Ask the Bartender: Should I Use a Page Builder or Wait for Block Themes?
As a non-developer, I honestly don’t know what direction to take my WordPress site anymore.
I used to rely on themes and even bought some premium ones, but over time, I’d outgrow them. As an artist myself, I prefer having control over every aspect of my website, from its layout, colors, to its fonts. Thus, I turned to page builders.
I tried Elementor Pro, but it was frustrating how it was so difficult to create more advanced layouts without exponentially increasing the DOM size of the page. I had to install several Elementor plugins just to get the job done, but then it also made the site slower. Elementor would also often conflict with Gutenberg block styles since I used the block editor for writing posts.
There’s Oxygen, which I’ve heard great reviews of, but its learning curve is too much for me. I also couldn’t get used to themes being completely disabled, as I relied heavily on child themes, knowing a bit of CSS.
Now, there’s this whole Gutenberg uprising. FSE is the future, but I cannot adapt at all. Not to mention that there aren’t that many FSE themes out there yet.
I feel like I’m stuck between a rock and a hard place. I don’t know if I should take the theme route, the page builder route, or the Gutenberg route. If I take either of the first two, I fear they may become obsolete or incompatible in future versions of WordPress as Gutenberg is further developed. And if I take the Gutenberg route right now, I don’t really have much options yet. As it is, Gutenberg doesn’t seem to have any built-in ways of displaying custom meta fields like those from ACF. I don’t want to turn to another premium plugin for it, either.
How much longer is Gutenberg’s development going to take before ordinary but semi-advanced users like me can actually make use of it? What’s actually the best route to take in WordPress right now, a time when a lot of groundbreaking changes are constantly being rolled out?
Isabel
Before diving too deep into this, I want to clarify some terminology for readers. Some of the above uses of “Gutenberg” refer to site editing, a feature landing in the January release of WordPress 5.9. However, to use the site editor, users will need to activate a block theme. Currently, there are not many to choose from simply because this technology is under development.
You are not alone in wondering when we will move beyond what is a seemingly never-ending transitional phase. We are only now getting to some of the features touted three or four years ago when I was a full-time theme author. I am neck-deep in the development side of all this daily, so I can only imagine what it is like for non-developers.
The question is tough to answer without a hyper-specific use case. And, the right solution for one person will not always be ideal for another. There are questions of time, resources, budget, etc.
I only like the page-builder route if you are crunched for time and have a business riding on this. In the short term, Elementor and others make a lot of sense for getting something up and running fast while also giving you design freedom, assuming you have gotten past the learning curve. If this is the case, there is nothing wrong with going in this direction. I do not see builders disappearing anytime soon.
Finding an ideal theme can take a lot of searching. Typically, I recommend end-users look for a design that matches at least the overall layout that they want. Colors, fonts, and other stylistic pieces of it are generally easy to change. The average theme nowadays has options for essentially “skinning” the website.
The second part of this is whether you only want control over the global design or if you want to customize the layout for the inner pages of the site too. For the latter, you need something that supports the current WordPress features.
If you are looking for something sooner rather than later, I would go with a theme that supports block editor styles, bundles several custom patterns, and includes a “blank canvas” template for building landing pages. This route gives you something that is forward-looking but does not rely on third-party builders. Many of these theme authors are already preparing for or building block themes for WordPress 5.9 and beyond.
