Consistent dimension controls across blocks. #28356
Comments
|
Started working on some of these. First thing is adding padding block support to dynamic blocks. |
|
Started working on the margin block support in #30371 |
|
Padding server-side support flag is now merged. |
|
I ran into needing a margin today. This will be such an important tool to build great patterns. |
|
As @jasmussen says, margin support seems to be one recurring tool required by many theme blocks to build rich patterns. |
|
I saw that a PR for adding support for margins to the site title block was merged. |
I'm conflicted here. On the one hand, I deeply want this feature for better patterns. On the other hand, the current margin controls are very clunky, and there isn't a #27331 inspired design for how we surface margin/spacing in a user-friendly way yet. For example while we might know by heart the difference between margin and padding, this is not necessarily obvious for the average user — so do we put margin and padding behind a segmented control? Do we take up space and have controls for both visible at the same time? Is there an alternative that better abstracts the controls? It's a difficult design, and every feature we surface adds weight, even if it's a collapsed-by-default panel. Question: can we enable margin support for all blocks through theme.json and markup, without surfacing the UI for it yet? While not the most obvious interface for building patterns, at least it would be technically unblocked as we refine the UI for it. |
|
Margin block support was added in #30608. I'm also starting to work on updating the spacing support panel into the proposed "Dimensions" panel. Once I have that in place, the plan is I'll add height and width support to that. |
|
There is a proof of concept up for the Dimensions panel in #32392. It focuses on adding a new component that can easily be reused across multiple block supports. The individual block support controls for margin and padding can be updated as the G2 component matching the design gets imported in the near future. The linked PR uses the new component to convert the current Spacing support panel into the basis for the new Dimensions panel. I'll be adding height and width support to it soon. |
|
@jasmussen I've been thinking a bit about how we name and express these tools, because it seems we have three related but distinct elements: a layout panel, a spacing pane, and a dimensions panel. I'm not sure it makes sense to couple spacing with dimensions (padding/margin with width/height). |
|
I'd be happy to update the padding/margin support to appear again under a "Spacing" panel again. I can address that in the next day or so unless further discussion is required? |
|
Let's see first if that is indeed what makes the most sense — @jasmussen @shaunandrews @pablohoneyhoney for thoughts. |



This is a sub part of #27331
The tools to configure the spacing of a block are among some of the most incoherent tools we offer, with controls usually scattered across different panels and standalone tools. (See #23770, #24874, #26368, #22956, #14747.)
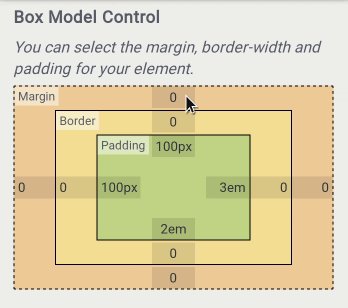
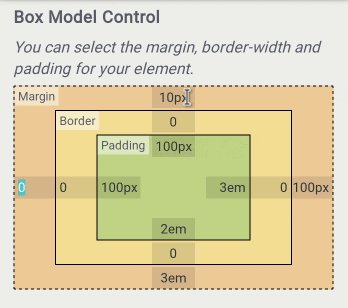
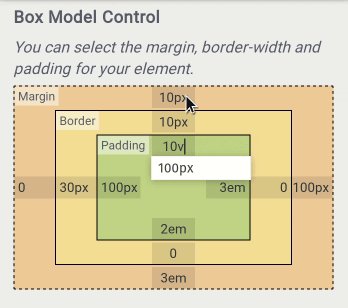
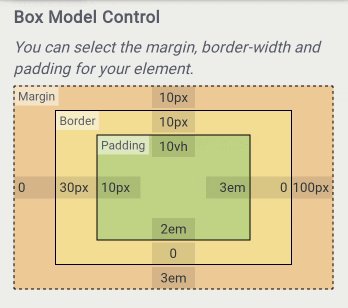
The proposed dimensions panel emerges as the consolidation of controls relating to the space a block occupies on the page. This includes but is not exhausted by height, padding, width, possibly alignment, and so on. Much like the typography panel, these controls are not always going to be present for every block, so it’s important individual controls can be toggled on and off as required, and that blocks can expose those that are considered default options based on configuration. The focus in this exercise is to test how the different controls ought to be laid out.
Let's try to split the work needed to achieve the proposed output in these mockups:
Height Control
Question Should the height attribute be its own block attribute or should it be part of the "style" attribute.
Width Control
I'm not talking here about the "full width"/"wide width" UI here but more about the "width" control we have right now in some blocks like "column" or "button". Basically the equivalent of the height control shown as an input.
Question Should the attribute be its own block attribute or should it be part of the "style" attribute.
Padding
We do have an existing support flag for padding, so we need to adapt it to work consistently to the other controls.
Margin
The primary focus for this is to provide a spacing option between the blocks that can work globally.
Block Alignments
What we call block alignments is the "full width"/"wide width" UI shown in the mockups and sometimes it can include "left/right"... We do have a support flag for these called "align" but it has a few issues: It's not used consistently in blocks, some blocks have their own custom "align" support. Another problem is that it uses the "align" attribute which might have a different meaning in some other blocks.
The other issue here is that this control only make sense in the "default" layout (Meaning if the container is just a normal vertical list of blocks). In different layouts like the "flex" layout (which already exists in the code base but in an implicit way using the "orientation" prop), these alignments don't make any sense.
I think here we need to be more generic and instead of talking about "block alignments" we should just talk about "position". So inside a "default" layout container, the values can be "wide"/"full"/"left"/"right"/"center"/"none" but inside a "flex horizontal" container, these values don't apply and inside an "absolute container", we might have "x and y", inside a "grid" container we might have something else (rows, columns)
So I think what's important here at the moment is to scale down the scope to the "default" layout but we keep in mind how this attribute should or shouldn't translate to other future layouts.
Based on this, here's what I think should be the plan here:
The text was updated successfully, but these errors were encountered: