WordPress-redigeraren: arbeta med block
Med WordPress-redigeraren skapar du sidor och inlägg på din webbplats. Så här använder du redigeraren.
Det här är avsett att vara en omfattande guide över alla funktioner i WordPress-redigeraren.
För att komma igång snabbt kan du hoppa till så här lägger du till innehåll via block, kolla på dessa videoklipp eller läsa våra självstudier för att komma igång.

Använd WordPress-redigeren för att skapa mediafyllda sidor och inlägg och enkelt kontrollera deras utformning. I stället för att du ska behöva tänka på att justera och organisera text, citat och bilder, har varje element av ett inlägg eller en sida nu sitt eget block så du kan fokusera på att bara skapa.
Om din redigerare inte ser ut såsom beskrivs i den här guiden kan du gå till denna användbara information om olika redigerare.
Element i WordPress-redigeraren
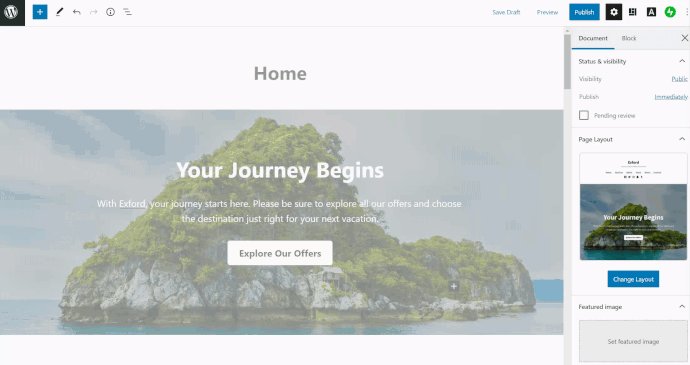
WordPress-redigeraren består av tre huvudområden; en övermeny, sidopanelmenyer och innehållsområdet.

Alternativ för övermenyn

Lägg till block – sök bland alla tillgängliga block, blockmönster och återanvändbara block.

Lägen – verktyg erbjuder olika interaktioner för blockval och redigering. Tryck på Escape för att välja, eller tryck på Retur för att gå tillbaka till redigeringen.

Ångra och gör om – ångra en åtgärd eller gör om en ångrad åtgärd.

Information – antalet tecken, ord, rubriker, stycken och block som används i dokumentet.

Disposition – en listvy över alla block som används på sidan. Användbar för att gå till olika block.
Innan du har publicerat din sida eller ditt inlägg kommer du att se följande alternativ:

Spara utkast – spara ett utkast av din sida eller ditt inlägg
Förhandsgranska – se hur din sida/ditt inlägg ser ut med använt tema.
Publicera – publicera din sida/ditt inlägg.
När du har publicerat din sida eller ditt inlägg kommer du att se följande alternativ:

Växla till utkast – avpublicera en sida eller ett inlägg och växla över till ett utkast.
Förhandsgranska – se hur din sida/ditt inlägg ser ut med använt tema.
Uppdatera – uppdatera din publicerade sida/ditt inlägg med det nyligen tillagda innehållet.

Inställningar – visa eller dölj sidopanelmenyn för sidan, dokumentet och blockinställningarna.

Globala stilar – om du använder ett tema som har stöd för Globala stilar, kan du via det här alternativet ändra teckensnitt på hela din webbplats.

Jetpack – låter dig sätta på/stänga av likes och delningar för individuella sidor och inlägg, förhandsgranska dina sociala delningar och få kortlänken till din sida eller ditt inlägg.

Alternativ – öppnar visningsalternativen, redigerarstil och ytterligare verktyg.
Ikonerna för Inställningar, Globala stilar och Jetpack i övermenyn öppnar olika sidopanelmenyer.
📌
Om du inte ser en sidopanelmeny när du är i Blockredigeraren, klicka på en av de tre ikonerna i övermenyn bredvid knappen Publicera/Uppdatera.
Inställningar
Sidopanelmenyn Inställningar inkluderar inställningarna för din sida/ditt dokument:
När du klickar på ett visst block inkluderar sidopanelmenyn Inställningar ytterligare blockinställningar som är specifika för varje blocktyp.

Globala stilar
Med sidopanelen Globala stilar kan du ändra det standardteckensnitt som används för rukbriker och basteckensnitt på hela din webbplats.

Jetpack
Med sidopanelmenyn Jetpack kan du:
- Justera likes och delningar på enskilda inlägg/sidor. Klicka här för att ta reda på mer om att ändra alternativen för likes och delningar på din webbplats.
- Hämta kortlänken för din sida/ditt inlägg.
- I WordPress Business- och eCommerce-paketen kan du förhandsgranska dina sociala delningar innan du publicerar ett inlägg.

WordPress-redigerarens innehållsområde
Det tredje elementet i WordPress-redigeraren är där du kommer tillbringa mest tid. Det är huvudområdet i redigeraren där du lägger till block eller innehåll.
Redigeraren ger en enkel upplevelse för sid- och inläggsskapande. Med block kan du snabbt lägga till och anpassa flera mediaelement och visuella element som tidigare krävde komplicerade kortkoder, anpassad HTML-kod och inbäddningar.
💡
Du kan också börja skriva direkt och tänka på din sidlayout senare (eller inte alls!)
Här är en bra guide för användning av WordPress-redigeraren för skrivare eller bloggare.
Lägg till innehåll via block
I WordPress-redigeraren använder du block för att skapa innehåll. Det finns ett block för varje typ av element du kan tänkas vilja lägga till: text, bilder, video, ljud, kolumner, mellanrum, sidbrytningar, betalningsknappar, kalendrar och mycket, mycket mer!
Lägg till ett block
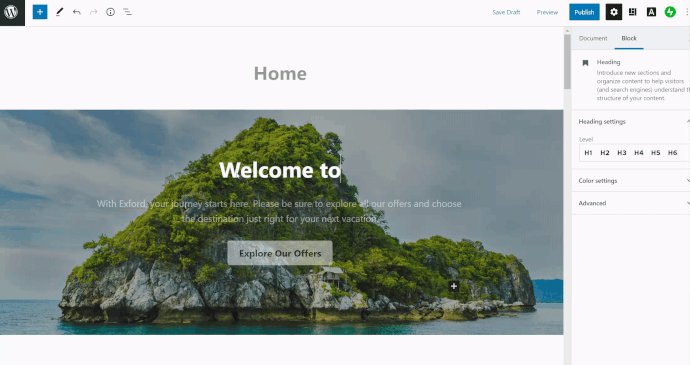
Det finns många blocktyper för dig att välja mellan och du ser dem organiserade efter kategori. Du kan redigera eller flytta varje block oberoende av de andra blocken, och enskilda block har ibland egna formateringsinställningar som ger dig ännu mer kontroll över utformning och funktioner.

Det finns flera sätt att lägga till block på och välja vilken blocktyp du behöver.
💡
Det snabbaste sättet att lägga till ett block är att leta efter plus-ikonen på skärmen. Överallt där du ser plus-ikonen kan du klicka på den för att lägga till ett block.
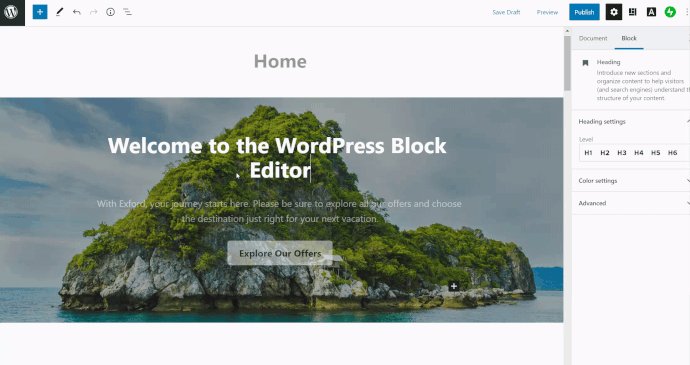
Eller börja skriva i ett tomt område, vilket som standard ger ett styckesblock.
- Klicka på den svarta +-ikonen vid sidan om ett tomt block.
- Klicka på +-ikonen överst till vänster i redigeraren. Det här alternativet är bra för att förhandsgranska olika blockstilar.
- Tryck på Enter/Retur-tangenten i ett valt block för att skapa ett nytt block under det.
- Klicka på de tre punkterna precis ovanför ett valt block och välj att lägga till ett block ovanför eller under det aktuella blocket.
När du blir bekant med namnen på olika block kan du lägga till ett block genom att skriva in ett snedstreck följt av blocknamnet, t.ex. /bild eller /rubrik.

Se dina mest använda block
Aktivera den mest använda block-kategorin genom att följa dessa steg:
- Klicka på ellips-ikonen (tre prickar) i det övre högra hörnet i redigerarens skärm.
- Välj Alternativ.
- Markera rutan bredvid Visa mest använda block.

När alternativet mest använda block har valts kan du söka efter de block du använder mest via blockbiblioteket.
Klicka på +Plus-ikonen i övermenyn för att komma till blockbiblioteket. Dina mest använda visas längst upp i biblioteket.

