Blocks » Tiled Gallery Block
Table of Contents
Creating a Tiled Gallery
Block Sidebar
Tiled Galleries with the Classic Editor
Display a single image in a gallery view
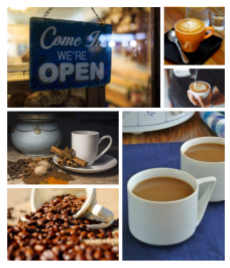
With the Tiled Gallery block you can display your image galleries in four styles:
- Tiled mosaic
- Circular grid
- Square tiles
- Tiled columns
We also have an interactive post with these examples.




Creating a Tiled Gallery
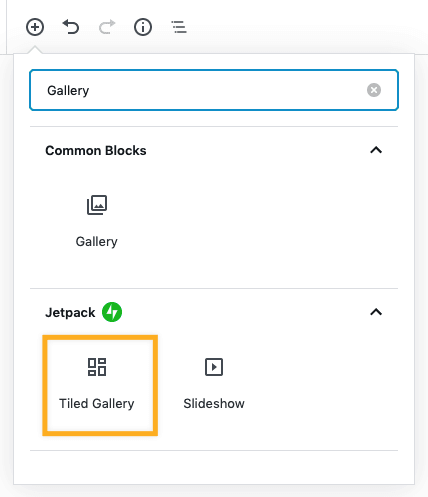
To create a Tiled Gallery, click the Add Block button and search for “Tiled” or “Gallery” and select the Tiled Gallery block.

Add images to the new Tiled Gallery by selecting Upload to upload new images or Media Gallery to select images you have already uploaded.
Once you’ve added images, you can use the block toolbar above the block and the block settings sidebar to add your customizations.
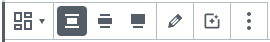
Block Toolbar

- Change the gallery style or the block type
- Align the gallery (center, wide width, full width)
- Edit the gallery (to add or remove images)
- Apply an image filter to the gallery, like “Black and White”, “Sepia” etc.
- Block settings like Duplicate block, Remove block etc

Reordering Images
The images are added to the Gallery in the order that you select them when in Edit Gallery. You’ll notice a number next to each image when you select it. This number indicates what order the image will appear in your Tiled Gallery block.

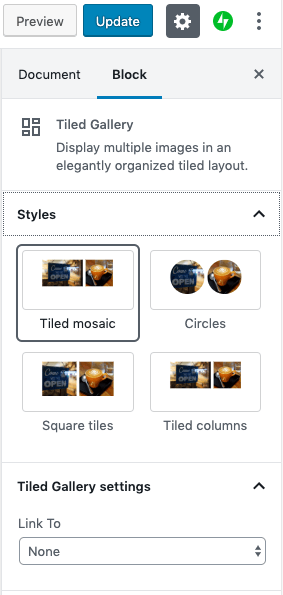
Block Sidebar

In the Block sidebar, you can expand the Styles section to change the gallery type and assign link behavior in the Tiled Gallery settings section.
💡
You can also enable/disable the image carousel and its settings like background color, whether to show photo metadata and comments.
Tiled Galleries in the Classic Editor
Note: The instructions from this section are referring to the Classic Editor plugin on Business and eCommerce plan sites only.
To learn how to add galleries with the Classic Editor and use the layout options, see this gallery support page.
Display a single image in a gallery view
To make a single image on a post or page appear in a gallery view, edit the image and set the Link To display setting to “attachment page”. Now, when your image is clicked, it will appear in the gallery overlay view.