以下は、Matt Mullenweg が書いた WordPress.org 公式ブログの記事「WordPress 5.8 Tatum」を訳したものです。
誤字脱字誤訳などありましたらフォーラムまでお知らせください。

最新かつ最高のリリース、5.8「Tatum」が、ダウンロード、また、ダッシュボードからアップデートできるようになりました。このリリースは、伝説のジャズピアニスト、アート・テイタムに敬意を表して名付けられました。彼の圧倒的なテクニックと限界を超えようとする姿勢は、ミュージシャン達にインスピレーションを与え、人々の考えを変えました。
お好みの音楽サービスを起動して、テイタムが録音した「Tea for Two」「Tiger Rag」「Begin the Beguine」、そして「Night and Day」などの名曲を楽しみながら、WordPress の最新バージョンについて読んでみてください。
パワフルな3つの新機能
ブロックを使ったウィジェット管理
数ヶ月にわたる作業の結果、ブロックウィジェットエディターとカスタマイザーの両方でブロックの力を利用できるようになりました。サイト内のウィジェットエリアにブロックを追加したり、カスタマイザーでライブプレビューできます。コーディング不要のミニレイアウトから、コアやサードパーティブロックの膨大なライブラリまで、コンテンツ制作の新しい可能性が広がります。開発者の方は、ウイジェット開発ノートで詳細をご覧ください。
新しいブロックとパターンで投稿を表示
クエリーループブロックは、コードを書かずに PHP のループと同じような、指定したパラメータに基づく記事を表示できます。特定のカテゴリーからの投稿を簡単に表示して、ポートフォリオやお気に入りのレシピを集めたページなどを作成できます。より複雑で、より強力な「最新の投稿」ブロックと考えてもよいでしょう。さらに、パターンの提案を使用すると、思い通りのデザインの投稿リストを簡単に作成できます。
投稿テンプレートの編集
ブロックテーマ、またはこの機能にオプトインしたテーマを有効にするだけで、使い慣れたブロックエディターでコンテンツを格納するテンプレートを編集することができます。テンプレートの編集と投稿やページの編集という工程をすべて、慣れ親しんだブロックエディターを使いながら切り替えて行うことができます。互換性のあるテーマには、20種類以上の新しいブロックが用意されています。この機能の詳細と実際に試してみる方法については、リリースノートをご覧ください。
3つのワークフローヘルパー
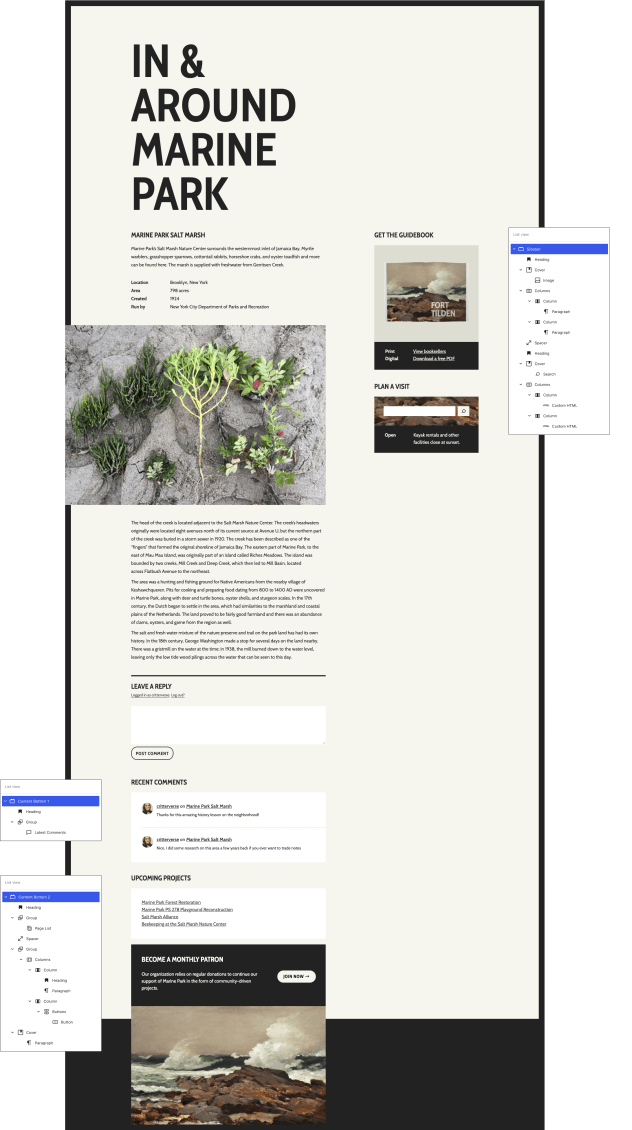
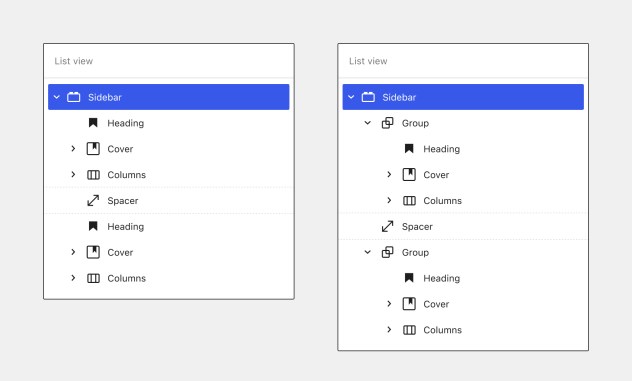
ページ構造の概要