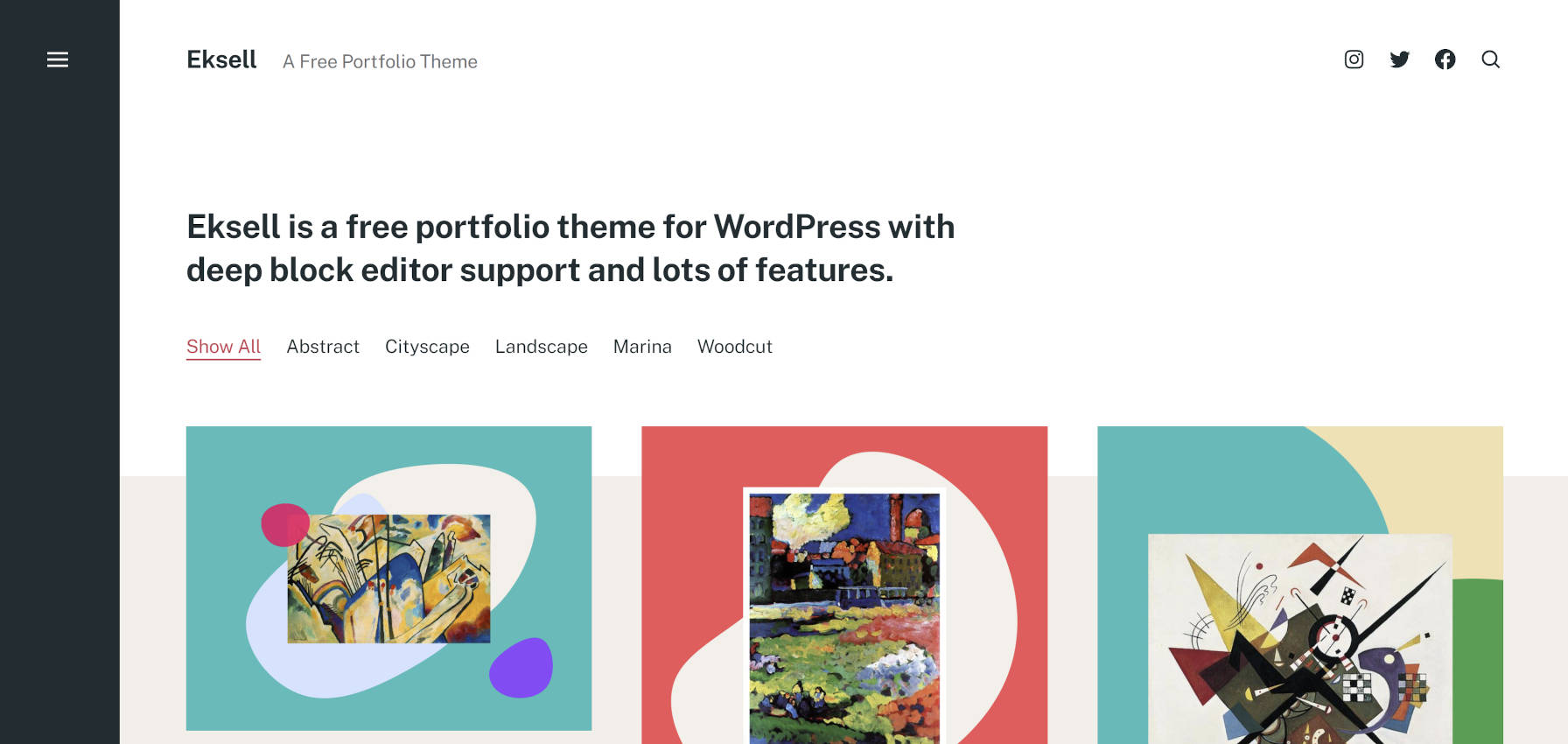
I am partial to the Eksell theme by Anders Norén. He also has a block theme named Tove that is more flexible.

Be skeptical of themes that only have block editor styles. I have seen enough that only add some custom CSS for a few blocks and call it a day. It is nothing more than another bullet point for their marketing material.
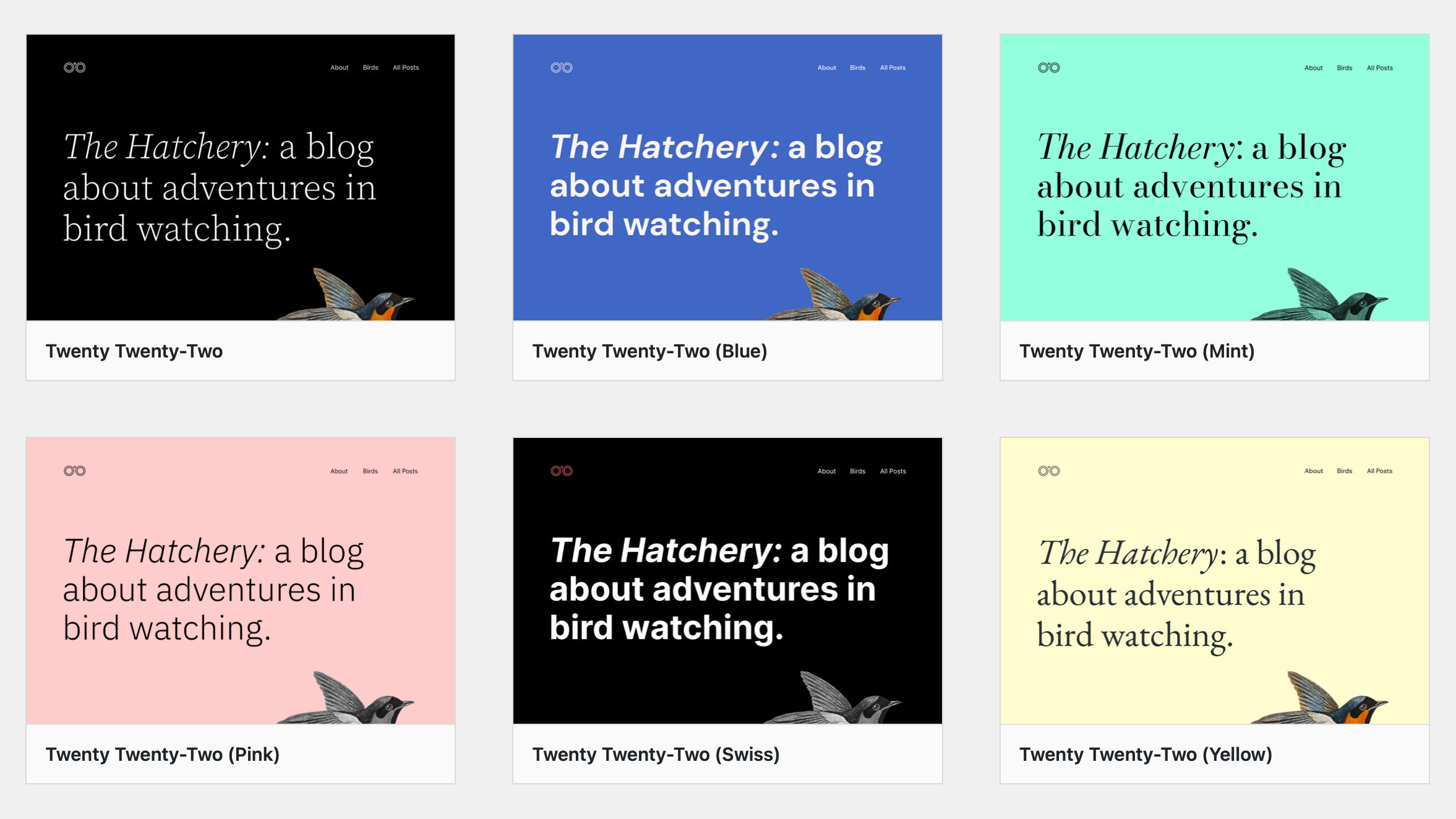
If you can afford to wait a couple of months, you should keep an eye on the upcoming Twenty Twenty-Two theme. It is one of the most beautifully-designed default themes I have seen, but it also has a ton of room for customization. Currently, it has over 60 custom patterns, so that gives you a lot of layout options. I expect this block theme to set the bar that all others must rise to.

There is one area where page builders excel in comparison to WordPress at the moment. And that is with horizontal layouts. When creating flexible columns or grids for all screen sizes, the block editor falls short. While the block system’s tools have improved, this gap will not close for a while.
I mentioned patterns being one of the primary components more than once. If a theme offers a solid set of block patterns that focus on layout variations, piecing together a site can sometimes be as easy as pointing and clicking the mouse.
If you need to do some heavy work with layout, there are several block-based grid plugins. When I have needed such a tool, I have almost exclusively relied on the Layout Grid Block by Automattic. It performs this one job and does it well. The plugin bridges the gap between page builders and the block editor when coupled with a well-designed theme.
Everything comes down to timing. You don’t want to build your site on top of one system only to recreate the entire thing from scratch six months from now. For that reason alone, I would forego page builders altogether, except where time is limited. Give block themes like the upcoming Twenty Twenty-Two some time to come into their own.

 Formed in 2009, the Archive Team (not to be confused with the archive.org Archive-It Team) is a rogue archivist collective dedicated to saving copies of rapidly dying or deleted websites for the sake of history and digital heritage. The group is 100% composed of volunteers and interested parties, and has expanded into a large amount of related projects for saving online and digital history.
Formed in 2009, the Archive Team (not to be confused with the archive.org Archive-It Team) is a rogue archivist collective dedicated to saving copies of rapidly dying or deleted websites for the sake of history and digital heritage. The group is 100% composed of volunteers and interested parties, and has expanded into a large amount of related projects for saving online and digital history.

18 Comments
·
Elementor are addressing DOM / performance issues.
Their latest beta is a big improvement.
It also introduces Flexbox Containers that give you much more flexibility when building layouts:
https://forum.elementor.com/product-updates/20
I’ve tested this on my site and it works well. The speed increase is noticeable too.
For transparency, I’m an ex host of an Elementor Meetup but biased.
I also use Bricks Builder, which is new but still not quite ready for production, and Oxygen, that was a pain to get a hang of.
As a non-dev, and someone who still doesn’t quite ‘get’ Gutenberg, page builders remain the better option to be able to design and build quickly.
Report
·
Block themes seems such early on i would rather look for a good Gutemberg integrated…
Report
·
I see it that way, too. That’s why my setup is Generatepress and Generateblocks. Lean and Gutenberg oriented. That’s all you need.