Flytta block
Du kan flytta runt block genom att klicka och dra de sex prickarna i blockets verktygsfält som visas när du klickar inuti ett block. Du kan också använda upp- och nerpilarna för att flytta ett block ett steg upp eller ner.

Anpassa block
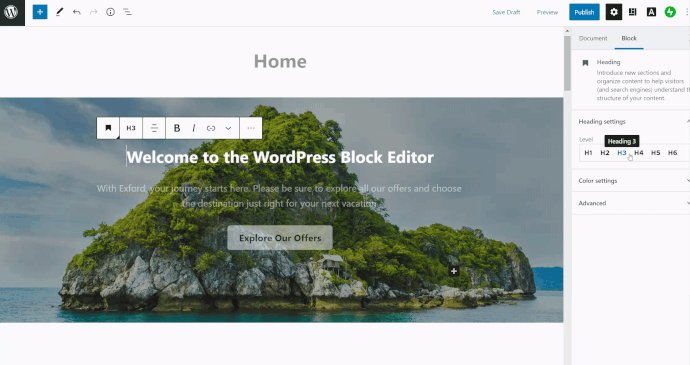
Varje block har sina egna inställningar. Hitta dem genom att klicka på ett block för att visa ett verktygsfält högst upp i blocket. Du kommer också att hitta ytterligare inställningar i sidofältet till höger i redigeraren.
📌
Om du inte ser blockinställningarna till höger om din redigerare klickar du på ikonen Inställningar ⚙️ (som ser ut som ett grått kugghjul) bredvid knappen Publicera/Uppdatera för att expandera sidopanelmenyn.

Exempel på olika blockverktygsfält
Blockinställningar – Verktygsfält
Klicka på de tre punkterna till höger om blockverktygsfältet för ytterligare alternativ som finns för de flesta block.
- Dölj blockinställningar stänger inställningsmenyn.
- Duplicera skapar ett andra block på samma sida med samma innehåll.
- Infoga före/efter lägger till ett nytt block före eller efter det aktuella blocket.
- Redigera som HTML växlar blocket till HTML-versionen av det så att du kan redigera HTML direkt. När du redigerar som HTML ändras detta alternativ till Redigera visuellt
- Lägg till återanvändbara block låter dig skapa ett block som kan användas på andra sidor som behåller blockets innehåll och stil. Läs mer.
- Ta bort block tar bort blocket från din sida/inlägg.

⚠️
All kod kommer inte att fungera när du redigerar som HTML. Om din kod är välskriven och utan fel så kontrollerar du att den finns i listan över godkända HTML-etiketter och att det inte är en begränsad kod, som JavaScript.
Blockinställningarna till höger om din redigerare ger olika alternativ baserat på vilket block du använder.
I skärmbilden till höger är det aktiva blocket ett stycke så alternativen inkluderar att ändra teckenstorlek, färg för teckensnitt och bakgrund sammt avancerade alternativ för att skapa jsidhopp eller lägga till en CSS-klass.
📌
Om du inte ser blockinställningarna till höger om din redigerare klickar du på ikonen Inställningar ⚙️ (som ser ut som ett grått kugghjul) bredvid knappen Publicera/Uppdatera för att expandera sidopanelmenyn.


Ändra blocktyp
Vad gör jag om jag vill ändra en blocktyp? Inga problem! Du kan göra om varje block till en annan liknande eller relaterad blocktyp. Till exempel, ändra ett stycke till en rubrik, en lista eller ett citat.

Blocknavigering (välja block)
Vissa block är kapslade inuti andra block (som kallas deras överordnade block) och du behöver ett enkelt sätt att välja det överordnade blocket.
Du har t.ex. ett kolumnblock som du vill göra till full bredd. Genom att klicka på en enskild kolumn kommer du inte att få detta alternativ. Om du går till det överordnade blocket (kolumnblocket) kommer du få alternativet att ändra layoutstil på kolumnblocket.
Välj det överordnade blocket genom att föra muspekaren över ikonen längst till vänster på blockets verktygsfält såsom visas i den här skärmbilden:

Det här kan vara användbart om du har text inuti ett Kolumnblock och du behöver välja Kolumnblocket eller om du har flera knappar inuti ett Knappblock och du behöver välja det övergripande knappblocket.
Alternativt kan du också använda Informationsmenyn för att gå igenom de block du har lagt till på din sida/i ditt inlägg.

Informationsmenyn är en listmeny med alla block du har infogat på din sida eller i ditt inlägg. Det gör det enkelt att se strukturen för din sida och välja ett befintligt block du vill arbeta med.
Du kommer åt Informationsmenyn genom att klicka på ikonen som ser ut som en liten punktlista med tre horisontella streck. Du hittar den efter innehållsstruktur (informationsikonen) i det övre vänstra hörnet av redigeraren.
Informationsmenyn är särskilt användbar för att navigera till block som är svåra att komma åt, som en enskild kolumn inuti ett kolumnblock eller ett block inuti ett gruppblock:

Ta bort ett block
Om du vill ta bort ett block, väljer du blocket och klickar på de tre punkterna direkt ovanför det. Bland inställningarna kommer du att se alternativet att ta bort blocket.

Blockmönster
Blockmönster är en samling block som du kan infoga i inlägg eller på sidor. Det finns ett snabbt sätt att lägga till innehåll i visuellt tilltalande mönster.
Det finns till exempel ett blockmönster för att infoga tre bilder sida vid sida.
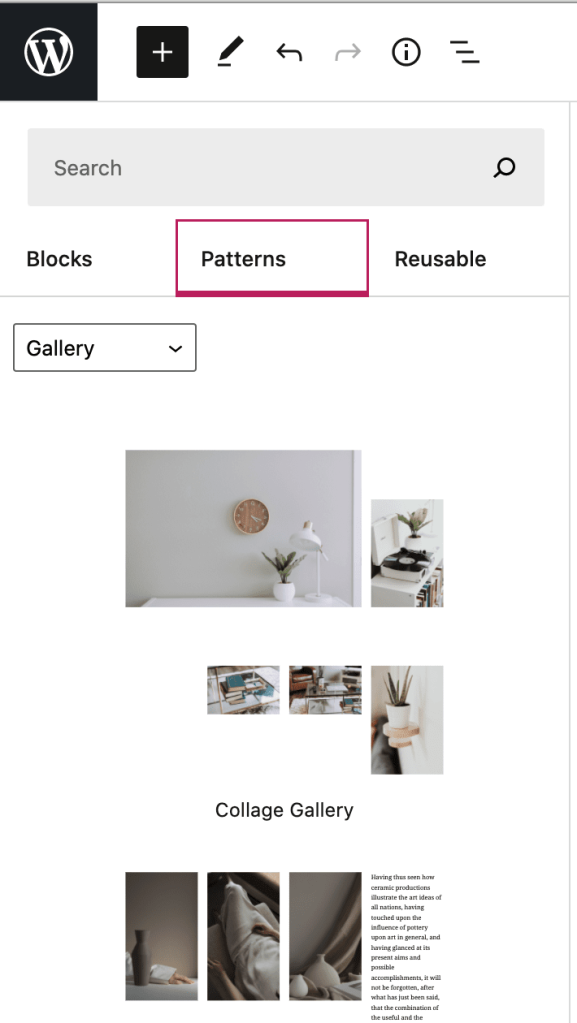
Så här infogar du ett blockmönster:
- Klicka på +-ikonen i övermenyn för att lägga till ett nytt block.
- Klicka på Mönster-fliken.
- Klicka på det mönster du vill infoga så infogas mönstret i dokumentet på den plats där du har markören.

Mer information finns i vår guide om Blockmönster.
Förhandsgranska sidan eller inlägget
Även om blockredigeraren ger dig en visuellt representation av hur sidan kommer att se ut när den är publicerad, kan små ändringar förekomma i utseende då temat eller temaanpassningen tillämpas.

Alternativet Förhandsgranska läser in den sidan du arbetar med, tillsammans med temat och sparade temaanpassningar (som anpassad CSS).
Förhandsgranska ger också alternativet att se hur din sida eller ditt inlägg ser ut på en dator, en surfplatta eller en mobilenhet. Med WordPress Business-paketet eller högre kan du också förhandsgranska hur din sida ser ut i sökningar och sociala delningar.

Dokumentinställningar
Till höger om blockredigeraren hittar du menyn Dokumentinställningar där du kan lägga till etiketter och kategorier, välja en aktuell bild, se och ändra status för ditt inlägg och mycket mer – det är alternativ som gäller för hela sidan eller inlägget.
Klicka på nedåtpilen bredvid varje rubrik i Dokumentinställningar för att redigera de specifika alternativen.

📌
Om du inte ser Dokumentinställningar till höger om blockredigeraren så klickar du på kugghjulsikonen ⚙️ överst till höger för att öppna Dokumentinställningarna.

