第三方插件和主题支持
WordPress.com 商务版和电子商务版套餐包含用于安装第三方插件和主题的选项。“第三方”表示插件或主题不是由 WordPress.com 开发的。
您可以在 WordPress.org 存储库中找到这些插件和主题,也可以直接从开发人员网站或第三方市场找到。
插件和主题支持
我们会为我们开发的插件和主题提供帮助和支持,例如 Jetpack 和核心 WooCommerce 插件(请阅读有关 WooCommerce 支持范围的声明)。友好的 WordPress.com 快乐的工程师会为这些工具提供常规插件问题排查和支持服务。
虽然我们非常乐意查看您站点上有关第三方工具的常规设置并进行问题排查,但插件或主题创作者会为您提供更好的支持。建议直接联系插件或主题开发人员,因为他们可以更好地提供产品方面的支持。
我们非常乐意提供以下帮助:
- 安装和激活插件和主题方面的问题。
- 针对插件或主题相关的问题提供错误日志。如果您希望自己创建并查看日志,可通过启用调试日志来实现。
我们无法提供以下帮助:
- 第三方主题的 CSS 代码更改(有关 WordPress.com 上 CSS 支持的更多信息,请查看我们的 CSS 支持指南。)
- 第三方插件和主题的代码更改。
- 针对插件和主题的广泛问题排查(通过 SFTP 更改插件或主题文件的代码)。
- 关于如何使用第三方插件和主题的分步说明。
- 设置插件和主题。
- 创建和/或编辑子主题。
您可以在插件或主题开发人员的网站上或通过电子邮件联系他们,寻求帮助。您可以通过以下几种方法联系插件或主题开发人员:
WordPress.org 插件/主题论坛
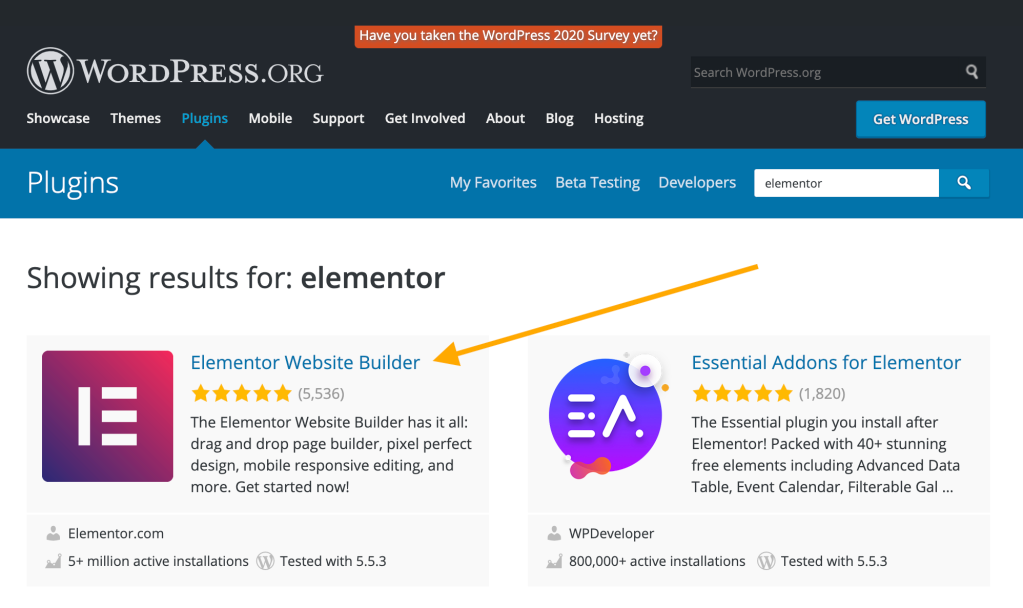
如果插件在 WordPress.org 插件存储库中提供,则可以使用支持论坛。我们以 Elementor 网站生成器插件为例:

您可以点击进入插件页面,然后找到“支持”选项卡:

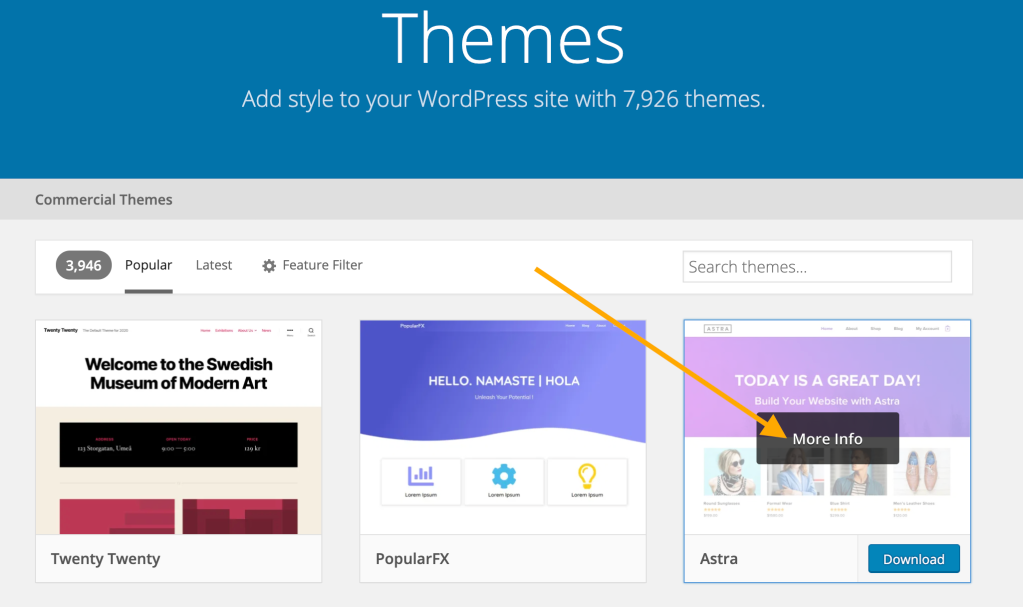
对于 WordPress.org 主题存储库中可用的主题,您可以将鼠标悬停在主题上方,然后点击“更多信息”。我们以 Astra 主题为例:

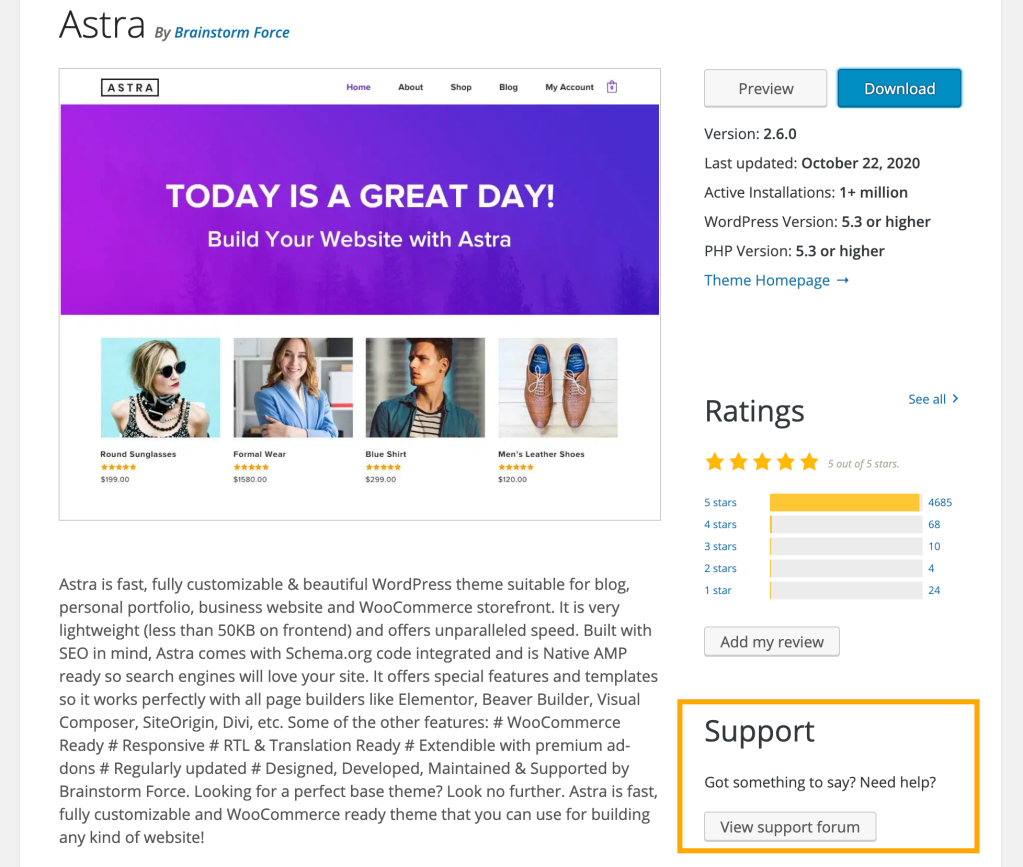
然后,您应该看到主题页面,点击“查看支持论坛”按钮以访问支持论坛。

要发布论坛问题或发起话题,您需要在此处注册成为 WordPress.org 用户。
插件/主题网站或电子邮件
一些第三方插件和主题在其网站上或通过电子邮件提供直接支持。这通常包含在其付费/专业版本的插件或主题中。为此,您可以访问插件或主题的网站。
在他们的网站上,查找“帮助”、“支持”或“联系”选项。

