The goal of any landing page is to get conversions. You can achieve that aim in several ways, from writing great copy to creating amazing designs and adding compelling Calls-to-Action (CTAs). However, without an engaging landing page design, it’s unlikely that visitors will stick around to find more about your offers.
Understanding landing page design trends can give you a leg up over your competitors by showing you what works across different industries. Overall, web design evolves to become more user-friendly, which is precisely what you want for a landing page.
In this article, we’ll introduce you to four landing page design trends that you can use to ensure that your website isn’t left in the dust. We’ll talk about the upsides of each design trend and discuss how to implement them. Let’s get to it!
1. Use Simple Lead-Generation Forms
Most landing pages are designed around the forms they use to generate leads. Depending on what you want from your customers, lead generation forms can help you collect emails, phone numbers, physical addresses, and a host of other data.
When you’re building a landing page, it’s easy to fall into the trap of thinking the more data you collect, the better. After all, if you know your users well, you stand a better chance of converting them.
The problem with that idea is that it may require you to set up complex forms on your website. As you add more and more fields to a form, it becomes less likely that visitors will want to fill it out.
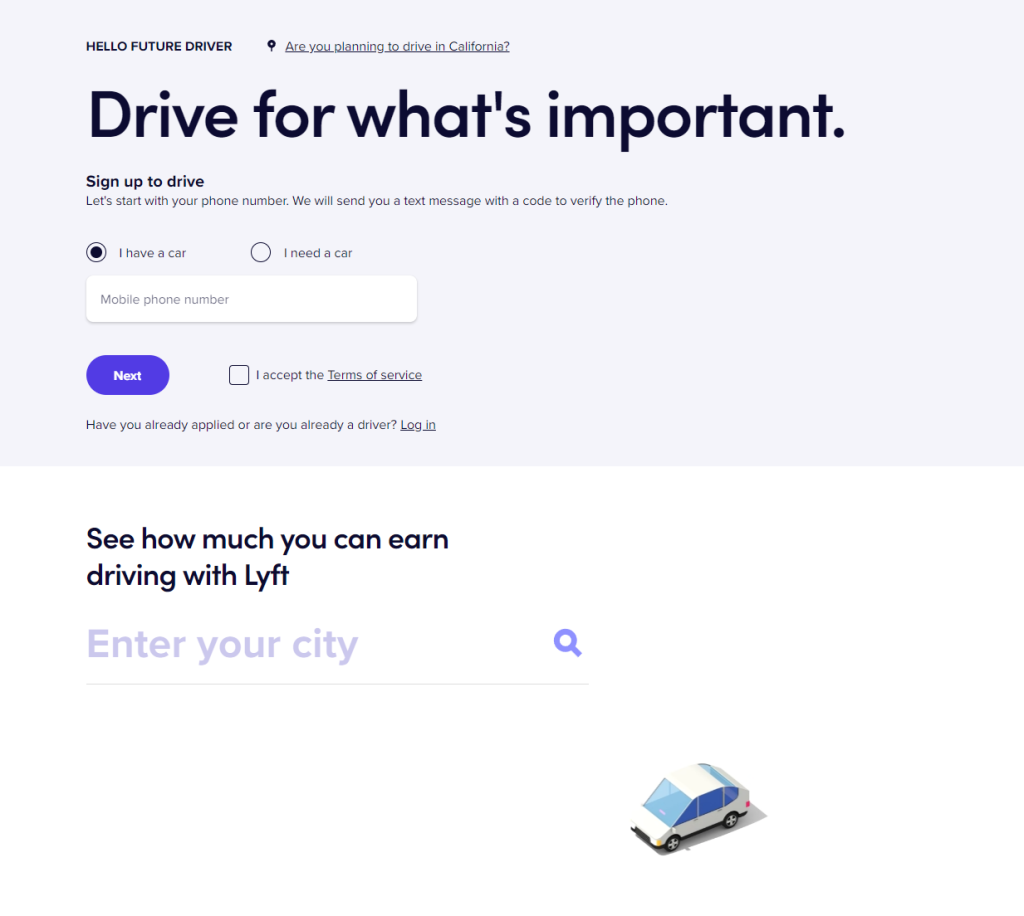
One great example of a brief landing page lead generation form comes from Lyft:

If you’re interested in being a Lyft driver, you’ll need to share a lot of personal information with the company. However, the landing page eases you into the process by simply asking for your phone number and whether you have a car or need one.
The less information you ask visitors to fill out, the easier it is for them to convert. Moreover, a simple lead generation form adapts perfectly to mobile devices where it may be harder to fill out fields by tapping on the screen. Responsive web design is of the utmost importance in 2022, considering you’re likely to get more mobile traffic than desktop users.
With WordPress, you get access to dozens of tools that give you complete control over which fields you include in the forms you create. Here are the twelve best WordPress form plugins that you can use for your landing page.
2. Make It Easy for Visitors to Compare Offers
If you’re working on a landing page that shows visitors more than one offer, it’s essential that users can easily spot the differences between them. The easiest way to distinguish products is through in-depth pricing tables.
For example, if you visit WordPress.com, you’ll see an in-depth comparison of all of our plans side by side:

Comparison or pricing tables should give visitors all the information they need to make quick decisions. Including all of that data on your landing page means that visitors won’t have to go digging around for it across multiple pages (which would scare off many users).
When using comparison tables, you should consider highlighting the options with the best value for potential customers. In WordPress’ case, those offers are the Free and the Premium plans.
You can see that the former option gets a preferential spot above the rest of the offers, and its CTA contrasts nicely with the background. The Premium plan also uses the same high-contrast color for its CTA, drawing visitors’ eyes.
Comparison tables don’t need to be as detailed as ours. The design depends on which key features you want to highlight for each offer.
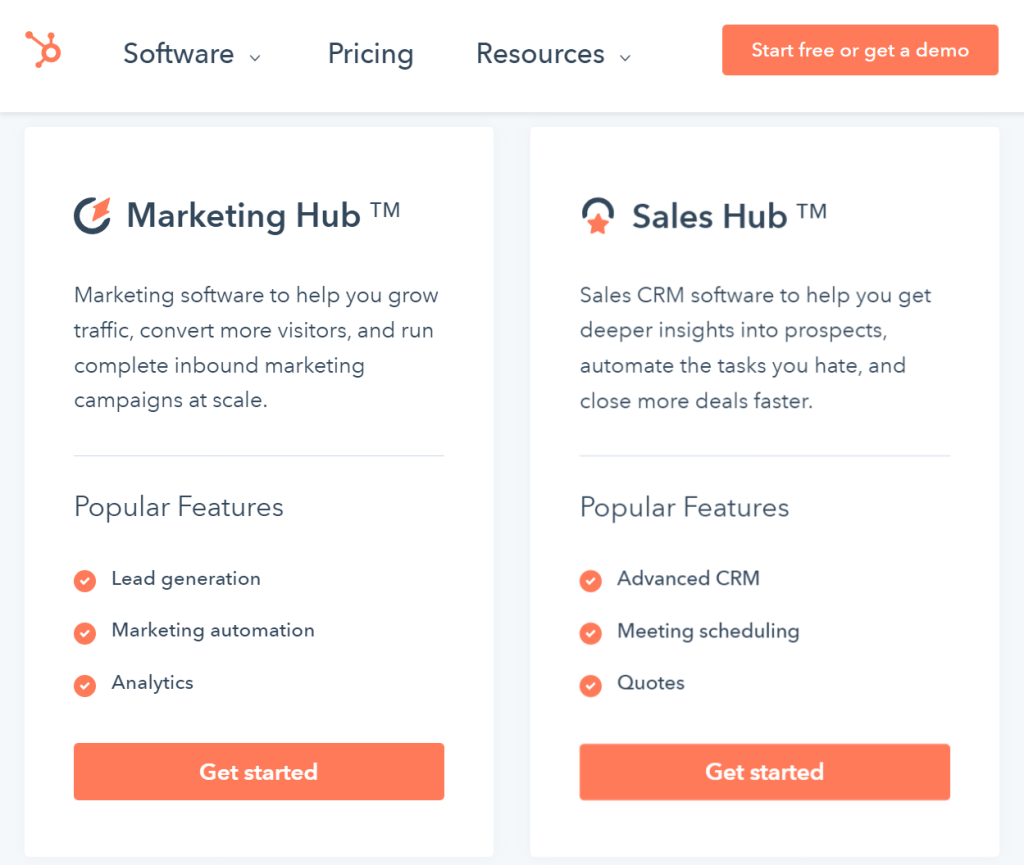
For example, take HubSpot’s landing page, which uses streamlined comparison tables. In this case, the tables only showcase each offer’s standout features:

