Post vs. Page
This guide explains the differences between posts and pages on your WordPress.com site.
Posts
Posts are entries listed in reverse chronological order on your site. Think of them as articles or updates that you share to offer up new content to your readers.
You can display them on your website in different ways, such as by using the Blog Posts block or by setting a posts page at Customize → Homepage Settings.
If you have marked any posts as sticky, those will appear as pinned to the top of your blog before any other posts.
The URL for a post looks like this: https://yourgroovyblog.wordpress.com/2020/03/17/post-title/
Pages
Pages are static and are not affected by date. Think of them as more permanent fixtures of your site — an About page, a Contact page, and a Home page are great examples of this. You may also have a Blog page which is used to display your posts!
Pages are typically listed in your site’s menu at the top of the site. The URL for a page looks like this: http://yourgroovyblog.wordpress.com/page-title/
Other Content Types
Depending on your theme, you may also be able to create other types of content (known as custom post types or CPT.) The most common are portfolio projects and testimonials.
Plugins and third-party themes will give you even more types of custom content to add to your site, like products, real estate listings, and many more! You can install those on our Business and eCommerce plans.
Converting a Post to Page (or Vice Versa)
You may realize that you created a page when you meant to create a post or a portfolio project, or the other way around. Don’t panic! Here’s how you can move that content over to the correct place.
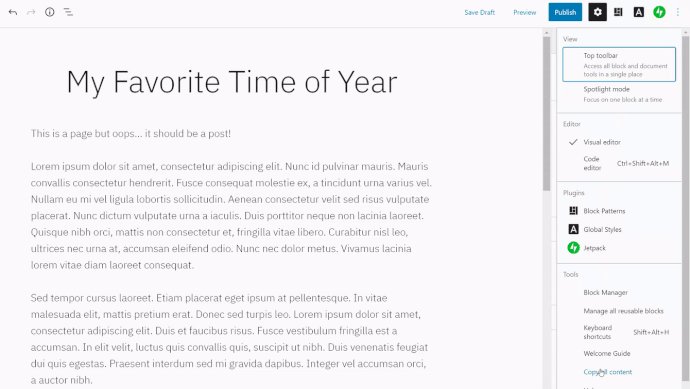
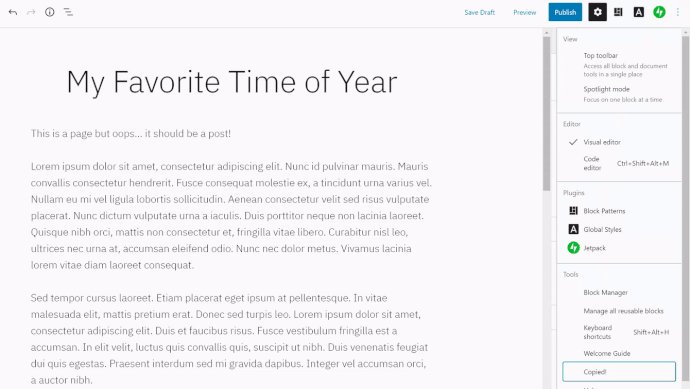
- In the page/post editor, click on the ellipses (…) in the top right corner.
- Click ‘Copy All Content’.

- Open a new tab in your browser and create a fresh new page/post/project.
- In the new page/post/post/project, click on the … again and select ‘Code Editor’.
- Paste in the content you copied in step 2.
- Exit the Code Editor.

Do you use the Classic Editor? The steps are a little different:
- Visit the editing screen for your page or post.
- Click on the ‘HTML’ tab .
- Select all the text in the box, and copy it to your clipboard.
- Create a new page or post and go to the ‘HTML’ tab again.
- Paste the text you copied back in step 3.
How To Post to a Page
There are several ways to make your posts appear on a page:
- Insert the Blog Posts block.
- Designate a posts page at Customize → Homepage Settings. Learn more.
- Use Category Pages to show posts with a specific category only.
Still confused?
Help us improve:
We're always looking to improve our documentation. If this page didn't answer your question or left you wanting more, let us know! We love hearing your feedback. For support, please use the forums or contact support form. Thanks!