シンプルなランディングページが必要な場合もあれば、もう少ししっかりしたページが必要な場合もあります。ブロックが増え、パターンが登場し、コンテンツ作成が容易になるにつれ、複雑なコンテンツを簡単にナビゲートする新しいソリューションが必要になりました。「リストビュー」は、コンテンツのレイヤーやネストしたブロックの間をジャンプするのに最適な方法です。リストビューにはコンテンツ内のすべてのブロックの概要が表示されるため、必要なブロックにすばやく移動できます。コンテンツに完全に集中したい場合は、ワークフローに応じてこの機能の有効、無効を切り替えられます。
ブロック用おすすめパターン
今回のリリースから、「パターン変換」ツールは、使用しているブロックに基づいてブロックパターンを提案するようになりました。現時点では、クエリーブロックとソーシャルアイコンブロックで試すことができます。今後、パターンが追加されていけば、エディターにいながら、サイトのスタイリングのインスピレーションを得られるでしょう。
画像にスタイルや色を追加
デュオトーンフィルターで画像やカバーブロックを彩りましょう ! デュオトーンは、デザインにポップな色を加えたり、画像、またはカバーブロックの動画をテーマに合わせてスタイリングできます。デュオトーン効果は、白黒のフィルターに似ていますが、影が黒、ハイライトが白の代わりに、影とハイライトに自分の好きな色を選ぶことができます。この機能については、ドキュメントで詳しく説明されています。
開発者の方へ

Theme.json
グローバルスタイルとグローバル設定 API の導入: 有効化されたテーマ内の theme.json ファイルを使用して、エディターの設定、利用可能なカスタマイズツール、スタイルブロックを制御できます。この設定ファイルはサイトとブロックの両方に対して、機能を有効または無効にし、デフォルトのスタイルを設定します。テーマ作成者は、この便利な新機能の初期イテレーションを試してみることができます。現在利用可能な機能とその仕組みについては、こちらの開発ノートをご覧ください。
Internet Explorer 11 サポートの終了
Internet Explorer 11 のサポートは今回のリリースに含まれません。これは、将来的に修正されないサイト管理上の問題が発生する可能性があることを意味します。現在、IE11 を使用している場合は、最新のブラウザーに切り替えることを強くお勧めします。
WebP サポートの追加
WebP は、ウェブ上の画像の可逆圧縮と非可逆圧縮を改善した最新の画像フォーマットです。WebP の画像は、JPEG や PNG に比べて平均で約30%も小さくなるため、サイトの高速化や帯域幅の削減につながります。
さらなるブロックサポートの追加
WordPress 5.8では、WordPress 5.6 および 5.7 で実装されたブロックサポートを拡張し、登録したブロックをカスタマイズするいくつかの新しいブロックサポートフラグと、新しいオプションを導入しました。詳細な情報は、ブロックサポート開発ノートにあります。
詳細はフィールドガイドを参照してください!
