Videos » YouTube
Here’s how you can easily use YouTube videos in your posts and pages, as well as in your widget areas and in comments you leave.
Overview
Watch the video below for a quick overview of how it works, and read below for more examples and settings.
Embed with a URL
To quickly embed a YouTube video, simply copy the video’s URL from your web browser’s address bar while viewing the video:

Paste the URL into the YouTube block as you draft your post or page. You can also paste it onto a new line (i.e. in an empty Paragraph block) and it will automatically get converted to the YouTube block.
We take care of the rest! You will see the video inside the editor right away:

If you’re using the Classic Editor, you’ll need to paste the URL in the Visual editor on a line by itself. You must use the full YouTube video link, not a shortlink, for the video to be embedded.
Embed with a Shortcode
To customize the video’s size and settings, use a shortcode. You can do this by copying the video URL:

Then create a shortcode using the format below. Be sure to replace the URL listed here with the URL of your video. You can add the shortcode to any page or post using a shortcode block.
Note: The shortcode will not give you a preview of the video in your editor, you will need to preview or publish your post first.
[youtube https://www.youtube.com/watch?v=WVbQ-oro7FQ]
Video Customization Options
You can specify the width and height of the embedded video by adding &w=... or &w=...&h=...to the shortcode. It will automatically adapt to your theme’s content length and give you preferred dimensions.
You can restrict related videos to only show videos from the same channel by appending &rel=0. YouTube does not offer an option to disable related videos entirely.
For example, this shortcode:
[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE&w=640&h=385]
produces this video, which is narrower than the default embed without custom width and height settings:
More Examples:
These are the optimizations that we currently support:
- To embed the video with default width and height adapted to your theme:
[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE] - To specify the width and height explicitly:
[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE&w=320&h=240] - To specify the width only:
[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE&w=320] - To left align the player:
[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE&align=left] - To right align the player:
[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE&align=right] - To show only related videos from the same channel after the video is done:
[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE&rel=0] - To start at a certain point in the video, convert the time of that point from minutes and seconds to all seconds, then add that number as shown (using an example start point of 1 minute 15 seconds):
[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE&start=75] - To specify a start and end time for a video, do the same as the above but add the end time as shown:
[youtube https://www.youtube.com/watch?v=WVbQ-oro7FQ&start=75&end=500] - To hide the top information bar:
[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE&showinfo=0]
Embed a Playlist
You can also embed a YouTube playlist instead of a single video. Simply copy the playlist’s URL from your web browser’s address bar while viewing the playlist:

Be sure to copy the full URL, including &list=… at the end. That copies the entire playlist instead of a single video.
Then, paste it to the YouTube block or add it as a shortcode to the shortcode block using the format below.
[youtube https://www.youtube.com/watch?v=_mDxcDjg9P4&list=PL-edf9crl0NaavjRedvfFFhMvOTvFpDVI]
The playlist will look like the one below — you can preview it even before publishing the post:
Add to your Sidebar/Footer
Depending on the location of your theme’s widget areas, you can also embed YouTube videos in your sidebar or footer by copying and pasting the shortcode into a Text Widget. You will need to use this format:[youtube https://www.youtube.com/watch?v=_Oh12ROTQCE]
Comment Embeds
If you want, you may also embed YouTube videos when you leave comments on any WordPress.com site. Simply grab the URL of any YouTube video and paste it directly into the comment field:

Once your comment is posted/approved, you will be able to watch the video directly from the comment area.

Stream a Live Broadcast with YouTube
You can stream a live broadcast using YouTube, and embed the stream during or after the event on your WordPress.com site.
In order to create a Live Stream on your site, you’ll need to start at YouTube by enabling Live Events on your settings page.
From the YouTube Dashboard, click on Channel > Live Events > Enable. Your account must be in good standing to enable live events, subject to YouTube guidelines.
Once you have enabled Live Events, you can initiate a new stream by going to Video Manager > Live Events > Schedule New Event
The video must be given a Title to proceed, and you should set the privacy setting as well. You can embed a stream set to Unlisted or Public on your page, however a stream set to Private will show only a blank video.
Once you have filled in the information and selected a privacy setting, click Go Live Now. A separate window will appear and the Google Hangouts Live page will load. This may take some time depending on the speed of your connection.
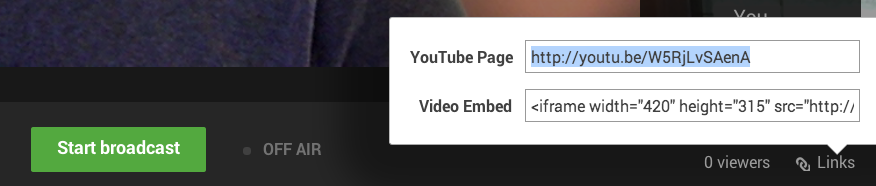
When the green Start Broadcast buttons appears, you are ready to start streaming. At the bottom right click Links and then copy the YouTube Page link from the box.
Next, go to your WordPress.com page or post where you’d like this video to appear. Paste the link into the YouTube block, and when you are ready, click Publish.
Now you can begin the broadcast, and users can click play on the embedded video on your WordPress.com site to stream the event. The broadcast is on a brief delay, and users may need to wait a moment and/or refresh the page to start the stream once you are live.
Once the event is over, the video will remain in place and can be replayed by visitors in the future. If you prefer not to have the video online after the live event, you can set the event to Private at YouTube, or simply remove the link from your page on WordPress.com.
You can find a longer guide to the options available when setting up a Live Event on the Google support guide for Live Streaming.
Troubleshooting
For information about troubleshooting YouTube embed links, take a look at our Troubleshooting Embed Links doc.
Still confused?
Help us improve:
We're always looking to improve our documentation. If this page didn't answer your question or left you wanting more, let us know! We love hearing your feedback. For support, please use the forums or contact support form. Thanks!