-
People View all
@tailwindcss A utility-first CSS framework for rapid UI development. Created by
@adamwathan, developed in collaboration with@reinink,@steveschoger, and@davidhemphill.@css The official account for http://CSS-Tricks.com , a web design community curated by
@chriscoyier and a crack team. -
-
-
Pastel loader
#CSS Full code@CodePen: https://codepen.io/amit_sheen/pen/wvemmVz …pic.twitter.com/YvF5gtHGLB -
Day 2
#100DaysOfCode Learned about CSS animations and gradients, putting them to practice was tough and lengthy but so FUN!!
Learned about CSS animations and gradients, putting them to practice was tough and lengthy but so FUN!!
 This is my pixel
This is my pixel #CSS version of Kiki’s Delivery Service


 . Advice/feedback is very much appreciated!!!
My code: https://codepen.io/pokecoder/pen/MWoVPQW …pic.twitter.com/SMIaJeVtxHShow this thread
. Advice/feedback is very much appreciated!!!
My code: https://codepen.io/pokecoder/pen/MWoVPQW …pic.twitter.com/SMIaJeVtxHShow this thread -
#CSS day 2 Today working with sass pre processor (first Sass day ) pic.twitter.com/mdfgsnthbK
) pic.twitter.com/mdfgsnthbK
-
10
#CSS Tricks to Improve Your Next#Coding Project (Cheatsheet) https://bit.ly/3iEhYGu#TechJunkieBlogpic.twitter.com/MVFk9SM5sg



-
Hi all, today I created a webpage focusing on html forms...
#altcampus#100daysofcode#CSS#htmlpic.twitter.com/N2R5XQHYwV
-
Day9 of
#100DaysOfCode having fun learning ... web development#html#CSS#codingisfunpic.twitter.com/CKjXjmWQZV

-
Day 6: Learning and building in public. I tried out a little bigger Mondrian layout with CSS Grid today
 Honestly, CSS is incredibly calming and satisfying like an hour-long meditation
Honestly, CSS is incredibly calming and satisfying like an hour-long meditation 
 https://codepen.io/ruphaa/full/xxrjbjN …
https://codepen.io/ruphaa/full/xxrjbjN …
#buildinpublic#WomenWhoCode#GirlsWhoCode#programming#CSS pic.twitter.com/Nnbo4Z3ywi
-
Built a little CSS gradient generator as a JavaScript exercise and I'm kinda proud of it. check it out at https://randomgradient.netlify.app/
#NewDev#WebDevelopment#CodeNewbie#CSS#JavaScript -
My current CSS learning list.
#CSS#webdev#frontenddev#100DaysOfCode#webdesigner#webdeveloperspic.twitter.com/fsc4twVOIY
-
-
-
JavaScript developer's life, when CSS decides to be the villain when used with Vanilla JS.
#JavaScript#CSS#DeveloperLifepic.twitter.com/XSLgk5JDjA
-
Day 8 of
#100DaysOfCode spent a couple of hours googling and playing around with making text appear over the image in CSS. Slowly making progress for my main project
#CSS#code#codingnewbie#js#codingpic.twitter.com/6zpP0K0Ddh -
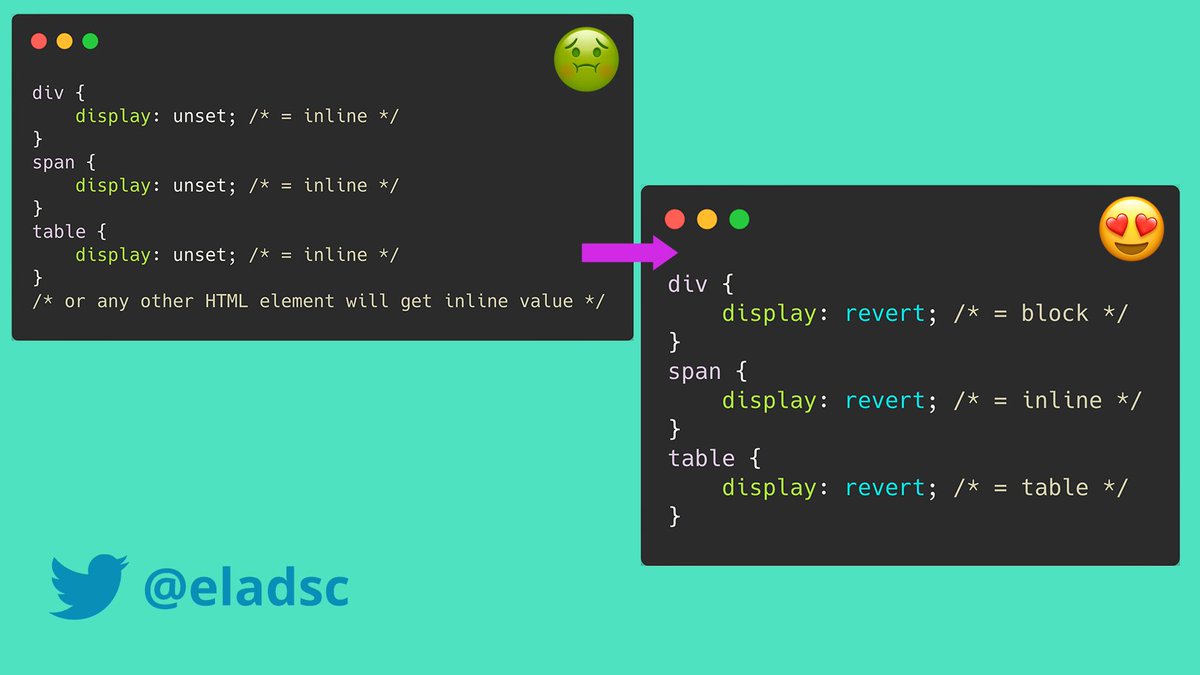
When we want to reset the 'display' property in
#CSS, in most cases is better to use the 'revert' value instead of the 'unset' value. More about the CSS reset keywords: https://elad.medium.com/how-does-css-work-92fe7116916d …pic.twitter.com/Yea1Oiof5i
Loading seems to be taking a while.
Twitter may be over capacity or experiencing a momentary hiccup. Try again or visit Twitter Status for more information.

