WordPress フィールドガイドの最新バージョンを参照してください。各変更の開発者向けノートをまとめた必読のガイドです。WordPress 5.8 フィールドガイド。
リリースチーム
WordPress 5.8 は、Matt Mullenweg のリードと、熱心なリリースチームのサポートによりリリースされました。
このリリースは、530人の寛大なボランティア貢献者の努力の結晶です。Trac では 320 以上のチケット、GitHub では 1,500 以上のプルリクエストでコラボレーションが行われました。
5ubliminal, 99w, 9primus, Aaron Jorbin, aaronrobertshaw, abderrahman, Abha Thakor, Abhijit Rakas, achbed, Adam Silverstein, Adam Zielinski, Addie, aduth, Ahmed Chaion, Ahmed Saeed, Ajit Bohra, Alain Schlesser, alanjacobmathew, Albert Juhé Lluveras, Alejandro Perez, Alex Concha, Alex Kirk, Alex Lende, alexstine, allilevine, Amanda Riu, amarinediary, Amogh Harish, Andrea Fercia, Andrei Draganescu, Andrew Ozz, Andrew Serong, Andrey “Rarst” Savchenko, André Maneiro, Andy Fragen, Andy Peatling, Andy Skelton, Ankit Gade, annalamprou, Anne McCarthy, anotherdave, anotia, Anthony Burchell, Anton Lukin, Anton Vanyukov, Antonis Lilis, apedog, apokalyptik, arena, Argyris Margaritis, Ari Stathopoulos, ariskataoka, arkrs, Armand, ArnaudBan, Arthur Chu, Arun a11n, Aspexi, atjn, Aurooba Ahmed, Austin Matzko, Ayesh Karunaratne, Barry, bartkalisz, Beatriz Fialho, Bego Mario Garde, Benachi, Benoit Chantre, Bernhard Reiter, Bernhard Reiter, Birgir Erlendsson (birgire), Birgit Pauli-Haack, Blobfolio, bmcculley, Bob Linthorst, bobbingwide, Bogdan Preda, bonger, Boone Gorges, Brad Touesnard, Brandon Kraft, Brecht, Brent Swisher, Brett Shumaker, Bruno Ribaric, Burhan Nasir, Cameron Jones, Cameron Voell, Carike, Carl Alexander, carlomanf, carlosgprim, Carolina Nymark, Casey Milne, Cenay Nailor, Ceyhun Ozugur, Chandra M, Chetan Prajapati, Chintan hingrajiya, Chip Snyder, Chloé Bringmann, Chouby, Chris Van Patten, chriscct7, Christopher Churchill, Chuck Reynolds, Clayton Collie, Code Amp, CodePoet, Colin Stewart, Collins Agbonghama, Copons, Corey McKrill, Cory Hughart, Courtney Engle Robertson, crazycoders, critterverse, czapla, Dávid Szabó, Daisy Olsen, damonganto, Dan Farrow, Daniel Llewellyn, Daniel Richards, danieldudzic, Daniele Scasciafratte, Danny, David Aguilera, David Anderson, David Artiss, David Baumwald, David Biňovec, David Calhoun, David Herrera, David Kryzaniak, David Smith, dekervit, devfle, devrekli, dhruvkb, Diane Co, dingdang, Dion Hulse, djbu, Dominik Schilling, donmhico, Donna Peplinskie, Doug Wollison, dpik, dragongate, Dreb Bits, Drew Jaynes, eatsleepcode, Ebonie Butler, Edi Amin, Eileen Violini, Ella van Durpe, Emil E, Emilio Martinez, Emmanuel Hesry, empatogen, Enej Bajgorić, Enrique Sánchez, epiqueras, Erik, etoledom, Fabian Kägy, Fabian Pimminger, Fabian Todt, Felipe Elia, Felix Arntz, felixbaumgaertner, Femy Praseeth, fijisunshine, Florian Brinkmann, Florian TIAR, Francesca Marano, Frank Bueltge, frosso1 (a11n), fullofcaffeine, gab81, Gal Baras, Garrett Hyder, Gary Jones, Gary Pendergast, GeekPress, Gennady Kovshenin, Geoffrey, George Hotelling, George Mamadashvili, George Stephanis, geriux, glendaviesnz, Grant M. Kinney, Greg Ziółkowski, gRegor Morrill, Héctor Prieto, Hannah Malcolm, happiryu, Hareesh, Haz, hedgefield, Helen Hou-Sandí, Herm Martini, Herre Groen, herrvigg, htmgarcia, Ian Dunn, ianmjones, icopydoc, Ipstenu (Mika Epstein), Isabel Brison, Ivaylo Draganov, Ivete Tecedor, J.D. Grimes, Jack Lenox, Jake Spurlock, James Bonham, James Koster, James Nylen, James Richards, James Rosado, jamil95, janak Kaneriya, janw.oostendorp, Jason Johnston, Javier Arce, Jayman Pandya, Jean-Baptiste Audras, Jeff Ong, Jeff Paul, Jeffrey Pearce, Jenny Dupuy, Jeremy Felt, Jeremy Herve, Jeremy Yip, jeremy80, JeroenReumkens, jeryj, jillebehm, Jip Moors, Joe Bailey-Roberts, Joe Dolson, Joe McGill, Joen Asmussen, Johan Jonk Stenström, Johannes Kinast, John Blackbourn, John Godley, John James Jacoby, John Sundberg, Jon Brown, Jon Surrell, Jonathan Desrosiers, Jonny Harris, Jono Alderson, Joost de Valk, Jorge Bernal, Jorge Costa, Josee Wouters, Josepha Haden, JoshuaDoshua, Joy, jsnajdr, Juan Aldasoro, Juliette Reinders Folmer, Julio Potier, Justin Ahinon, k3nsai, kaavyaiyer, Kai Hao, Kalpesh Akabari, Karolina Vyskocilova, Kelly Choyce-Dwan, Kelly Hoffman, Kerry Liu, Kishan Jasani, Kite, KittMedia, Kjell Reigstad, klevyke, Knut Sparhell, Koen Van den Wijngaert, Konstantin Obenland, Konstantinos Xenos, Kyle Nel, lakrisgubben, Lara Schenck, Larissa Murillo, Laxman Prajapati, LewisCowles, lifeforceinst, linux4me2, Lovro Hrust, Luis Sacristán, Luiz Araújo, Luke Carbis, m0ze, Maedah Batool, Maggie Cabrera, Maja Benke, Marco Ciampini, Marcus Kazmierczak, Marek Hrabe, Marin Atanasov, Marius L. J., Mark Jaquith, Mark Parnell, Marko Heijnen, Marty Helmick, Mary Baum, Mary Job, marylauc, Mathieu Viet, Matias Ventura, Matt Chowning, Matt Mullenweg, Maxime Pertici, mblach, Meet Makadia, Meher Bala, Mel Choyce-Dwan, meloniq, mensmaximus, Michael Babker, Michael Beckwith, Miguel Fonseca, Mikael Korpela, Mike Hansen, Mike Jolley, Mike Martel, Mike Schroder, Mikhail Kobzarev, Milan Dinić, Milana Cap, mkdgs, mmuyskens, mmxxi, Mohamed El Amine DADDOU, Mohammed Faragallah, Monika Rao, Morten Rand-Hendriksen, mrjoeldean, Mukesh Panchal, munyagu, Mustafa Uysal, mweichert, Nadir Seghir, Nalini Thakor, Naoki Ohashi, Naoko Takano, Nazrul Islam Nayan, nderambure, net, nicegamer7, Nicholas Garofalo, Nick Halsey, Nik Tsekouras, ninanmnm, Noah