Display wide widgets as popovers in Customizer #31736
Conversation
|
Size Change: -822 kB (-44%) Total Size: 1.03 MB
|
| Filename | Size | Change |
|---|---|---|
build/a11y/index.js |
1.12 kB | 0 B |
build/api-fetch/index.js |
2.42 kB | 0 B |
build/autop/index.js |
2.28 kB | 0 B |
build/blob/index.js |
672 B | 0 B |
build/block-directory/style-rtl.css |
989 B | 0 B |
build/block-directory/style.css |
990 B | 0 B |
build/block-library/blocks/archives/editor-rtl.css |
61 B | 0 B |
build/block-library/blocks/archives/editor.css |
60 B | 0 B |
build/block-library/blocks/archives/style-rtl.css |
65 B | 0 B |
build/block-library/blocks/archives/style.css |
65 B | 0 B |
build/block-library/blocks/audio/editor-rtl.css |
58 B | 0 B |
build/block-library/blocks/audio/editor.css |
58 B | 0 B |
build/block-library/blocks/audio/style-rtl.css |
112 B | 0 B |
build/block-library/blocks/audio/style.css |
112 B | 0 B |
build/block-library/blocks/block/editor-rtl.css |
161 B | 0 B |
build/block-library/blocks/block/editor.css |
161 B | 0 B |
build/block-library/blocks/button/editor-rtl.css |
475 B | 0 B |
build/block-library/blocks/button/editor.css |
474 B | 0 B |
build/block-library/blocks/button/style-rtl.css |
603 B | 0 B |
build/block-library/blocks/button/style.css |
602 B | 0 B |
build/block-library/blocks/buttons/editor-rtl.css |
315 B | 0 B |
build/block-library/blocks/buttons/editor.css |
315 B | 0 B |
build/block-library/blocks/buttons/style-rtl.css |
375 B | 0 B |
build/block-library/blocks/buttons/style.css |
375 B | 0 B |
build/block-library/blocks/calendar/style-rtl.css |
208 B | 0 B |
build/block-library/blocks/calendar/style.css |
208 B | 0 B |
build/block-library/blocks/categories/editor-rtl.css |
84 B | 0 B |
build/block-library/blocks/categories/editor.css |
83 B | 0 B |
build/block-library/blocks/categories/style-rtl.css |
79 B | 0 B |
build/block-library/blocks/categories/style.css |
79 B | 0 B |
build/block-library/blocks/code/style-rtl.css |
90 B | 0 B |
build/block-library/blocks/code/style.css |
90 B | 0 B |
build/block-library/blocks/columns/editor-rtl.css |
190 B | 0 B |
build/block-library/blocks/columns/editor.css |
190 B | 0 B |
build/block-library/blocks/columns/style-rtl.css |
422 B | 0 B |
build/block-library/blocks/columns/style.css |
422 B | 0 B |
build/block-library/blocks/cover/editor-rtl.css |
644 B | 0 B |
build/block-library/blocks/cover/editor.css |
646 B | 0 B |
build/block-library/blocks/cover/style-rtl.css |
1.22 kB | 0 B |
build/block-library/blocks/cover/style.css |
1.23 kB | 0 B |
build/block-library/blocks/embed/editor-rtl.css |
486 B | 0 B |
build/block-library/blocks/embed/editor.css |
486 B | 0 B |
build/block-library/blocks/embed/style-rtl.css |
401 B | 0 B |
build/block-library/blocks/embed/style.css |
400 B | 0 B |
build/block-library/blocks/file/editor-rtl.css |
301 B | 0 B |
build/block-library/blocks/file/editor.css |
300 B | 0 B |
build/block-library/blocks/file/frontend.js |
773 B | 0 B |
build/block-library/blocks/file/style-rtl.css |
255 B | 0 B |
build/block-library/blocks/file/style.css |
255 B | 0 B |
build/block-library/blocks/freeform/editor-rtl.css |
2.44 kB | 0 B |
build/block-library/blocks/freeform/editor.css |
2.44 kB | 0 B |
build/block-library/blocks/gallery/editor-rtl.css |
704 B | 0 B |
build/block-library/blocks/gallery/editor.css |
705 B | 0 B |
build/block-library/blocks/gallery/style-rtl.css |
1.06 kB | 0 B |
build/block-library/blocks/gallery/style.css |
1.06 kB | 0 B |
build/block-library/blocks/group/editor-rtl.css |
160 B | 0 B |
build/block-library/blocks/group/editor.css |
160 B | 0 B |
build/block-library/blocks/group/style-rtl.css |
57 B | 0 B |
build/block-library/blocks/group/style.css |
57 B | 0 B |
build/block-library/blocks/heading/editor-rtl.css |
129 B | 0 B |
build/block-library/blocks/heading/editor.css |
129 B | 0 B |
build/block-library/blocks/heading/style-rtl.css |
76 B | 0 B |
build/block-library/blocks/heading/style.css |
76 B | 0 B |
build/block-library/blocks/home-link/style-rtl.css |
259 B | 0 B |
build/block-library/blocks/home-link/style.css |
259 B | 0 B |
build/block-library/blocks/html/editor-rtl.css |
281 B | 0 B |
build/block-library/blocks/html/editor.css |
281 B | 0 B |
build/block-library/blocks/image/editor-rtl.css |
717 B | 0 B |
build/block-library/blocks/image/editor.css |
716 B | 0 B |
build/block-library/blocks/image/style-rtl.css |
481 B | 0 B |
build/block-library/blocks/image/style.css |
485 B | 0 B |
build/block-library/blocks/latest-comments/style-rtl.css |
281 B | 0 B |
build/block-library/blocks/latest-comments/style.css |
282 B | 0 B |
build/block-library/blocks/latest-posts/editor-rtl.css |
137 B | 0 B |
build/block-library/blocks/latest-posts/editor.css |
137 B | 0 B |
build/block-library/blocks/latest-posts/style-rtl.css |
529 B | 0 B |
build/block-library/blocks/latest-posts/style.css |
529 B | 0 B |
build/block-library/blocks/list/style-rtl.css |
63 B | 0 B |
build/block-library/blocks/list/style.css |
63 B | 0 B |
build/block-library/blocks/media-text/editor-rtl.css |
176 B | 0 B |
build/block-library/blocks/media-text/editor.css |
176 B | 0 B |
build/block-library/blocks/media-text/style-rtl.css |
492 B | 0 B |
build/block-library/blocks/media-text/style.css |
489 B | 0 B |
build/block-library/blocks/more/editor-rtl.css |
434 B | 0 B |
build/block-library/blocks/more/editor.css |
434 B | 0 B |
build/block-library/blocks/navigation-link/editor-rtl.css |
633 B | 0 B |
build/block-library/blocks/navigation-link/editor.css |
634 B | 0 B |
build/block-library/blocks/navigation-link/style-rtl.css |
94 B | 0 B |
build/block-library/blocks/navigation-link/style.css |
94 B | 0 B |
build/block-library/blocks/navigation/editor-rtl.css |
1.54 kB | 0 B |
build/block-library/blocks/navigation/editor.css |
1.54 kB | 0 B |
build/block-library/blocks/navigation/style-rtl.css |
1.8 kB | 0 B |
build/block-library/blocks/navigation/style.css |
1.8 kB | 0 B |
build/block-library/blocks/nextpage/editor-rtl.css |
395 B | 0 B |
build/block-library/blocks/nextpage/editor.css |
395 B | 0 B |
build/block-library/blocks/page-list/editor-rtl.css |
310 B | 0 B |
build/block-library/blocks/page-list/editor.css |
311 B | 0 B |
build/block-library/blocks/page-list/style-rtl.css |
233 B | 0 B |
build/block-library/blocks/page-list/style.css |
233 B | 0 B |
build/block-library/blocks/paragraph/editor-rtl.css |
157 B | 0 B |
build/block-library/blocks/paragraph/editor.css |
157 B | 0 B |
build/block-library/blocks/paragraph/style-rtl.css |
247 B | 0 B |
build/block-library/blocks/paragraph/style.css |
248 B | 0 B |
build/block-library/blocks/post-author/editor-rtl.css |
209 B | 0 B |
build/block-library/blocks/post-author/editor.css |
209 B | 0 B |
build/block-library/blocks/post-author/style-rtl.css |
183 B | 0 B |
build/block-library/blocks/post-author/style.css |
184 B | 0 B |
build/block-library/blocks/post-comments-form/style-rtl.css |
140 B | 0 B |
build/block-library/blocks/post-comments-form/style.css |
140 B | 0 B |
build/block-library/blocks/post-comments/style-rtl.css |
360 B | 0 B |
build/block-library/blocks/post-comments/style.css |
359 B | 0 B |
build/block-library/blocks/post-content/editor-rtl.css |
139 B | 0 B |
build/block-library/blocks/post-content/editor.css |
139 B | 0 B |
build/block-library/blocks/post-excerpt/editor-rtl.css |
73 B | 0 B |
build/block-library/blocks/post-excerpt/editor.css |
73 B | 0 B |
build/block-library/blocks/post-excerpt/style-rtl.css |
69 B | 0 B |
build/block-library/blocks/post-excerpt/style.css |
69 B | 0 B |
build/block-library/blocks/post-featured-image/editor-rtl.css |
338 B | 0 B |
build/block-library/blocks/post-featured-image/editor.css |
338 B | 0 B |
build/block-library/blocks/post-featured-image/style-rtl.css |
141 B | 0 B |
build/block-library/blocks/post-featured-image/style.css |
141 B | 0 B |
build/block-library/blocks/post-title/style-rtl.css |
60 B | 0 B |
build/block-library/blocks/post-title/style.css |
60 B | 0 B |
build/block-library/blocks/preformatted/style-rtl.css |
103 B | 0 B |
build/block-library/blocks/preformatted/style.css |
103 B | 0 B |
build/block-library/blocks/pullquote/editor-rtl.css |
183 B | 0 B |
build/block-library/blocks/pullquote/editor.css |
183 B | 0 B |
build/block-library/blocks/pullquote/style-rtl.css |
318 B | 0 B |
build/block-library/blocks/pullquote/style.css |
318 B | 0 B |
build/block-library/blocks/query-loop/editor-rtl.css |
98 B | 0 B |
build/block-library/blocks/query-loop/editor.css |
97 B | 0 B |
build/block-library/blocks/query-loop/style-rtl.css |
315 B | 0 B |
build/block-library/blocks/query-loop/style.css |
317 B | 0 B |
build/block-library/blocks/query-pagination-numbers/editor-rtl.css |
122 B | 0 B |
build/block-library/blocks/query-pagination-numbers/editor.css |
121 B | 0 B |
build/block-library/blocks/query-pagination/editor-rtl.css |
270 B | 0 B |
build/block-library/blocks/query-pagination/editor.css |
262 B | 0 B |
build/block-library/blocks/query-pagination/style-rtl.css |
168 B | 0 B |
build/block-library/blocks/query-pagination/style.css |
168 B | 0 B |
build/block-library/blocks/query-title/editor-rtl.css |
86 B | 0 B |
build/block-library/blocks/query-title/editor.css |
86 B | 0 B |
build/block-library/blocks/query/editor-rtl.css |
131 B | 0 B |
build/block-library/blocks/query/editor.css |
132 B | 0 B |
build/block-library/blocks/quote/style-rtl.css |
169 B | 0 B |
build/block-library/blocks/quote/style.css |
169 B | 0 B |
build/block-library/blocks/rss/editor-rtl.css |
201 B | 0 B |
build/block-library/blocks/rss/editor.css |
202 B | 0 B |
build/block-library/blocks/rss/style-rtl.css |
290 B | 0 B |
build/block-library/blocks/rss/style.css |
290 B | 0 B |
build/block-library/blocks/search/style-rtl.css |
359 B | 0 B |
build/block-library/blocks/search/style.css |
362 B | 0 B |
build/block-library/blocks/separator/editor-rtl.css |
99 B | 0 B |
build/block-library/blocks/separator/editor.css |
99 B | 0 B |
build/block-library/blocks/separator/style-rtl.css |
251 B | 0 B |
build/block-library/blocks/separator/style.css |
251 B | 0 B |
build/block-library/blocks/shortcode/editor-rtl.css |
512 B | 0 B |
build/block-library/blocks/shortcode/editor.css |
512 B | 0 B |
build/block-library/blocks/site-logo/editor-rtl.css |
440 B | 0 B |
build/block-library/blocks/site-logo/editor.css |
441 B | 0 B |
build/block-library/blocks/site-logo/style-rtl.css |
154 B | 0 B |
build/block-library/blocks/site-logo/style.css |
154 B | 0 B |
build/block-library/blocks/social-link/editor-rtl.css |
164 B | 0 B |
build/block-library/blocks/social-link/editor.css |
165 B | 0 B |
build/block-library/blocks/social-links/editor-rtl.css |
800 B | 0 B |
build/block-library/blocks/social-links/editor.css |
799 B | 0 B |
build/block-library/blocks/social-links/style-rtl.css |
1.32 kB | 0 B |
build/block-library/blocks/social-links/style.css |
1.33 kB | 0 B |
build/block-library/blocks/spacer/editor-rtl.css |
308 B | 0 B |
build/block-library/blocks/spacer/editor.css |
308 B | 0 B |
build/block-library/blocks/spacer/style-rtl.css |
48 B | 0 B |
build/block-library/blocks/spacer/style.css |
48 B | 0 B |
build/block-library/blocks/table/editor-rtl.css |
478 B | 0 B |
build/block-library/blocks/table/editor.css |
478 B | 0 B |
build/block-library/blocks/table/style-rtl.css |
480 B | 0 B |
build/block-library/blocks/table/style.css |
480 B | 0 B |
build/block-library/blocks/tag-cloud/editor-rtl.css |
118 B | 0 B |
build/block-library/blocks/tag-cloud/editor.css |
118 B | 0 B |
build/block-library/blocks/tag-cloud/style-rtl.css |
94 B | 0 B |
build/block-library/blocks/tag-cloud/style.css |
94 B | 0 B |
build/block-library/blocks/template-part/editor-rtl.css |
551 B | 0 B |
build/block-library/blocks/template-part/editor.css |
550 B | 0 B |
build/block-library/blocks/term-description/editor-rtl.css |
90 B | 0 B |
build/block-library/blocks/term-description/editor.css |
90 B | 0 B |
build/block-library/blocks/text-columns/editor-rtl.css |
95 B | 0 B |
build/block-library/blocks/text-columns/editor.css |
95 B | 0 B |
build/block-library/blocks/text-columns/style-rtl.css |
166 B | 0 B |
build/block-library/blocks/text-columns/style.css |
166 B | 0 B |
build/block-library/blocks/verse/style-rtl.css |
87 B | 0 B |
build/block-library/blocks/verse/style.css |
87 B | 0 B |
build/block-library/blocks/video/editor-rtl.css |
569 B | 0 B |
build/block-library/blocks/video/editor.css |
570 B | 0 B |
build/block-library/blocks/video/style-rtl.css |
173 B | 0 B |
build/block-library/blocks/video/style.css |
173 B | 0 B |
build/block-library/common-rtl.css |
1.26 kB | 0 B |
build/block-library/common.css |
1.26 kB | 0 B |
build/block-library/reset-rtl.css |
506 B | 0 B |
build/block-library/reset.css |
507 B | 0 B |
build/block-library/style-rtl.css |
10.3 kB | 0 B |
build/block-library/style.css |
10.3 kB | 0 B |
build/block-library/theme-rtl.css |
692 B | 0 B |
build/block-library/theme.css |
693 B | 0 B |
build/block-serialization-default-parser/index.js |
1.3 kB | 0 B |
build/block-serialization-spec-parser/index.js |
3.06 kB | 0 B |
build/components/style-rtl.css |
16.2 kB | 0 B |
build/components/style.css |
16.2 kB | 0 B |
build/data-controls/index.js |
828 B | 0 B |
build/date/index.js |
31.8 kB | 0 B |
build/deprecated/index.js |
738 B | 0 B |
build/dom-ready/index.js |
576 B | 0 B |
build/dom/index.js |
4.62 kB | 0 B |
build/edit-navigation/style-rtl.css |
3.08 kB | 0 B |
build/edit-navigation/style.css |
3.08 kB | 0 B |
build/edit-post/classic-rtl.css |
454 B | 0 B |
build/edit-post/classic.css |
454 B | 0 B |
build/edit-site/style-rtl.css |
4.75 kB | 0 B |
build/edit-site/style.css |
4.75 kB | 0 B |
build/editor/style-rtl.css |
3.92 kB | 0 B |
build/editor/style.css |
3.91 kB | 0 B |
build/escape-html/index.js |
739 B | 0 B |
build/format-library/index.js |
5.67 kB | 0 B |
build/format-library/style-rtl.css |
637 B | 0 B |
build/format-library/style.css |
639 B | 0 B |
build/hooks/index.js |
1.76 kB | 0 B |
build/html-entities/index.js |
628 B | 0 B |
build/i18n/index.js |
3.73 kB | 0 B |
build/is-shallow-equal/index.js |
709 B | 0 B |
build/keycodes/index.js |
1.43 kB | 0 B |
build/list-reusable-blocks/index.js |
2.07 kB | 0 B |
build/list-reusable-blocks/style-rtl.css |
629 B | 0 B |
build/list-reusable-blocks/style.css |
628 B | 0 B |
build/media-utils/index.js |
3.08 kB | 0 B |
build/notices/index.js |
1.07 kB | 0 B |
build/nux/index.js |
2.31 kB | 0 B |
build/nux/style-rtl.css |
718 B | 0 B |
build/nux/style.css |
716 B | 0 B |
build/plugins/index.js |
1.99 kB | 0 B |
build/primitives/index.js |
1.03 kB | 0 B |
build/priority-queue/index.js |
791 B | 0 B |
build/react-i18n/index.js |
924 B | 0 B |
build/redux-routine/index.js |
2.82 kB | 0 B |
build/reusable-blocks/style-rtl.css |
225 B | 0 B |
build/reusable-blocks/style.css |
225 B | 0 B |
build/rich-text/index.js |
10.6 kB | 0 B |
build/server-side-render/index.js |
1.63 kB | 0 B |
build/shortcode/index.js |
1.68 kB | 0 B |
build/token-list/index.js |
847 B | 0 B |
build/url/index.js |
1.95 kB | 0 B |
build/viewport/index.js |
1.28 kB | 0 B |
build/warning/index.js |
1.13 kB | 0 B |
build/wordcount/index.js |
1.24 kB | 0 B |
|
Woo, this is a great start. Here's what I'm seeing: A couple of initial notes:
|
Thanks for working on this!
| </div> | ||
| </Popover> | ||
| ); | ||
| } |
We can remove the bit of code duplication here by doing something like:
let form = (
<div
ref={ ref }
className="wp-block-legacy-widget__edit-form"
hidden={ ! isVisible }
>
<h3 className="wp-block-legacy-widget__edit-form-title">
{ title }
</h3>
</div>
);
if ( isWide && isMediumLargeViewport ) {
form = <Popover focusOnMount={ false } position="bottom left">{ form }</Popover>;
}
return form;We can do early return in the if condition instead of reassigning variable too.
This will no longer work because I changed the markup when isWide to render the title outside of the Popover.
| @@ -194,6 +194,11 @@ export default class SidebarAdapter { | |||
| const settingId = widgetIdToSettingId( widgetId ); | |||
| const setting = this.api( settingId ); | |||
|
|
|||
| const isWide = wp.customize.Widgets.data.availableWidgets.filter( | |||
| // eslint-disable-next-line camelcase | |||
Another (perhaps cleaner) way of working around this lint rule is to not destructure.
const isWide = availableWidgets.filter( ( widget ) => widget.id_base === idBase );| @@ -17,6 +17,10 @@ | |||
| "instance": { | |||
| "type": "object", | |||
| "default": null | |||
| }, | |||
| "isWide": { | |||
I'm not 100% sure this should be an attribute because it's not "content" per se. For example, if a Legacy Widget block is in a post, and isWide is toggled somehow, should that create an undo/redo level in the block editor?
Legacy Widget has idBase available to it. Could we have the Legacy Widget block itself decide whether or not it should be wide or not by accessing wp.customize.Widgets.data.availableWidgets from packages/block-library/src/legacy-widget/edit/index.js? The block already heavily relies on older WordPress APIs so I don't think it's a problem to do this. It will just have to be careful to account for the case that wp.customize is undefined.
Another option would be to add is_wide to the /widget-types REST API endpoint. Probably not necessary though.
Not sure I follow, if we added is_wide to the endpoint wouldn't we end up having to add it to the block attributes too?
So trying to get isWide directly inside the Legacy Widget block through wp.customize... works well, and fixes an issue I was having with widgets not having the value set when they're first added to the screen. But now I have to somehow figure out if the block is rendering in the Customizer or not, because we only want to show the popover in the Customizer, not in the Widgets screen. Aside from the general yuckiness of having a block be aware of where it's being rendered, is there any way of doing this that doesn't involve checking the current URL?
Or... I dunno. isWide is as likely to change as idBase. I don't think it's too awful to have it in attributes. Or is there another way?
There's also the option of using a BlockEdit filter to help implement this. That filter will have access to all the attributes for the block and would be implemented only in the customizer.
An extreme option—not sure if doing something like putting the whole BlockEdit in a popover using the filter would work:
{ isWide && (
<Popover>
<BlockEdit { ...props } />
</Popover>
) }Seems a little crazy, but would keep the legacy widget block implementation editor agnostic. The lighter alternative might be passing an isWide prop down to BlockEdit in the filter, which the block can use.
The other option I could think of is to implement the feature conditionally based on the availability of the wp.customize api, which isn't defined in the standalone editor. That would break if it ever were available.
Ha, turns out I was doing something wrong and isWide was always true, so that's why popovers were rendering in the Widgets screen
Ooooh BlockEdit, good tip! I'll look into it.
Ok so putting BlockEdit inside the Popover won't work because we only want to render a part of the form in the popover, not the whole edit. But I added a filter to pass in isWide which seems much cleaner.
Sorry, I went MIA
Not sure I follow, if we added is_wide to the endpoint wouldn't we end up having to add it to the block attributes too?
No, because we access the widget-types endpoint from within Edit.
But now I have to somehow figure out if the block is rendering in the Customizer or not, because we only want to show the popover in the Customizer, not in the Widgets screen. Aside from the general yuckiness of having a block be aware of where it's being rendered, is there any way of doing this that doesn't involve checking the current URL?
wp.customize will be undefined if the block is not in the Customizer.
I looked into how is_wide is implemented in Core and I don't think it makes sense to add is_wide to the REST API because the logic is so specific to the Customizer.
So I think your current approach in this PR is the right one.
|
hey @critterverse , thanks for the feedback! I've updated the markup to display the title outside of the Popover. In regards to container height, I made it a minimum 30px so it occupies a little space, but can't make it any bigger because the popover sometimes displays under it, so making it higher would just add a bunch of empty space in the editor. The buggy popover positioning is a known issue (#21275, #29868) and will have to be addressed separately. The blue line you are seeing is the focus indicator, but because the container had no height it was looking a bit odd. Hopefully now it's better. Keyboard focus stays on the container when the popover is opened, and tabbing once moves into the popover. That part works like in the old customizer widgets. The main difference in keyboard behaviour between old and new is that tabbing out of the popover in the new version doesn't bring us to the next widget/block, but follows block editor keyboard behaviour in moving focus to the bottom of the editor (in the customizer that translates to the "hide contols" button). Any thoughts on this? |
Code looks good! I think the approach you took is the right one.
Here's how it looked when I tested. The popover positioning is definitely not great. I wonder if it would be better to just use overflow: scroll until we implement #21275. I'm not sure
| ? wp.customize.Widgets.data.availableWidgets.filter( | ||
| ( widget ) => widget.id_base === idBase | ||
| )[ 0 ]?.is_wide | ||
| : false; |
We can make this easier to read by swapping filter for find and using ?. and ??.
const isWide =
wp?.customize?.Widgets.data.availableWidgets.find(
( widget ) => widget.id_base === idBase
)?.is_wide ?? false;And, because this is @wordpress/customize-widgets, we can safely assume that wp.customize is defined.
const isWide =
wp.customize.Widgets.data.availableWidgets.find(
( widget ) => widget.id_base === idBase
)?.is_wide ?? false;| { ! id && ! idBase ? ( | ||
| <Empty { ...props } /> | ||
| ) : ( | ||
| <NotEmpty { ...props } /> | ||
| <NotEmpty { ...props } isWide={ isWide } /> |
The isWide={ isWide } here is unnecessary as isWide is already going to be passed down via ...props.
| @@ -77,6 +90,7 @@ function NotEmpty( { | |||
| setAttributes, | |||
| clientId, | |||
| isSelected, | |||
| isWide, | |||
Will need to default this to false if you remove the isWide={ isWide } per my other comment.
|
This is a tricky one, I’m not sure this design is going to work using popovers if we're unable to position them consistently. I'm seeing this: oversized-legacy-widgets.mov
^ The design also kind of breaks down and becomes visually confusing without being able to implement this aspect that would help anchor the popover container.
|
beea27a
to
9b57798
|
@tellthemachines I shared an alternate design direction in #32210 that might help us get around some of the popover issues we're running into here. Let me know what you think! |
|
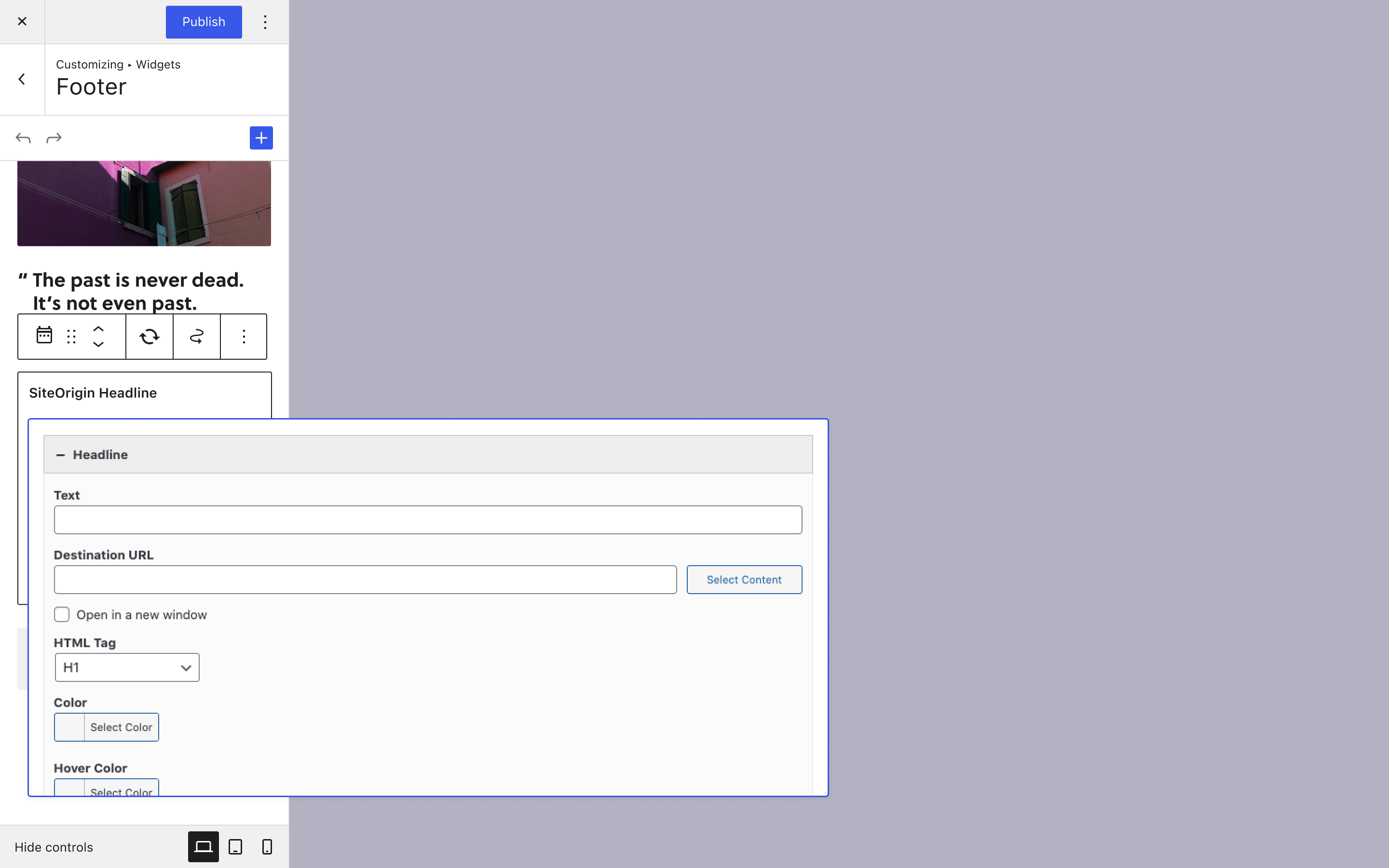
Thanks @critterverse , I left a comment on the issue. I think for now our best bet is still the popover, as it won't require any significant code changes. I made some adjustments to its positioning so that it now renders always on the right hand side, over the preview, and let the popover component determine whether it should go above or below the block, depending on its position in the viewport. This is pretty close to current behaviour, so shouldn't be too unexpected: |
|
In Firefox there's a bit of unnecessary padding above the "No preview available." placeholder when you hover over the block. Other than that, let's get this merged as it's better than what we have in |
1927312
to
c5f0f38
Fixed! |
I've made the container height equal to the minimum height of the "no preview available" placeholder. This won't always match the height of the block in preview mode, as a widget with a really long title could stretch the "no preview" placeholder, and the previews, when they exist, have varying heights. But it'll make the empty default a bit more consistent.
Fixed! It's probably worth mentioning that the media queries we're using won't always match whatever the third-party widgets have defined, so there might be a little weirdness in the in-between sizes. E.g. for SiteOrigin widgets, between 600 and 680px, this happens: (fwiw these widgets look broken at those breakpoints in the old screen too) |
eb81f02
to
b04cae5
|
Last couple of comments from me! Huge thanks @tellthemachines for all the hard work and iterating on this. Seeing some extra space above the placeholder preview when the block is focused in Navigation/Select mode: Also I was able to open overlapping popovers by clicking the sibling inserter while the oversized widget popover is open. Not sure what kind of control we have here but if possible it would be great to force the widget popover closed if that is clicked: |
Thanks, this is now fixed!
I initially thought this might be due to how we're handing focus between the popover and the rest of the page, but changing the settings on the popover doesn't fix this, so it must be something else. I haven't been able to work out where the problem is yet, so we might want to fix it separately so as not to delay this PR further. |
Much better than what's in trunk! Let's get this in and work on #32210 after 5.8.
This includes the following fixes: Widgets Editor: - Load widgets.php WordPress/gutenberg#32299 - Fix Legacy Widget Preview WordPress/gutenberg#32300 - Fix error when saving empty Legacy Widget block WordPress/gutenberg#32359 Widget blocks in the customizer: - Fix deselection blocks when the inspector is open WordPress/gutenberg#32361 - Display wide widgets as popovers WordPress/gutenberg#31736 Global Styles: - Align classNames generation between client and server WordPress/gutenberg#32352 - Group typography block supports WordPress/gutenberg#32252 WordPress/gutenberg#32444 WordPress/gutenberg#32459 - Make theme.json syntax errors more visible to the users WordPress/gutenberg#32404 Template Editor: - Update the appearance of the template details WordPress/gutenberg#32042 - Fix layout definition WordPress/gutenberg#32425 - Fix grouping post content block WordPress/gutenberg#32453 Miscellaneous: - Prevent saving when the post is locked WordPress/gutenberg#32341 - Fix allowed block patterns selector WordPress/gutenberg#32376 - Fix wrong results in the Post Author picker WordPress/gutenberg#32344 - Fix notices position in top toolbar mode WordPress/gutenberg#32238 - Allow non-latin characters in post slugs WordPress/gutenberg#32232 - Fix Random collapse of the color settings panel WordPress/gutenberg#32388 - Fix theme logo theme mode not being removed on theme removal WordPress/gutenberg#32370 - Fix block alignment styles in the editor WordPress/gutenberg#32454 - Fix some block toolbar overlaps WordPress/gutenberg#32424 - Fix content loss when switching list types WordPress/gutenberg#32432 Performance: - Improve the performance of buttons block WordPress/gutenberg#32356 - Improve the performance of the container blocks WordPress/gutenberg#32380 Props noisysocks, nosolosw, jorgefilipecosta. See #52991. git-svn-id: https://develop.svn.wordpress.org/trunk@51089 602fd350-edb4-49c9-b593-d223f7449a82
This includes the following fixes: Widgets Editor: - Load widgets.php WordPress/gutenberg#32299 - Fix Legacy Widget Preview WordPress/gutenberg#32300 - Fix error when saving empty Legacy Widget block WordPress/gutenberg#32359 Widget blocks in the customizer: - Fix deselection blocks when the inspector is open WordPress/gutenberg#32361 - Display wide widgets as popovers WordPress/gutenberg#31736 Global Styles: - Align classNames generation between client and server WordPress/gutenberg#32352 - Group typography block supports WordPress/gutenberg#32252 WordPress/gutenberg#32444 WordPress/gutenberg#32459 - Make theme.json syntax errors more visible to the users WordPress/gutenberg#32404 Template Editor: - Update the appearance of the template details WordPress/gutenberg#32042 - Fix layout definition WordPress/gutenberg#32425 - Fix grouping post content block WordPress/gutenberg#32453 Miscellaneous: - Prevent saving when the post is locked WordPress/gutenberg#32341 - Fix allowed block patterns selector WordPress/gutenberg#32376 - Fix wrong results in the Post Author picker WordPress/gutenberg#32344 - Fix notices position in top toolbar mode WordPress/gutenberg#32238 - Allow non-latin characters in post slugs WordPress/gutenberg#32232 - Fix Random collapse of the color settings panel WordPress/gutenberg#32388 - Fix theme logo theme mode not being removed on theme removal WordPress/gutenberg#32370 - Fix block alignment styles in the editor WordPress/gutenberg#32454 - Fix some block toolbar overlaps WordPress/gutenberg#32424 - Fix content loss when switching list types WordPress/gutenberg#32432 Performance: - Improve the performance of buttons block WordPress/gutenberg#32356 - Improve the performance of the container blocks WordPress/gutenberg#32380 Props noisysocks, nosolosw, jorgefilipecosta. See #52991. git-svn-id: https://develop.svn.wordpress.org/trunk@51089 602fd350-edb4-49c9-b593-d223f7449a82
This includes the following fixes: Widgets Editor: - Load widgets.php WordPress/gutenberg#32299 - Fix Legacy Widget Preview WordPress/gutenberg#32300 - Fix error when saving empty Legacy Widget block WordPress/gutenberg#32359 Widget blocks in the customizer: - Fix deselection blocks when the inspector is open WordPress/gutenberg#32361 - Display wide widgets as popovers WordPress/gutenberg#31736 Global Styles: - Align classNames generation between client and server WordPress/gutenberg#32352 - Group typography block supports WordPress/gutenberg#32252 WordPress/gutenberg#32444 WordPress/gutenberg#32459 - Make theme.json syntax errors more visible to the users WordPress/gutenberg#32404 Template Editor: - Update the appearance of the template details WordPress/gutenberg#32042 - Fix layout definition WordPress/gutenberg#32425 - Fix grouping post content block WordPress/gutenberg#32453 Miscellaneous: - Prevent saving when the post is locked WordPress/gutenberg#32341 - Fix allowed block patterns selector WordPress/gutenberg#32376 - Fix wrong results in the Post Author picker WordPress/gutenberg#32344 - Fix notices position in top toolbar mode WordPress/gutenberg#32238 - Allow non-latin characters in post slugs WordPress/gutenberg#32232 - Fix Random collapse of the color settings panel WordPress/gutenberg#32388 - Fix theme logo theme mode not being removed on theme removal WordPress/gutenberg#32370 - Fix block alignment styles in the editor WordPress/gutenberg#32454 - Fix some block toolbar overlaps WordPress/gutenberg#32424 - Fix content loss when switching list types WordPress/gutenberg#32432 Performance: - Improve the performance of buttons block WordPress/gutenberg#32356 - Improve the performance of the container blocks WordPress/gutenberg#32380 Props noisysocks, nosolosw, jorgefilipecosta. See #52991. Built from https://develop.svn.wordpress.org/trunk@51089 git-svn-id: http://core.svn.wordpress.org/trunk@50698 1a063a9b-81f0-0310-95a4-ce76da25c4cd
This includes the following fixes: Widgets Editor: - Load widgets.php WordPress/gutenberg#32299 - Fix Legacy Widget Preview WordPress/gutenberg#32300 - Fix error when saving empty Legacy Widget block WordPress/gutenberg#32359 Widget blocks in the customizer: - Fix deselection blocks when the inspector is open WordPress/gutenberg#32361 - Display wide widgets as popovers WordPress/gutenberg#31736 Global Styles: - Align classNames generation between client and server WordPress/gutenberg#32352 - Group typography block supports WordPress/gutenberg#32252 WordPress/gutenberg#32444 WordPress/gutenberg#32459 - Make theme.json syntax errors more visible to the users WordPress/gutenberg#32404 Template Editor: - Update the appearance of the template details WordPress/gutenberg#32042 - Fix layout definition WordPress/gutenberg#32425 - Fix grouping post content block WordPress/gutenberg#32453 Miscellaneous: - Prevent saving when the post is locked WordPress/gutenberg#32341 - Fix allowed block patterns selector WordPress/gutenberg#32376 - Fix wrong results in the Post Author picker WordPress/gutenberg#32344 - Fix notices position in top toolbar mode WordPress/gutenberg#32238 - Allow non-latin characters in post slugs WordPress/gutenberg#32232 - Fix Random collapse of the color settings panel WordPress/gutenberg#32388 - Fix theme logo theme mode not being removed on theme removal WordPress/gutenberg#32370 - Fix block alignment styles in the editor WordPress/gutenberg#32454 - Fix some block toolbar overlaps WordPress/gutenberg#32424 - Fix content loss when switching list types WordPress/gutenberg#32432 Performance: - Improve the performance of buttons block WordPress/gutenberg#32356 - Improve the performance of the container blocks WordPress/gutenberg#32380 Props noisysocks, nosolosw, jorgefilipecosta. See #52991. Built from https://develop.svn.wordpress.org/trunk@51089 git-svn-id: https://core.svn.wordpress.org/trunk@50698 1a063a9b-81f0-0310-95a4-ce76da25c4cd
This includes the following fixes: Widgets Editor: - Load widgets.php WordPress/gutenberg#32299 - Fix Legacy Widget Preview WordPress/gutenberg#32300 - Fix error when saving empty Legacy Widget block WordPress/gutenberg#32359 Widget blocks in the customizer: - Fix deselection blocks when the inspector is open WordPress/gutenberg#32361 - Display wide widgets as popovers WordPress/gutenberg#31736 Global Styles: - Align classNames generation between client and server WordPress/gutenberg#32352 - Group typography block supports WordPress/gutenberg#32252 WordPress/gutenberg#32444 WordPress/gutenberg#32459 - Make theme.json syntax errors more visible to the users WordPress/gutenberg#32404 Template Editor: - Update the appearance of the template details WordPress/gutenberg#32042 - Fix layout definition WordPress/gutenberg#32425 - Fix grouping post content block WordPress/gutenberg#32453 Miscellaneous: - Prevent saving when the post is locked WordPress/gutenberg#32341 - Fix allowed block patterns selector WordPress/gutenberg#32376 - Fix wrong results in the Post Author picker WordPress/gutenberg#32344 - Fix notices position in top toolbar mode WordPress/gutenberg#32238 - Allow non-latin characters in post slugs WordPress/gutenberg#32232 - Fix Random collapse of the color settings panel WordPress/gutenberg#32388 - Fix theme logo theme mode not being removed on theme removal WordPress/gutenberg#32370 - Fix block alignment styles in the editor WordPress/gutenberg#32454 - Fix some block toolbar overlaps WordPress/gutenberg#32424 - Fix content loss when switching list types WordPress/gutenberg#32432 Performance: - Improve the performance of buttons block WordPress/gutenberg#32356 - Improve the performance of the container blocks WordPress/gutenberg#32380 Props noisysocks, nosolosw, jorgefilipecosta. See #52991. Built from https://develop.svn.wordpress.org/trunk@51089 git-svn-id: http://core.svn.wordpress.org/trunk@50698 1a063a9b-81f0-0310-95a4-ce76da25c4cd












Description
Fixes #31194.
Using Popover component to display wide widgets on desktop screen in Customizer (for mobile the view is unchanged).
I disabled the managed focus for now, but keyboard behaviour isn't perfect. It's better than it is without the popover though, so we'll need to do some work on the mobile view too. Not sure if as part of this PR or not.
How has this been tested?
Screenshots
Types of changes
Checklist:
*.native.jsfiles for terms that need renaming or removal).The text was updated successfully, but these errors were encountered: