MenuGroup  Edit
Edit
MenuGroup wraps a series of related MenuItem components into a common section.

- MenuGroup
Table of Contents Table of Contents
Design guidelines Design guidelines
Usage Usage
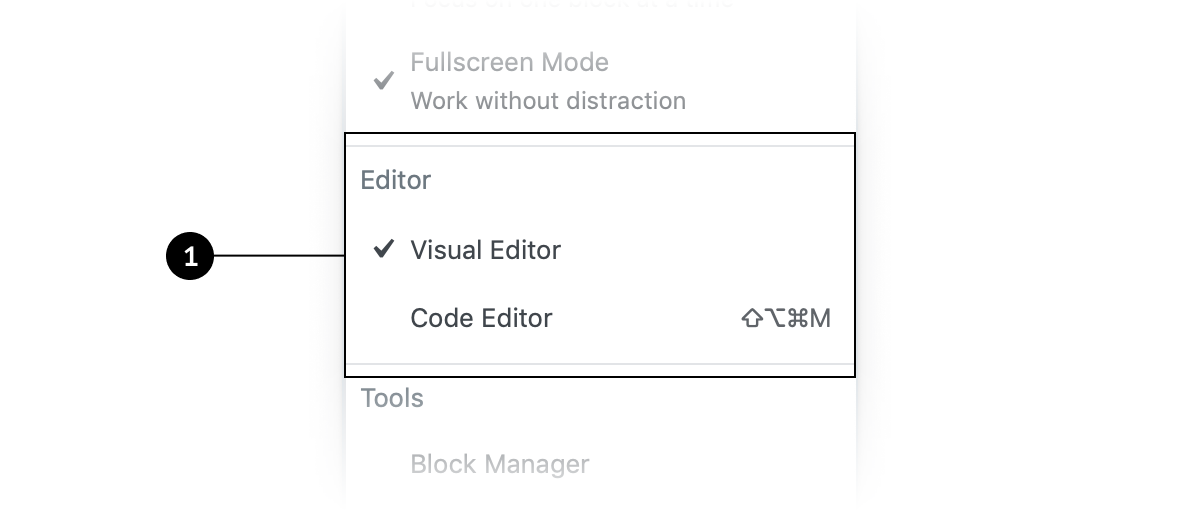
A MenuGroup should be used to indicate that two or more individual MenuItems are related. When other menu items exist above or below a MenuGroup, the group should have a divider line between it and the adjacent item. A MenuGroup can optionally include a label to describe its contents.

MenuGrouplabelMenuGroupdividers
Development guidelines Development guidelines
Usage Usage
import { MenuGroup, MenuItem } from '@wordpress/components';
const MyMenuGroup = () => (
<MenuGroup label="Settings">
<MenuItem>Setting 1</MenuItem>
<MenuItem>Setting 2</MenuItem>
</MenuGroup>
);
Related Components Related Components
MenuGroups are intended to be used in aDropDownMenu.- To use a single button in a menu, use
MenuItem. - To allow users to toggle between a set of menu options, use
MenuItemsChoiceinside of aMenuGroup.