Ytterligare alternativ
Anpassa din redigeringsupplevelse till att passa dina behov via de tre punkterna till höger om inställningsikonen.
Visa
Ger alternativ för var blockverktygsfält visas när du redigerar.
Redigerare
Du är som standard i det visuella redigeringsverktyget. Byt till kodredigeraren för att visa hela sidan i HTML-kod.
All kod kommer inte att fungera när du redigerar som HTML. Om din kod är välformad och utan fel kontrollerar du att den finns på listan över godkända HTML-taggar och att det inte är en begränsad kod, som JavaScript.
Verktyg
Hantera befintliga återanvändbara block, kopiera allt innehåll som ska klistras in till en annan sida, eller läs om kortkommandon.
Alternativ
Välj vilka dokumentinställningar som visas i sidofältet.

Vanliga frågor
Hur redigerar jag HTML i WordPress-redigeraren?
Det finns ett Anpassat HTML-block som du kan lägga till om du vill skapa din egen HTML-kod.
Andra alternativ för att redigera HTML-kod i WordPress-redigeraren hittar du här.
All kod kommer inte att fungera när du redigerar som HTML. Om din kod är välskriven och utan fel så kontrollerar du att den finns i listan över godkända HTML-etiketter och att det inte är en begränsad kod, som JavaScript.
Hur kommer mitt befintliga innehåll att se ut?
Om du ändrat från den klassiska redigeraren till blockredigeraren borde ditt befintliga innehåll se likadant ut som det gjorde innan. Om du redigerar ett befintligt inlägg eller en befintlig sida i den nya redigeraren kommer allt innehåll att placeras i ett klassiskt block, som kommer att behandla det på samma sätt som den tidigare redigeraren gjorde. Här är mer information om att konvertera till block.
Varför ser mitt innehåll inte likadant ut i redigeraren som på webbplatsen?
Det kan hända att du ser en viss skillnad mellan ditt innehåll i redigeraren och ditt innehåll på webbplatsen, vilken i huvudsak beror på sättet som ditt tema visar olika visuella element. Vissa teman kommer att inkludera stilar som hjälper redigeraren att se ut som din webbplats, andra kommer inte att göra det. Om ditt tema till exempel inkluderar ett sidofält kommer du inte att se det i redigeraren, vilket kan påverka bredden på ditt innehåll när det visas på din webbplats.
Varför är vissa inställningar tillgängliga på en av mina webbplatser, men inte på en annan?
Om du har WordPress.com Business-paketet på en webbplats så kan du ha tillägg som lägger till anpassade block till din redigerare. Dessa kommer inte att vara tillgängliga på en annan webbplats som inte har tillägget.
Vissa blockinställningar — ”wide” eller ”full-width” — måste stödjas av ditt tema. Medan samma block kommer att finnas på olika webbplatser kan de specifika inställningarna som du kan tillämpa för blocken skilja sig åt baserat på ditt aktiva tema.
Kommer jag fortfarande att kunna använda den gamla redigeraren?
Den gamla redigeraren, även känd som den klassiska redigeraren, kan användas inuti blockredigeraren tack vare det klassiska blocket. Så här använder du det klassiska blocket.
Fungerar kortkoder fortfarande?
Ja. Redigeraren har ett kortkodsblock som du kan använda för kortkoder precis som tidigare. I framtiden kommer många kortkoder att bli egna block.
Är den här redigeraren tillgänglig?
Vårt mål är att WordPress-redigeraren ska vara lika tillgänglig som tidigare redigerare, om inte mer. Vi vill att alla ska kunna använda den. Enligt WordPress-kodningsstandarder för tillgänglighet måste ”All ny eller uppdaterad kod som släpps på WordPress efterleva WCAG 2.0-riktlinjerna på nivå AA.” Det här är inget undantag. Om du stöter på ett tillgänglighetsproblem, kontakta oss.
Måste jag använda ett särskilt tema för den nya redigeraren?
Nej. Den nya blockredigeraren kommer att fungera med alla teman. Det kanske dock bara kommer att vara vissa teman som stödjer specifika layoutfunktioner (som ”wide”- och ”full width”-innehåll).
Var kan jag få en fullständig lista med kortkommandon?
En fullständig lista med kortkommandon finns i WordPress-handboken.
Hur kan jag se saker som antal ord och stavningskontroll?
Om du vill se antalet ord du har använt i din sida eller ditt inlägg, klicka på informationsikonen som liknar bokstaven i med en cirkel runt överst till vänster på skärmen. Det här alternativet visas enbart på datorer, inte i mobilen.
Det finns ingen stavnings- eller grammatikkontroll av det skälet att alla moderna webbläsare inkluderar stavningskontroll som standard. Du kan förlita dig på den för att rätta till stavningsfel i inlägg.
Var den här guiden till hjälp?


