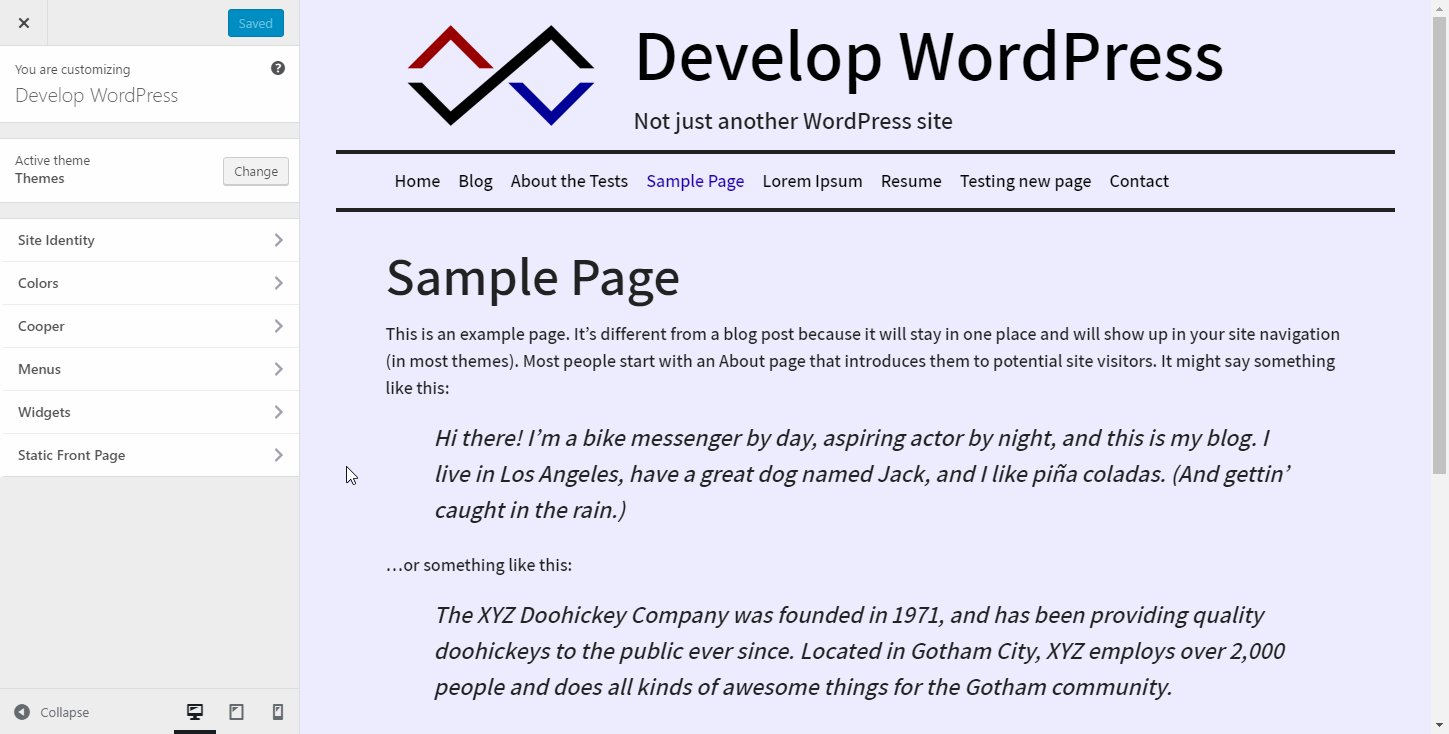
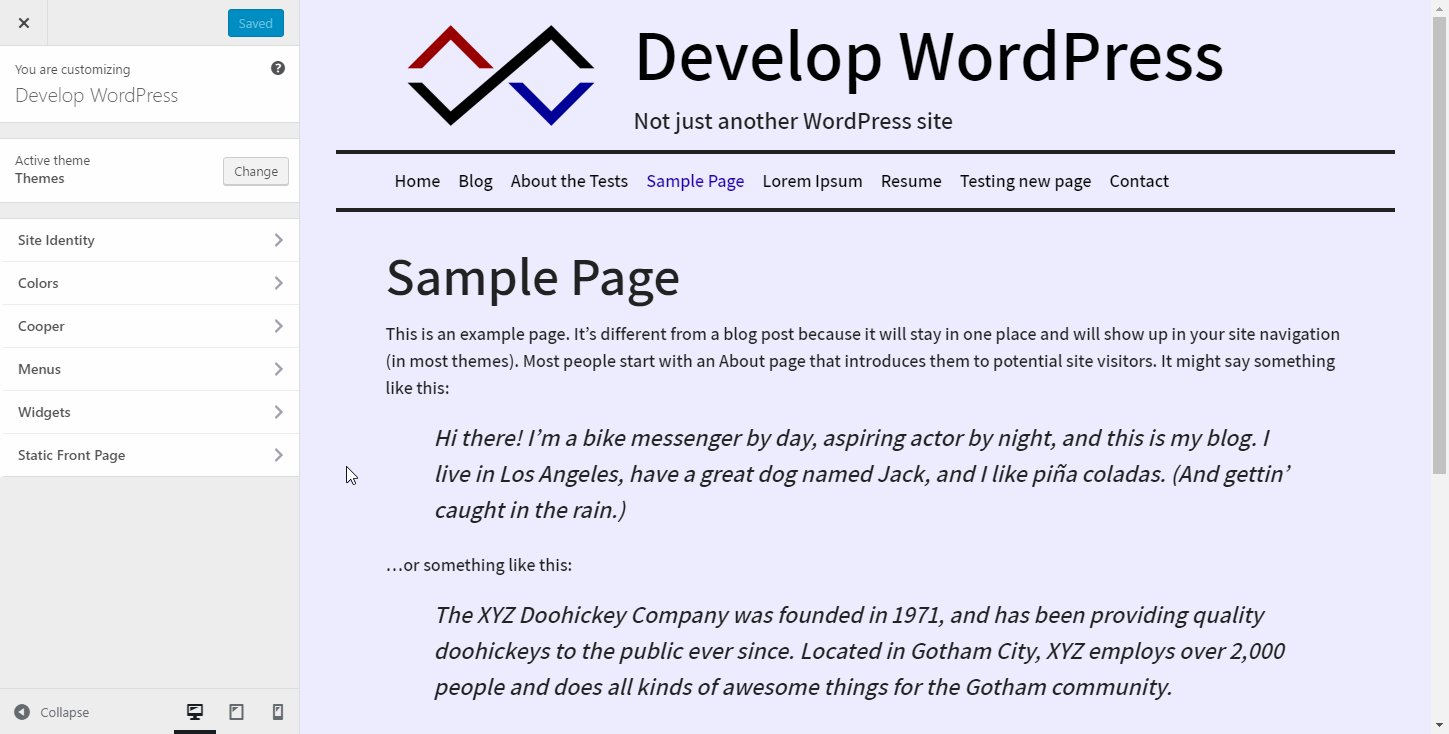
This is the feature merge proposal for the new themes experience in the customizer Tool built into WordPress core that hooks into most modern themes. You can use it to preview and modify many of your site’s appearance settings. introduced with #37661. Here’s an overview of the current proposed UI User interface:

Customizer themes design and user flow mockup by @folletto.
A theme is the most fundamental aspect of customizing a site. This project seeks to unify the theme-browsing and theme-customization experiences by introducing a comprehensive theme browser and installer directly in the customizer.

Walkthrough of the latest patch A special text file that describes changes to code, by identifying the files and lines which are added, removed, and altered. It may also be referred to as a diff. A patch can be applied to a codebase for testing. on #37661.
Background & History
The customizer originated as a tool for previewing and customizing themes and as such, was closely integrated into the theme browsing experience in wp-admin (and super admin) when it was introduced in WordPress 3.4. The theme browser and installer were rewritten in WordPress 3.8 and 3.9, respectively, offering a fast JavaScript JavaScript or JS is an object-oriented computer programming language commonly used to create interactive effects within web browsers. WordPress makes extensive use of JS for a better user experience. While PHP is executed on the server, JS executes within a user’s browser. https://www.javascript.com/.-based way to explore, install, and switch themes.
Eventually, as the customizer’s role grew to that of a framework for live-previewing any change to a site, it became apparent that it would benefit from a more direct way to switch themes, without entering the wp-admin context. The Customizer Theme Switcher plugin A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to your WordPress websites. WordPress plugins are written in the PHP programming language and integrate seamlessly with WordPress. These can be free in the WordPress.org Plugin Directory https://wordpress.org/plugins/ or can be cost-based plugin from a third-party was created, and after some refinement, merged into WordPress 4.2. However, while it initially included external links to install themes in the admin, these were eventually removed due to the jarring experience of unexpectedly leaving the customizer.
Currently, there is no indication that additional themes can be installed when viewing available themes in the customizer. For new users, it may take quite a bit of time to discover the ability to install themes, via wp-admin, or they may give up on WordPress before making this discovery. This is a usability dead-end where a user’s flow is disrupted in the process of discovering, installing, previewing, and activating themes, both on initial site setup and when considering a redesign.
When the theme switcher plugin was developed, the team made preliminary plans for a theme installation interface as a second phase of the project. Specifically, it would leave the “preview” context of the customizer but retain the same identity in the user experience. @folletto helped develop this initial concept in early 2015.
Technical Constraints & Requirements
There have been several technical limitations preventing theme installation in the customizer from being addressed previously. Most notably, such an interface requires “shiny” ajax-based theme installation, updates, and deletion, so that the user flow can persistently stay in the customizer themes interface rather than jumping to separate “installing” views. This is now possible with phase 2 of “Shiny Updates” in WordPress 4.6. Additionally, expansions of the customizer JavaScript and JS-templated controls APIs to better support dynamically-registered controls were needed to support theme installation within the customizer framework, and these were fully fleshed out for the customizer menus interface introduced in WordPress 4.3. With these technical constraints eliminated, theme installation in the customizer is now possible without additional significant improvements to the underlying themes or customizer APIs.
The customizer must currently be completely reloaded from PHP The web scripting language in which WordPress is primarily architected. WordPress requires PHP 5.6.20 or higher to preview a different theme. To perform a theme switch without a reload, theme-defined settings, sections, and controls would need to be updated dynamically with JavaScript. While the customizer internals have been working toward making this possible for some time, significant work remains to make inline theme switches possible. Therefore, changes to this part of the theme-switching workflow are out of scope for the current project, which focuses on the user-facing flow.
The biggest usability block Block is the abstract term used to describe units of markup that, composed together, form the content or layout of a webpage using the WordPress editor. The idea combines concepts of what in the past may have achieved with shortcodes, custom HTML, and embed discovery into a single consistent API and user experience. that this limitation causes is that unsaved changes are lost when the theme is switched. Unsaved changes are currently handled by prompting users with an are-you-sure notice in the browser before making the switch. Unfortunately, limitations in JavaScript require the loading indicator to be hidden after the user decides to stay on the page or to continue to the new theme, causing confusion. In the new interface, this is further mitigated by displaying a warning that there are unsaved changes, with an inline button to save and publish them, at the top of the interface. With customize changesets (transactions) (#)30937, a “save draft” option could also become possible in the future, allowing changes to be saved (potentially automatically) without being published between theme previews.
Previewing Themes
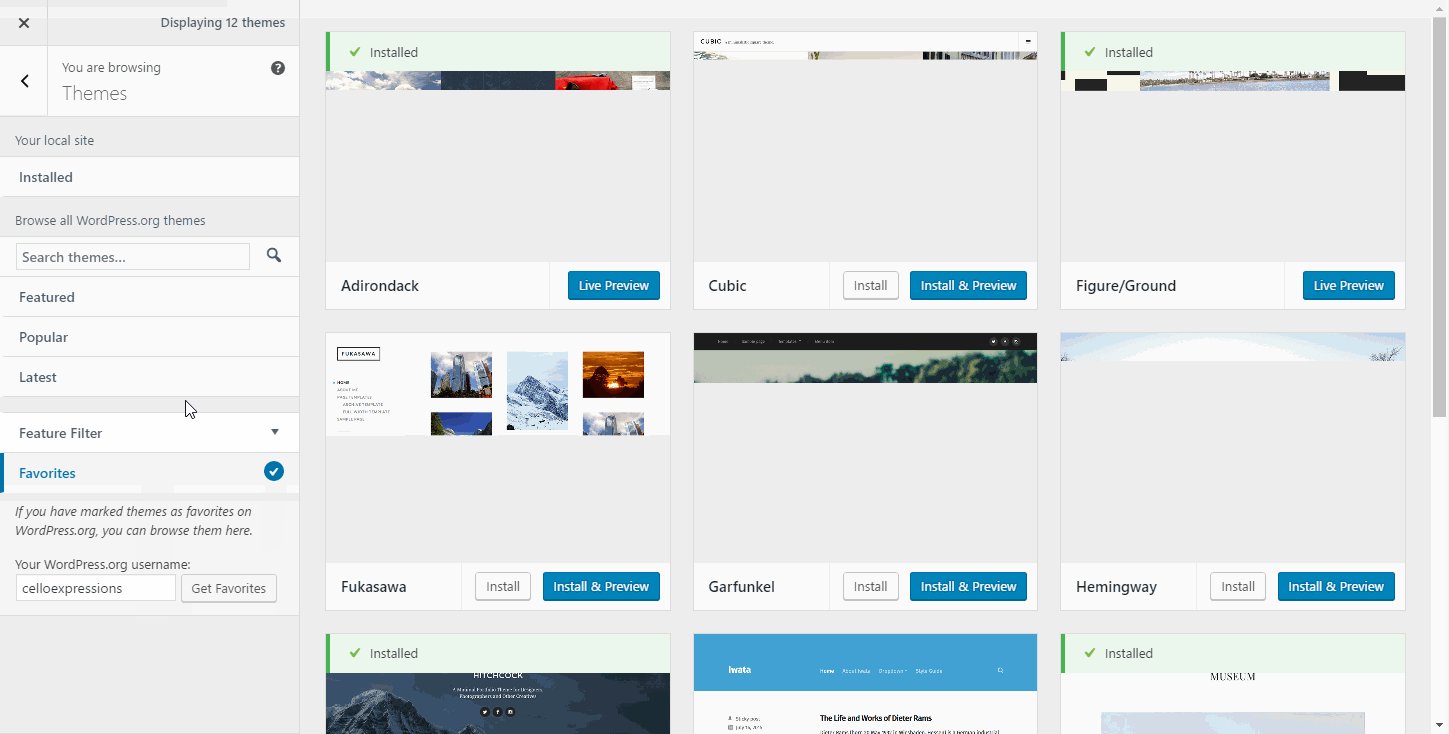
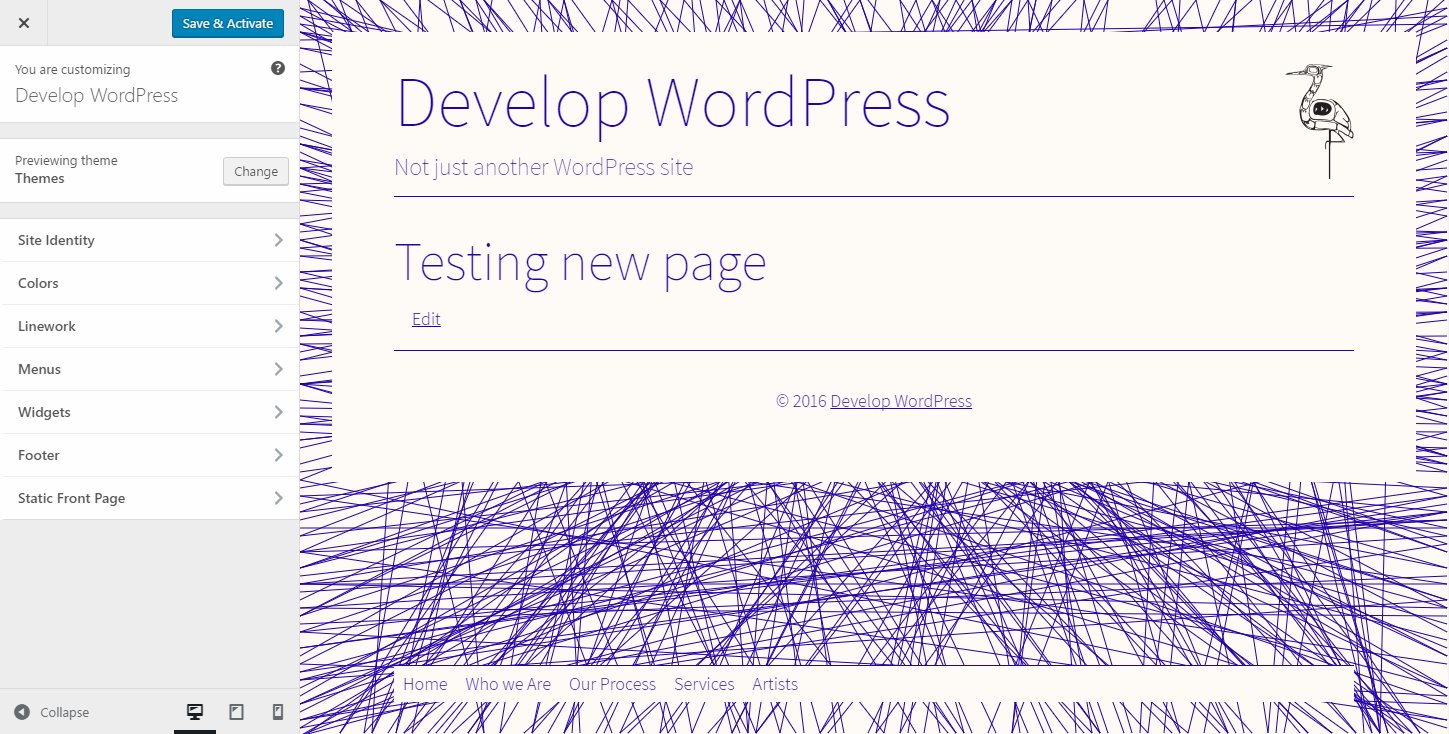
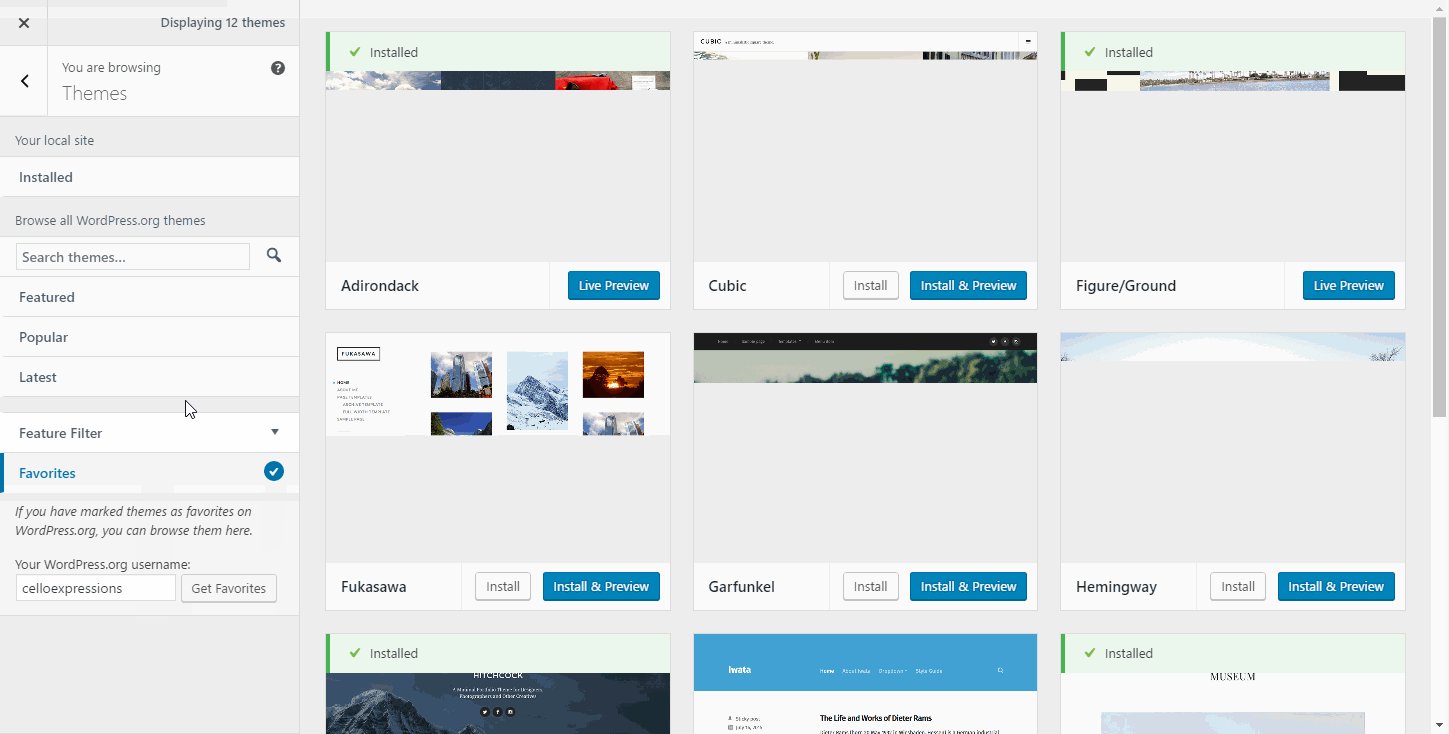
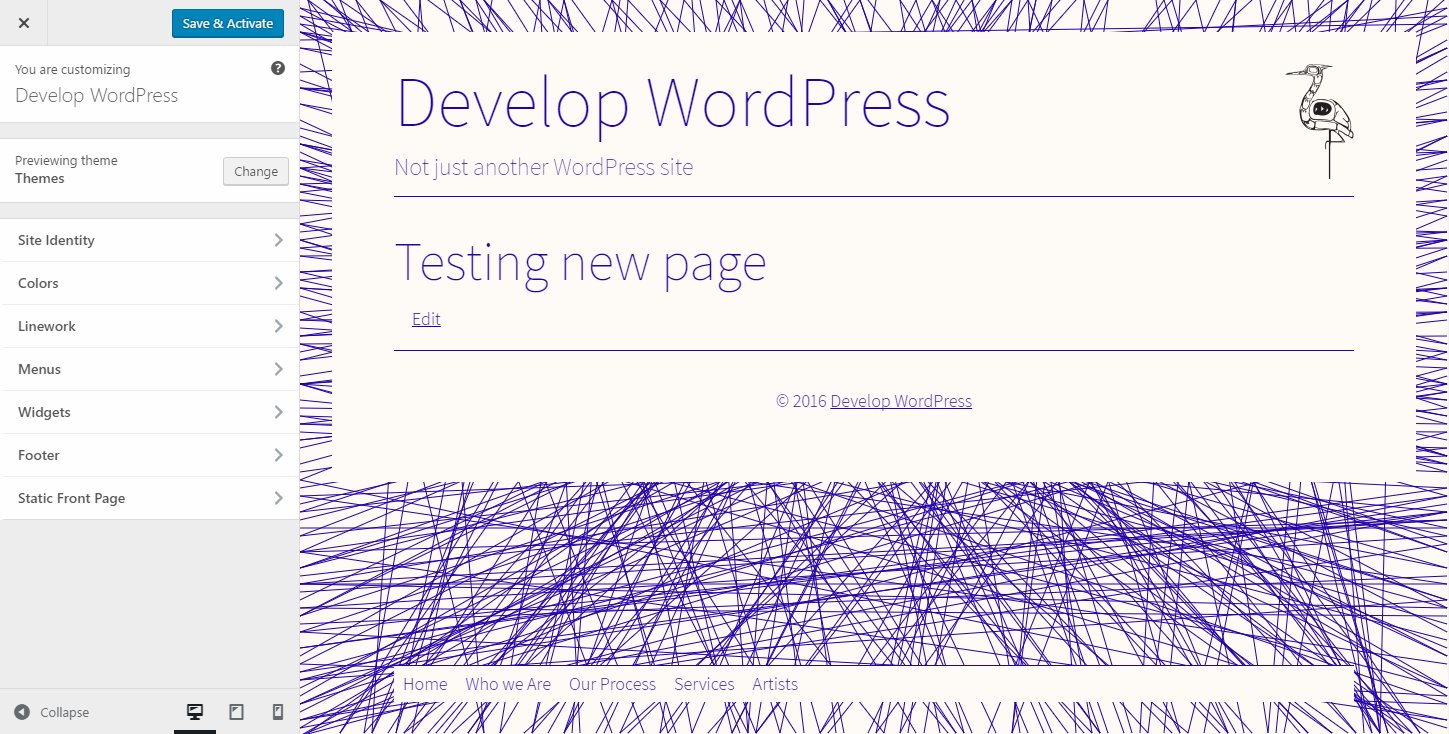
One of the biggest challenges with theme installation in wp-admin, and opportunities in the customizer, is previewing themes. Currently, a customizer-like frame displays a preview hosted on WordPress.org The community site where WordPress code is created and shared by the users. This is where you can download the source code for WordPress core, plugins and themes as well as the central location for community conversations and organization. https://wordpress.org/, with limited content. Rather than opening this potentially-disorienting similar but different interface, the proposed flow de-emphasizes the distinction between installed and available themes. The primary action for available themes is now “Install & Preview”, which installs the theme and live previews it in one step.
Users can now see any theme on their site with their content and play with its options in the customizer in one click. If they decide it’s the wrong theme for their site, the themes panel can be quickly reopened and another theme selected and previewed with no harm done. A secondary action allows themes to be installed without instantly previewing, so that the installed themes tab can become a personal theme library of sorts, where users can save themes that they might want to try on their site. Installed themes being a filter Filters are one of the two types of Hooks https://codex.wordpress.org/Plugin_API/Hooks. They provide a way for functions to modify data of other functions. They are the counterpart to Actions. Unlike Actions, filters are meant to work in an isolated manner, and should never have side effects such as affecting global variables and output. along with the available theme headings unifies the previously-disorienting separation of themes and add-new themes on separate screens, with confusingly-separate search and header The header of your site is typically the first thing people will experience. The masthead or header art located across the top of your page is part of the look and feel of your website. It can influence a visitor’s opinion about your content and you/ your organization’s brand. It may also look different on different screen sizes. (add new/upload theme) functionality.
Proposed Themes Interface
Due to the tight integration with the existing system, with the existing theme control and section as well as internal elements in the customizer manager and theme details template requiring moderate modifications, this project was implemented as a patch and cannot be reasonably converted into a plugin and back. The patch has been available on trac for six+ weeks, with iterations continuing to improve and polish the new experience.
The technical implementation continues adapting the concepts present in the backbone.js-based themes experience in wp-admin to leverage the customizer API An API or Application Programming Interface is a software intermediary that allows programs to interact with each other and share data in limited, clearly defined ways.. With the themes experience natively built on the customizer framework, it should be much easier for developers to improve and maintain the core Core is the set of software required to run WordPress. The Core Development Team builds WordPress. experience in the future as well as extending the core experience in a structured way.
A few highlights of the proposed details:
- Installed themes are no longer loaded every time the customizer is opened, resulting in potentially significant performance improvements by only calling wp_prepare_themes_for_js() when needed. This also allows themes in the customizer to be fully disabled with remove_panel( 'themes' ).
- The themes experience is unchanged on the top level of the customizer, but selecting the change theme button now opens a panel that fills the entire screen, as the preview is not relevant when considering a theme change.
- The UI diverges somewhat from what is found in the theme installer in wp-admin (which will remain), particularly around the filters.
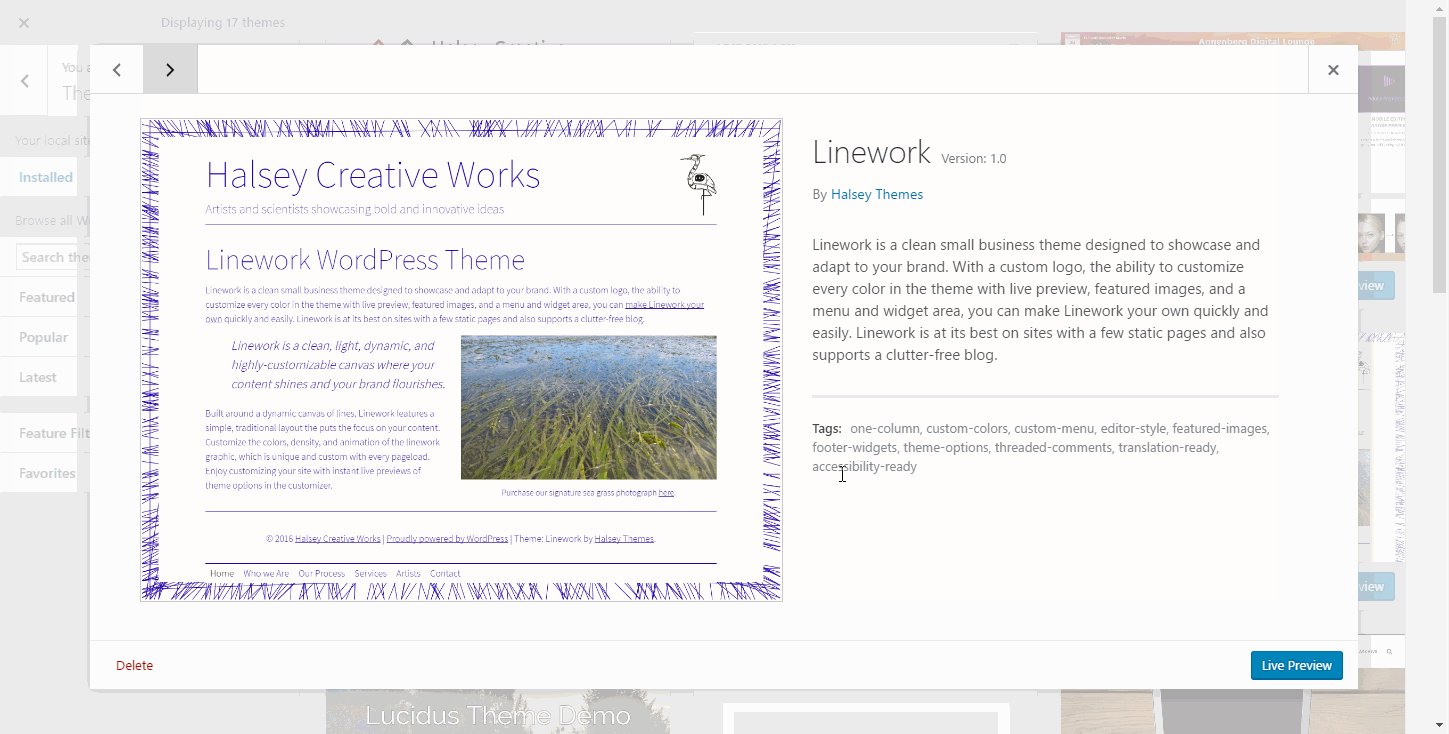
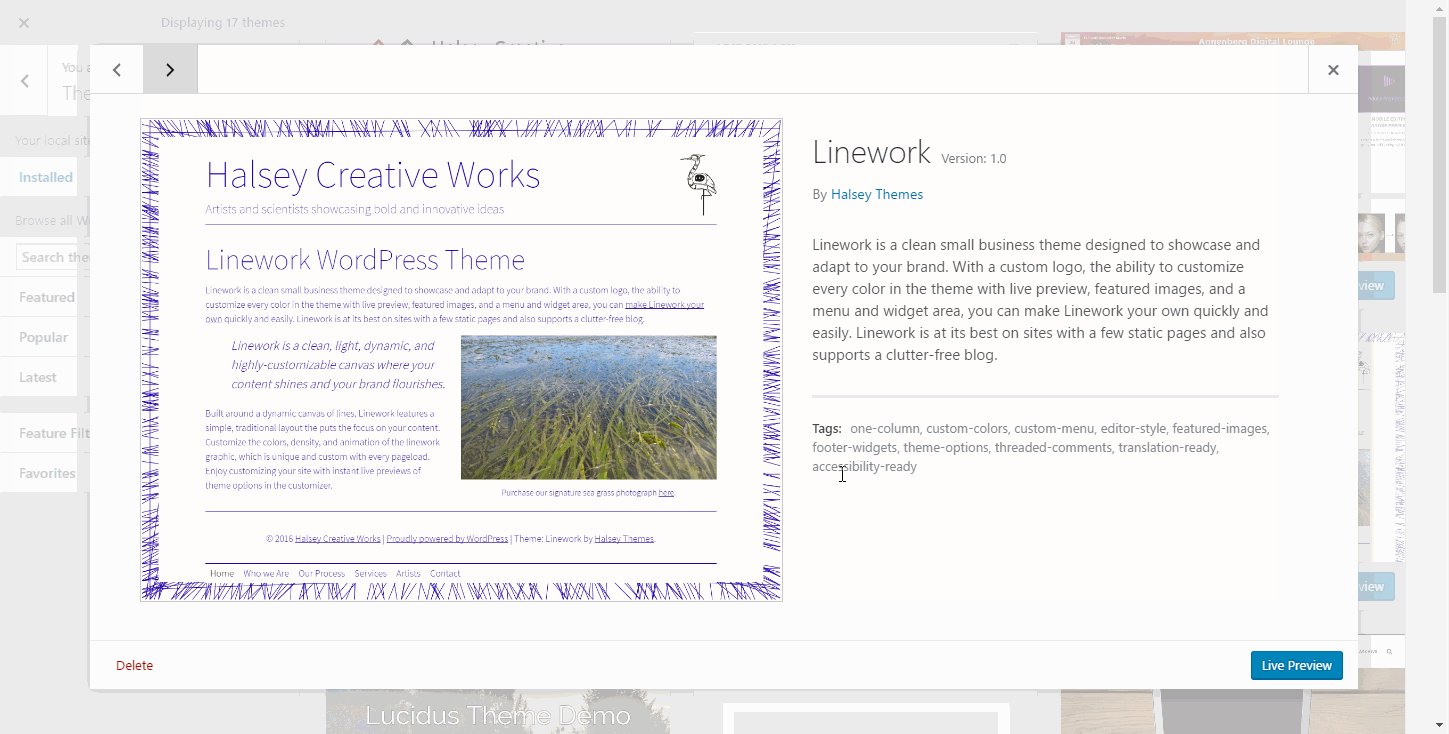
- The theme details view is unified between installed and available themes; clicking on a screenshot opens the details view to match the admin UI.
- Primary buttons are used where clicking them takes you away from the current page (ie, for previews); secondary buttons are used elsewhere.
- The loading strategy attempts to balance performance with wait time by loading theme data from Ajax in large batches (100 themes) and following up by rendering screenshots as they become visible (as the existing interface does).
Usability Testing
Four usability tests have been conducted so far. The full test screencasts are available on Make/Design, alongside key takeaways. These tests expose a lot of largely-known issues with themes and the customizer in general, but did not reveal any significant issues with the proposed new theme browser. Because the tests were conducted in-person with a limited set of volunteers, additional testing with a broader user base would be ideal.
There has been design feedback since the user testing was conducted, resulting in some significant changes. @karmatosed has volunteered to coordinate additional testing in the next week to verify that the changes haven’t introduced usability regressions, and to test with a broader audience. Check out the call for user testing on make/design to help out here.
A visual record on a phone of the revised design has been posted on make/flow.
Extensibility
Because the new interface is built entirely on the customizer API, third-party plugins should now be able to integrate much more easily. This means that other theme marketplaces (including commercial themes) could realistically be browsed (and maybe even installed) from within WordPress, while leveraging the core UI exactly.
The presentational flexibility is available via the customizer API (with custom theme sections for other theme sources, and theme controls for individual themes), but there are likely some gaps in the ability to do this seamlessly in the internals. If anyone is interested in building this sort of functionality, please evaluate whether any additional hooks In WordPress theme and development, hooks are functions that can be applied to an action or a Filter in WordPress. Actions are functions performed when a certain event occurs in WordPress. Filters allow you to modify certain functions. Arguments used to hook both filters and actions look the same. are needed so that they can launch alongside the new feature.
Review and Approval
In addition to a general core approval of this proposal, the following sign-offs are required before the feature could be approved for merge, based on the applicable elements of this list:
- Flow (and mobile) review (see also an initial post)
- Docs review
- Security audit
- Polyglots/i18n Internationalization, or the act of writing and preparing code to be fully translatable into other languages. Also see localization. Often written with a lowercase i so it is not confused with a lowercase L or the numeral 1. Often an acquired skill. review
- Design/UX User experience review – tentative approval has been provided from @karmatosed and @folletto (with additional input from others in last week’s design meeting) with an expectation that minor adjustments will continue to be required. General design feedback is still welcome, but major changes are unlikely to be feasible at this point.
- Accessibility Accessibility (commonly shortened to a11y) refers to the design of products, devices, services, or environments for people with disabilities. The concept of accessible design ensures both “direct access” (i.e. unassisted) and “indirect access” meaning compatibility with a person’s assistive technology (for example, computer screen readers). (https://en.wikipedia.org/wiki/Accessibility) review – @afercia completed an initial review, with the issues fixed in a subsequent patch. A comprehensive final review would be a good idea as well, since there have been significant design changes.
- Code review – to be handled by @westonruter once the patch is otherwise deemed “ready” based on review from other teams.
To test, update to latest trunk A directory in Subversion containing the latest development code in preparation for the next major release cycle. If you are running "trunk", then you are on the latest revision. and apply the latest patch on #37661. On your test site, open the customizer and “change” the theme. Try out the various filters, browse themes, and install and preview them. Also test the inline update and deletion functionality.
To meet the feature merge deadline for 4.7 (10/19), reviews from various teams and any corresponding iterations need to be completed by October 12th, leaving a week for final code review and commit. General feedback and specific reviews and action items should be provided as comments on this post.
Update: this feature was merged in 4.9.
#4-7, #4-9, #customize, #proposal, #shiny-updates, #theme-switcher, #themes




You must be logged in to post a comment.