一些插件和主题开发人员拥有关于如何使用其工具的大量文档、指南和博文。如有问题需要解答,请先查看指南。
一些热门的插件和主题支持链接有:
- Elementor(主题和页面生成器):https://elementor.com/support/
- Elegant Themes(主题 (Divi) 和页面生成器):https://www.elegantthemes.com/contact/
- Astra(主题):https://wpastra.com/support/
- Ultimate Member(成员资格):https://ultimatemember.com/support/
- Paid Memberships Pro(成员资格):https://www.paidmembershipspro.com/support/
- Avada(主题):https://theme-fusion.com/support/
插件或主题冲突问题排查
如果您发现功能上的错误,则可能与站点上活动的插件或主题发生冲突。
如果您最近安装了新的插件或主题,或者怀疑某个插件或主题导致了问题,则可以尝试暂时将其停用,看看将其关闭是否可以解决您的问题。
有时屏幕上会显示严重错误警告,并显示一条消息,提示已将含有错误日志的电子邮件发送到您的管理员电子邮件(我的站点 → 设置 → 高级常规上列出的电子邮件)。如果您自己无法停用插件,则可以检查电子邮件并与我们联系以停用该插件。
观看以下有关如何使用“运行状况检查和问题排查插件”的视频。
使用 Health Check & Troubleshooting 插件进行故障排除
- 安装和激活 Health Check & Troubleshooting 插件。使用此插件对网站进行故障排除时,不会影响可能正在浏览您网站的任何客户。
- 转至我的站点 → 工具 → 站点运行状况 → 故障排除(选项卡)来启动故障排除,并点击启用故障排除模式。
- 刷新页面后,在页面顶部,点击“可用主题”旁边的切换箭头,并确保已激活默认的 WordPress 主题(例如 Twenty Twenty、Twenty Twenty-One 或 WooCommerce 商店的 Storefront 主题)。查看问题是否还存在。
- 如果没有问题,则表明是您的主题导致了问题。您可以:a) 更改您的主题;b) 联系主题作者并请求他们进行修复。
- 如果问题仍然存在,请转至下一步。
- 现在,展开“可用插件”部分。您将看到所有插件都已停用。现在激活其中一个插件(它可以是列表中的任何插件,但为了简单起见,您可以从列表顶部开始)。测试查看是否还存在问题。
- 如果第 4 步解决了问题,请重新激活下一个插件,然后查看问题是否会再次出现。最终,这会告诉您出现冲突的插件,因为当您重新激活特定插件时问题会再次出现。
- 完成测试后,您可以点击禁用故障排除模式,恢复正常。
此外,您也可以选择手动进行冲突测试,如下所示:
手动故障排除
对主题和插件冲突手动进行故障排除:
- 切换到默认的 WordPress 主题(例如 Twenty Twenty ),查看是否存在问题。
- 如果没有问题,则表明是您的主题导致了问题。您可以:a) 更改您的主题;b) 联系主题作者并请求他们进行修复。
- 如果问题仍然存在,请转至下一步。
- 转至 插件 → 已安装的插件,并暂时禁用您可以禁用的所有插件(Akismet 和 Jetpack 除外,系统会自动为您管理)。
- 测试查看是否还存在冲突。测试方式取决于您遇到的冲突类型:
- 如果在浏览您的站点或仪表盘时发生冲突,请转到同一位置。这种示例类似:
- 在编辑器或页面生成器中不起作用的功能。
- 您会看到一条消息
此网站遇到了致命错误。
- 如果冲突仅在某个过程之后发生,请重新创建并采用这些相同的步骤。这种示例类似:
- 尝试在 WooCommerce 中创建或编辑页面、文章或产品时显示错误。
- 如果冲突消失,则表明是您禁用的主题或插件导致了冲突。
- 如果在浏览您的站点或仪表盘时发生冲突,请转到同一位置。这种示例类似:
- 通过逐个重新激活插件,并在重新激活各个插件后再次测试,来确定导致冲突的插件。对于与流程相关的冲突,这意味着需要一遍又一遍地重新创建相同的流程。
带有恶意软件的插件/主题
我们对支持自动更新的所有插件和主题执行自动更新。这有助于确保您始终使用最安全的版本。如果在您的网站上发现恶意软件,我们会迅速采取行动,删除受影响的文件或目录,并通过电子邮件通知您。这可能会导致站点的外观或功能发生更改。如果威胁来自插件或主题,则您自行负责查找和安装不包含恶意代码的插件或主题版本。有关更多信息,请参阅:恶意软件和站点安全。