New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Border Controls: Design Refinements #35602
Comments
|
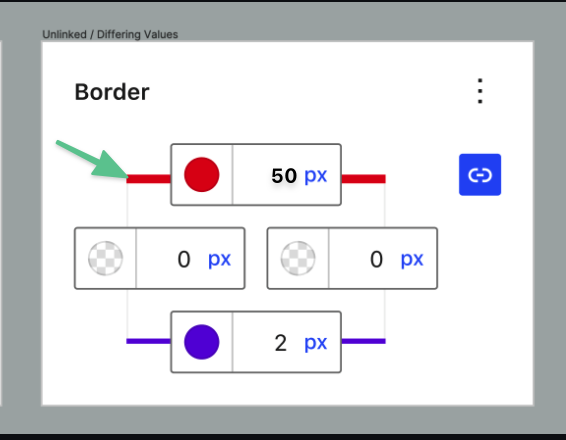
@shaunandrews These designs are just amazing! Also, I would like to point a rare scenario related to the representation of a border with a random maximum number like What will happen to the border representation when the border width is 50px as shown in the image below? Suggestion: I think that we should allow adding any number of border widths but restrict the representation after a certain value like |
Thats one solution. I think generally though, the representation might not have to actually reflect the width at all; The color might be enough to help enforce the connection to the controls. |
|
@shaunandrews This is awesome. I'm dropping in to say that I was looking for this exact feature when testing out site editing. I'm not sure if I'll have time to work on this in the near future, but I'm keeping this issue on my radar. |
|
This looks fantastic We'll need to adjust the controls depending on what border properties are supported by the particular block, but I don't think that will be difficult. The bigger question for me is whether it makes sense to have optional controls, which are possible in a ToolsPanel context. With these designs I don't think you'd want or need to make any of the controls optional. The |

The border controls for blocks allow themes and users to set a border width, style, color, and radius. These controls currently look like this in the editor's sidebar:
These controls take up a lot of spacing, and as such are hidden behind an accordion. Unfortunately, the accordion isn't very smart and defaults to it's closed state every time you select a block. This can make it cumbersome to update one or many block borders as you have to open to accordion every time. In addition, its currently not possible to define a border for individual sides of a block; Its all sides or no sides right now.
I have a few suggestions for improvement:
We can help simplify the UI by combining the color and width controls together into a more connected control.
The color control is reduced down to the current value, and when pressed opens a popover that allows you to change the color and style of the border. The color swatch updates to help explain when the style is set to dashed or dotted.
--
We can replace the accordion with the new
ToolsPanelcomponent. This helps to bring consistency to the overall editor interface, but also resolves the issue with the accordion defaulting to it's closed state.--
We can add a range slider to help improve the ways the width value can be updated. The range slider is a more obvious method for mouse users to quickly change the value, and is very common with other inputs like the border width.
--
Finally, we can make use the "link/unlink" pattern found in other controls like Padding, Margin, and Radius to make it possible to define borders for individual sides of a block.
The text was updated successfully, but these errors were encountered: