should just preinsert the Page List block in navigation, if no saved menus are created, so the two are in sync? I'm assuming no, based on past discussions on navigation persistence, but I'm suggesting the concept in case it can inspire other ideas. We still don't really have a good way to create patterns for the navigation either.
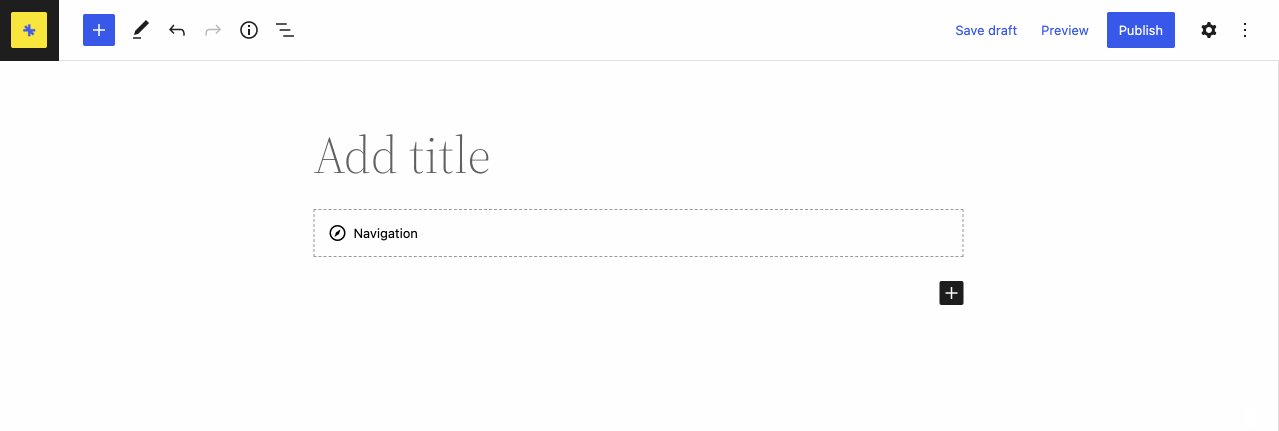
The new empty state is inspired by Site Logo and Featured Image, and features this dashed line:
Outside of somehow pre-populating an empty block, it seems prudent to at least keep that state around to indicate: there's an empty navigation block here which you can click to configure. If we can have that state, and go directly to the nav inserter on select, in principle that sounds good. But wouldn't that require us to defer the saving to a CPT? Otherwise simply clicking the dashed line nav block would presumable create an empty menu which was then loaded by default?
I'm still seeing the black border, which suggests I'm seeing an unstyled Can you try the use case where you reload a page with a selected menu? Not sure what I'm doing wrong here |
packages/block-library/src/navigation/edit/placeholder/index.js
Outdated
Show resolved
Hide resolved
|
Alright, with the help of Dave in a chat debugging session, it became clear that the black border I was seeing was from the Page List block. Which of course I should've probably clarified in my testing steps 1�7 my apologies, a beverage is owed by yours truly. All that is to say: I'm now seeing the same: And this is a vast improvement, and not one that should be held up by potential separate Page List block improvements. Thanks Dave, this is good for me. I do still separately want to look at adding a min-height based on menu item text, so we can avoid layout shifts (and find a better alternative to #38439), but that's also separate. |
Addresses - #38907 (comment) - #38907 (comment)
71a3b96
to
2886dac
Compare
|
The fix works perfectly on my end. |









Description
Currently the loading and placeholder states for the Nav block are quite difficult to reason about.
PlacholderPreviewwhich is rendered at both the root block level and within thePlaceholderComponentitself.This PR seeks to solve the above issues by:
setState()s.aria-liveannouncement of block loading progress.Testing Instructions
I recommend testing the scenario on
trunkfirst to get a sense of just how suboptimal the current loading experience is.Now on this PR's branch:
Slow 3Gand add a Nav block.Screenshots
Before
No clear loading state for initial setup or subsequent loading of existing blocks:
Screen.Capture.on.2022-02-18.at.10-42-01.mov
After
Clear loading state for initial setup and subsequent loading of existing blocks:
Screen.Capture.on.2022-02-22.at.11-28-40.mov
Types of changes
Checklist:
*.native.jsfiles for terms that need renaming or removal).