Blöcke » Überschriftsblock
Überschriften können helfen, deine Seite zu strukturieren und deine Inhalte für Menschen und Suchmaschinen besser lesbar zu machen.
Um eine Überschrift hinzuzufügen, klicke auf den Button „Block hinzufügen“. Alternativ kannst du in einem neuen Block auch /überschrift eingeben und die Eingabetaste drücken.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
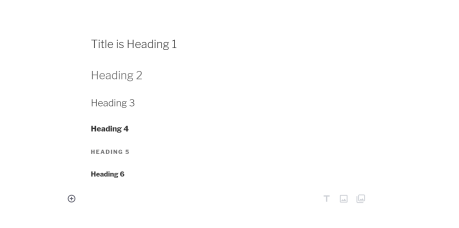
Der Editor automatisiert ein suchmaschinenoptimiertes Layout, indem er den Seitentitel als das <h1>-Tag klassifiziert, sodass nachfolgende Überschriftsblöcke bei <h2> beginnen usw. Du kannst die Überschriftenebene aber entsprechend deinem Stil in der Werkzeugleiste oder den Blockeinstellungen auswählen.
Block-Werkzeugleiste
Jeder Block verfügt über eigene blockspezifische Steuerelemente, mit denen du den Block direkt im Editor bearbeiten kannst. In der Werkzeugleiste des Überschriftsblocks sind die folgenden Optionen enthalten:

- Überschriften-Tags H2, H3 und H4
- Fett
- Kursiv
- Hyperlink
- Durchstreichen
- Weitere Optionen
Blockeinstellungen
Jeder Block weist neben den Optionen in der Werkzeugleiste des Blocks auch spezifische Optionen in der Editor-Seitenleiste auf. Wenn die Seitenleiste nicht angezeigt wird, klicke auf das Zahnrad-Icon neben dem Veröffentlichen-Icon.

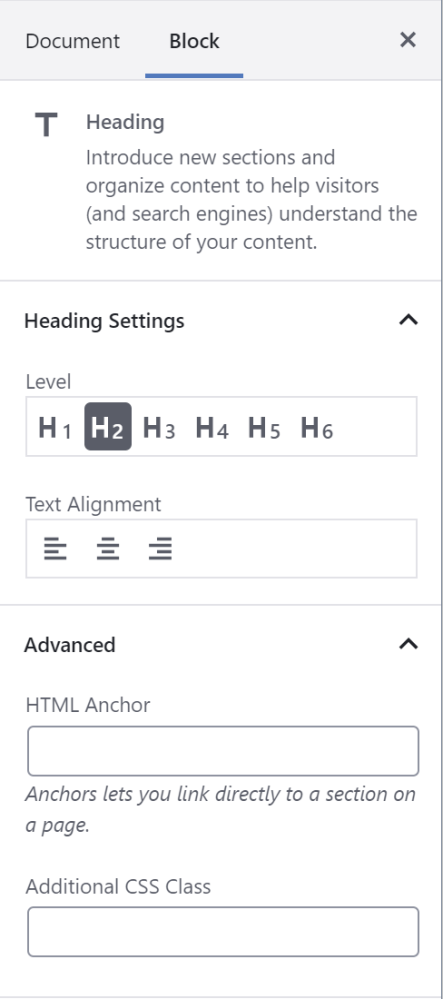
Überschriftseinstellungen
Wenn du dir die Blockeinstellungen in der Seitenleiste ansiehst, wirst du feststellen, dass h1, h5 und h6 zusammen mit Textausrichtungsoptionen enthalten sind.

Wenn du weitere Überschriftenebenen benötigst, kannst du diese in der HTML-Ansicht des Blocks angeben.

Erweitert
Im Bereich „Erweitert“ der Blockoptionen werden dir die Optionen „HTML-Anker“ und „Zusätzliche CSS-Klasse“ angezeigt.

Der HTML-Anker ist ein nützliches Tool zum Erstellen von Seitensprüngen. Wenn du den Block in die HTML-Ansicht umschaltest, siehst du, dass die HTML-Ankereingabe dem Header-Tag als eine CSS-ID hinzugefügt wird. Du kannst auch die CSS-Klasse im Block-HTML sehen.