Allen, nvartolomei, oguzkocer, olafklejnstrupjensen, Olga Bulat, Olga Gleckler, Otshelnik-Fm, oxyrealm, Ozh, Paal Joachim Romdahl, palmiak, Panagiotis Angelidis, Paragon Initiative Enterprises, Pascal Birchler, Pascal Knecht, Pat, patricklindsay, Paul, Paul Biron, Paul Bunkham, Paul Schreiber, Paul Stonier, Paul Von Schrottky, Paulo Pinto, Pavel I, Paweł, Peter Wilson, Petter Walbø Johnsgård, phena109, Philip Jackson, Pinar, Piotrek Boniu, Pippin Williamson, Pirate Dunbar, Pramod Jodhani, Presskopp, presstoke, pwallner, pyronaur, Q, Rachel Baker, rafhun, Rajesh Radadiya, Rami Yushuvaev, Ramon Ahnert, ramonopoly, Ravi Vaghela, ravipatel, Refael Iliaguyev, Rene Hermenau, retrofox, reynhartono, Riad Benguella, Rian Rietveld, Rima Prajapati, Rinat, Rnaby, robdxw, Robert Anderson, Robert Chapin, Roger Theriault, rogerlos, roo2, Roy, Russell Aaron, Ryan McCue, Ryan Welcher, Sören Wrede, Saša, Sabrina Zeidan, Sahil Mepani, Samir Shah, Samuel Wood (Otto), Sandip Mondal, Sanne van der Meulen, sarahricker, sarayourfriend, SASAPIYO, satrancali, savicmarko1985, Scott Lesovic, Scott Reilly, scottconnerly, scruffian, Sean Fisher, Sean Hayes, sebbb, Sergey Biryukov, Sergey Yakimov, SergioEstevao, sergiomdgomes, shaunandrews, Shital Marakana, silb3r, Siobhan, SirStuey, snapfractalpop, spikeuk1, spytzo, stacimc, Stanislav Khromov, Stefan Hüsges, stefanjoebstl, Stefano Minoia, Stefanos Togoulidis, Stephen Bernhardt, Stephen Edgar, Steve Dufresne, Steve Grunwell, Steve Henty, Steven Word, strategio, Subrata Sarkar, Sumaiya Siddika, Suman, Sumit Singh, Sumit Singh, sushmak, Sybre Waaijer, Synchro, szaqal21, tamlyn, Tammie Lister, Tellyworth, Terri Ann, Tetsuaki Hamano, them.es, Thomas Kräftner, Thomas Patrick Levy, Thomas Vitale, tigertech, Timothy Jacobs, TimoTijhof, Tkama, tmatsuur, tmdk, Tobias Zimpel, TobiasBg, tobifjellner (Tor-Bjorn Fjellner), Tom J Nowell, Toni Viemerö, Tonya Mork, Toro_Unit (Hiroshi Urabe), torres126, Torsten Landsiedel, Toru Miki, Travis Northcutt, trejder, Udit Desai, Ulrich, Utsav tilava, Vicente Canales, Vipul Chandel, Vlad T, wangql, WebDragon, Wendy Chen, Weston Ruter, William Earnhardt, williampatton, Xavi Ivars, Xristopher Anderton, Y_Kolev, Yan Sern, Yui, yuliyan, Yvette Sonneveld, Zack Krida, Zebulan Stanphill, zkancs, and 孙锡源.
これらの貢献者に加えて、サポートフォーラムで貢献されているコミュニティボランティアの皆さんにも感謝いたします。彼らは、WordPress 初心者から、2003年最初のリリースの頃からの利用者まで、世界中の人々の質問に答えてくれています。リリースが成功しているのは、彼らの努力のおかげです!
最後に、リリースごとに 200 以上の言語で WordPress を利用可能にしてくださっているコミュニティ翻訳者の皆さんに感謝いたします。80 の言語で WordPress 5.8 の 80% 以上が翻訳されており、コミュニティの翻訳者達は、さらに多くの言語に対応できるようハードワークで作業を行なっています。WordPress への貢献に魅力を感じた方は、簡単に詳細を知ることができますので Make WordPress やコア開発ブログをチェックしてみてください。