Offer comparisons should be front and center on your landing page. Ideally, they should also have unique CTAs. Having a different CTA for each offer helps differentiate them. Furthermore, it entices users to select the best option for their needs.
WordPress offers you many ways to create comparison tables and sections for your landing page. We recommend checking out our complete guide on how to create pricing tables.
3. Use On-Page Educational Videos
Many landing pages face one problem: trying to fit a wealth of information on a single page. If you’re promoting a product that’s somewhat complex, trying to explain its features and benefits in a small space can be too overwhelming for visitors.
The solution to that problem isn’t to omit information. Instead, you might need to consider a different approach to communicate how your product works.
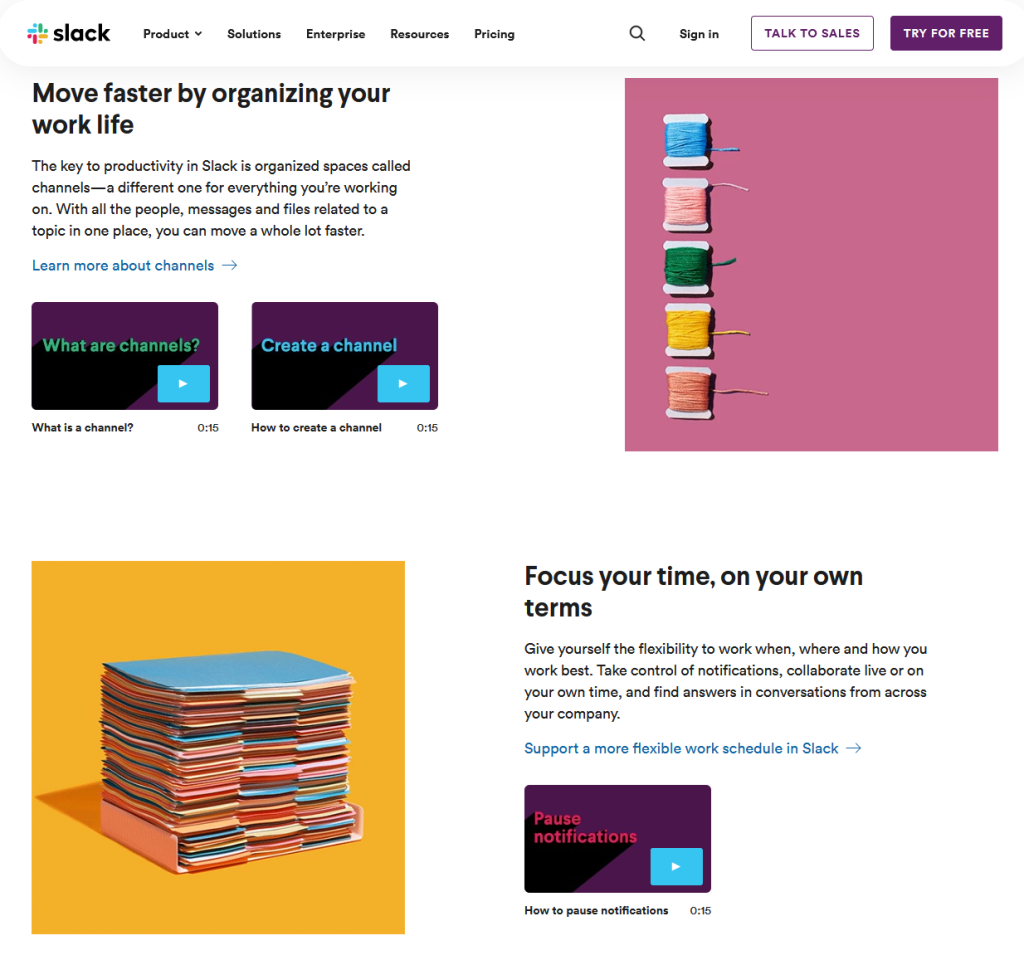
Slack does that wonderfully by including on-page educational videos that break down its key selling features:

The stroke of genius with this approach is that each video opens on-page and in full-screen, so it gets your full attention.
Moreover, Slack tells you precisely how long each video is before clicking on it. Since the videos are short, they encourage visitors to spend a minute or two learning more about the platform:

Ensuring that educational videos open on-page is critical to avoid losing visitors to third-party platforms such as YouTube. If the user is still on the landing page once they close the video, they’re more likely to continue reading more about your offers.
WordPress.com offers you several ways to add videos to your website. You can upload videos directly to your account or embed third-party clips from sources such as YouTube, Vimeo, and Dailymotion:

Any of these approaches enable you to embed clips that users can watch on your landing page without leaving the website. All you have to do is choose where you prefer to host your videos.
4. Design Interactive Landing Page Quizzes
Landing pages tend to follow a formula. You introduce a product or a service and discuss its features and benefits. Then, you try to convert visitors after sharing all of that information with them.
The design you use to approach that formula can vary. However, most landing pages stick to that script pretty closely.
One trend that challenges that approach is using interactive quizzes to help you collect leads. Codecademy does this well with an online quiz that tells you where to start within its vast catalog of programming and web development courses:

The idea behind this approach is to make the process interactive. It assumes that users are already interested in one of your offers, but they’re unsure which plan or course is right for them. Instead of using comparison tables or navigating page after page of information, readers can simply take a quiz.
When customers finish the quiz, they’re more invested in the process. In turn, whichever offer they see will carry more weight behind it.
At that stage, you can include CTAs that will prompt visitors to make decisions:

There are plenty of quiz plugins that you can use with WordPress.com. Some standout examples include Quiz Maker and Formidable Forms. If you’re looking to create a quiz that looks like the example we used before, you can also integrate Typeform with WordPress.
Conclusion
A great landing page can help you drive conversions for whichever product or service you offer. However, well-written copy alone doesn’t make for an engaging website. If you want your landing page to fulfill its purpose, it needs to look great, and it needs to be user-friendly. Every aspect of your landing page’s design should revolve around making it simpler for visitors to convert.
Here are four landing page design trends for 2022 that will help you accomplish that goal:
- Use simple lead-generation forms.
- Make it easy for visitors to compare offers.
- Use on-page educational videos.
- Design interactive landing page quizzes.
Let our experts build your custom WordPress.com website.
Whether you need a landing page or a full ecommerce site, an online learning academy or an interactive informational site for your business, we can build it for you.
Apply now



