Sujets
Lorsqu’on utilise des médias sur le web, il faut respecter plusieurs règles pour qu’ils soient accessibles à toutes et à tous.
Images Images
Les images sont probablement les médias que vous utiliserez le plus sur votre site WordPress.
En respectant quelques règles simples, vous pouvez faire en sorte qu’elles soient accessibles.
Le texte alternatif (ou alt) Le texte alternatif (ou alt)
Cet attribut permet de décrire votre image, le texte renseigné sera lu par les lecteurs d’écrans utilisés par certaines personnes non ou malvoyantes afin qu’elles sachent ce que représente l’image. Il sera également affiché lorsqu’une image n’est pas chargée, par exemple car l’internaute utilise une connexion bas débit.
Si votre image est purement décorative (qu’elle n’apporte pas de sens au contenu), laissez le texte alternatif vide.
Ne pas confondre l’attribut texte alternatif et la description ou la légende qui elles ne sont pas nécessaires pour l’accessibilité.
En pratique
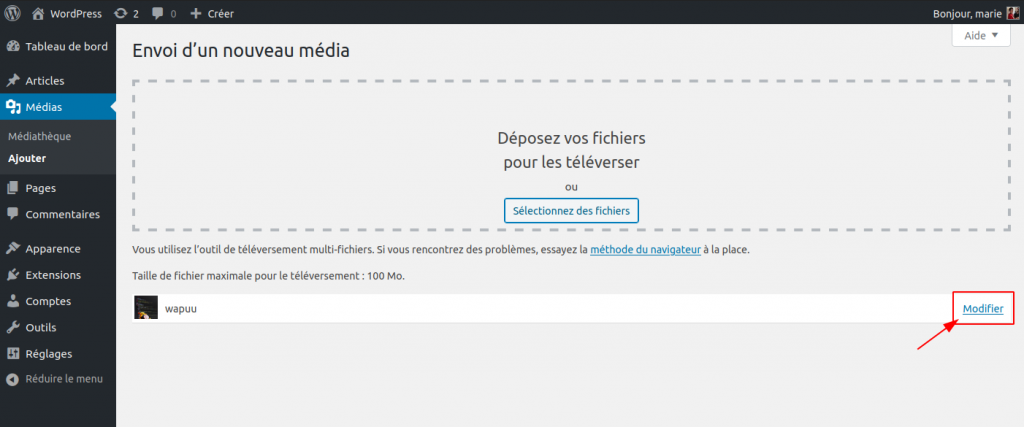
Lorsque vous téléversez une image dans la médiathèque, cliquez sur le lien « Modifier » qui apparaît à côté de l’image.

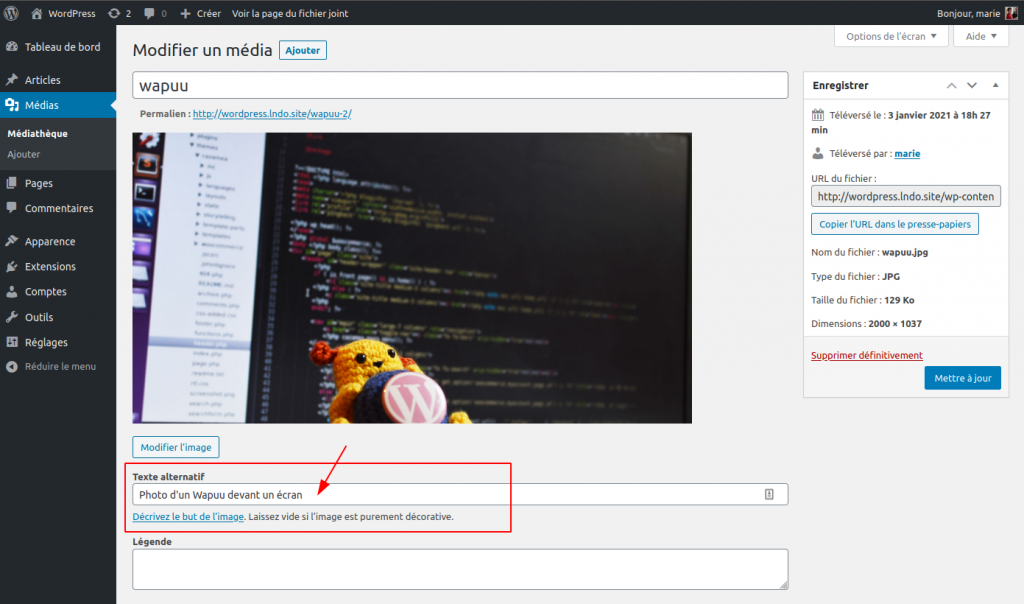
Dans l’écran de modification de l’image, vous verrez un champ « texte alternatif » situé en dessous de l’image. Saisissez ici votre texte alternatif puis cliquez sur « Mettre à jour ».

Dans l’éditeur de contenu, vous trouverez ce champ dans la colonne de droite, dans l’édition du bloc Image.

À noter qu’en saisissant le texte alternatif en passant par la médiathèque, à chaque fois que vous utiliserez l’image, elle utilisera ce même texte alternatif par défaut. Cela n’est pas forcément une bonne chose, étant donné que le texte alternatif peut être différent pour une même image en fonction du contexte.
L’attribut de titre (title) L’attribut de titre (title)
L’attribut de titre ou title en anglais permet de renseigner une information sur l’image. Il est déconseillé de l’utiliser car il n’est visible qu’au survol et donc uniquement lorsqu’on utilise une souris, ce qui exclut la navigation au clavier et sur mobile. De plus, cet attribut est mal restitué par certains lecteurs d’écran.
Pour décrire une image, utilisez le texte alternatif.

Le nom du fichier Le nom du fichier
Nommez vos fichiers de façon compréhensible. Les personnes qui seront amenées à les télécharger sur leur ordinateur pourront ainsi les retrouver plus facilement.
Vous devriez nommer vos fichiers avant de les téléverser dans la médiathèque, ou utiliser une extension pour le faire après.
Vidéos et audios Vidéos et audios
Plusieurs actions, complémentaires, permettront de rendre accessibles vos vidéos et fichiers audios.
Sous-titres Sous-titres
Les sous-titres, transcription textuelle directement intégrée à la vidéo, permettent aux personnes qui ne peuvent pas ou ne veulent pas entendre, de comprendre une vidéo intégrant du son tout en la visionnant. Ils doivent reprendre à la fois les paroles dans la vidéo, mais également les informations non verbales transmises uniquement par le son (bruits d’ambiance…).
Ils seront donc utiles à la fois aux personnes malentendantes ou sourdes, et aux personnes dont la situation ne leur permet pas d’activer le son (train, réunion…).
En pratique
Vous pouvez intégrer vos sous-titres directement dans votre vidéo avec un logiciel.
Depuis WordPress 5.6, vous pouvez intégrer des sous-titres, légendes et chapitres directement depuis l’éditeur :
Transcription Transcription
La transcription est une version textuelle de ce qui est dit et de ce qu’il se passe dans une vidéo ou un fichier audio. Cela comprend les dialogues mais également les informations textuelles, ou toute autre information nécessaire à la compréhension du contenu du fichier.
Elle est nécessaire aux personnes non voyantes, sourdes ou malentendantes, mais aussi à celles qui préfèrent tout simplement lire un contenu plutôt que le visionner et/ou l’entendre. Elle sera également utile aux personnes qui comprennent une langue en la lisant mais pas en l’entendant, car ce n’est pas leur langue maternelle par exemple.
En pratique
Si c’est possible, placez la transcription à côté de la vidéo ou du fichier audio dans votre contenu. Si ce n’est pas possible, insérez un lien vers la transcription en dessous de la vidéo (par exemple « cette vidéo est disponible au format texte »).
Rédigé par Marie Comet le 03 janvier 2021
Relu par Jenny Dupuy
Dernière mise à jour le 04 janvier 2021