Report
·
It might help to get away from the idea of a website being something permanent. Decisions you make about how to build your site today only affect today’s incarnation of your site. So don’t sweat it too much. Go with what works for you now and look forward to trying something different within a few years.
Report
·
I have found that the most powerful tool for getting exactly what I want on screen is CSS. I start with an old-fashioned theme that gives me a layout close to what I want, quickly take advantage of whatever settings it provides, and then take control via CSS. Inserting CSS either via the bottom of the Customizer sidebar or a CSS plugin. I usually start with one of the 20xx themes because they usually do a very good job of defining classes for every item on screen. The buggy, over-complicated, always-changing block editor is a waste of my time, time better spent developing content.
Report
·
This is actually also one of the options I’m considering. For themes to use as a base, what do you recommend?
Report
·
GeneratePress is an excellent general-purpose theme. It has a companion GenerateBlocks plugin that significantly enhances layout possibilities in the block editor without adding dozens of unnecessary gadgets. If you find you like the theme, the Premium upgrade is great value too.
Report
·
I’m conservative. I do not want no trouble. All too often in the past I found myself high and dry when a theme developer decided to stop maintaining their theme. So my go-to themes are the twenty series from the golden age of WP. “Twenty Ten” when WP3 made WP really good through “Twenty Seventeen,” the last one before WP went off the rails. These 7 themes represent much of the best of WP, provide a range of design choices, are mostly solid, are regularly updated (Twenty Ten was updated in July 2021), and in use by millions of websites.
When I look at a theme I do not look at the colors, fonts, or graphics because all are easily changed using CSS. I look beneath that to find the “bones,” also called a “wireframe” diagram. You can use the bookmarklet Wirify to turn any web page into a wireframe. https://www.wirify.com Wirify’s is a good place to start, good because it hides the non-essential, but also too detailed and literal. Step two is to mark up what it produces to identify the major page elements: headers, footers, content area, sidebars, etc.
Report
·
Thanks for the tip on wirify!
Report
·
I am in the same situation with an organization that is looking to move its site to WordPress (though I am more of an amateur); I was looking at Chaplin but the twenty-twenty-two theme looks really interesting, too. I am really not interested in using a page builder; seems to be just an added layer and more confusing than not, from my limited experience with Elementor. (For the site that uses Elementor, I have been creating posts with the standard block editor, only using Elementor for the pages that were created before I took over maintenance.)
Report
·
Thanks so much for the well-thought-out response! I like your suggestion regarding forward-looking themes. I’ve tried Eksell before and loved it, but for my current project, it doesn’t really fit. I will look more into other themes.
Report
·
If there’s one thing I’ve learned over the past decade, it’s this: purchased themes don’t work well in the end. Too much unnecessary code and it’s never quite what you want. Furthermore, a page builder can throw things upside down, looking at Elementor and WPBakery. Developing a template yourself in HTML5 and CSS3 and linking the necessary fields with ACF offers everything that is needed while maintaining your own beautiful theme.
Report
·
I knew blocks were the future, and it wasn’t until I started playing with Kadence and Kadence Blocks that I really saw the sun rising up in that future. The big improvement I see is the ability to really customize each block with so many different settings.
And, the page speed and accessibility results I got from my first few redesigns were impressive. I’m done with page builders and firmly in the Kadence Blocks w/Gutenberg world just for speed & accessibility alone.
Report
·
On most sites I have been using GeneratePress as a theme for years now, writing posts with the standard block editor. For a bit more complex layouts on pages the plugin GenerateBlocks from the same team has substituted Elementor.
This combination is fast, lean and stable, and I think I will keep using it at least until FSE and block themes are ready for prime time.
Report
·
Also, the Editor Block Outline plugin, recommended by Justin Tadlock last year, is a must-have. It stops the block editor being a cross between a guessing game and whack-a-mole.
Report
·
I wanted to go all in on Full Site Editing for a client project. But because of time constraints I ended using GeneratePress again. It’s a great theme. Before navigation areas, template parts and global styles are really stable, I feel it’s better to stay with a solid theme (like GeneratePress). But it will be January soon and I’m sure with WordPress 5.9 and TwentyTwentyTwo theme a big step will be done.
Wpdraft, a theme and plugin also gives some insights as what’s a potential way to quickly design in WordPress.
Report
·
I’d suggest adding quotes or something for section by Isabel because until you read far enough, you don’t realize the author of the article is not the one who wrote those words. The entire time I was reading this is was weird because it didn’t sound like Justin at all.
Report
·
Go with GeneratePress plus GenerateBlocks. That’s the best combination for building a block based website without slowing down page speed. You can achieve any result that you will get with your favourite page builder.
Report