Google等検索エンジンに送信するサイトマップを生成するプラグインを紹介します。
「Jetpackプラグイン」と「Google XML Sitemapsプラグイン」のサイトマップを紹介します。どちらを使っても結構です。
Jetpack サイトマップ
「Jetpackプラグイン」プラグインを利用している場合はサイトマップサービスを使う事ができます。
※不動産プラグイン(本体)ではVer1.7.12より対応しました。
管理画面 → Jetpack → 設定 で「Engagement」タブをクリックします。
下の方へスクロールして「サイトマップ」をオンにするだけでサイトマップが利用できます。

※1000件まで送信されます。
※物件画像は送信されません。
Sitemaps – Jetpack
https://jetpack.com/support/sitemaps/
スポンサードリンク
Google XML Sitemaps
GoogleSitemapは Google XML Sitemapsプラグインを使用します。
インストール ( Google XML Sitemapsプラグインver4.0以降 )
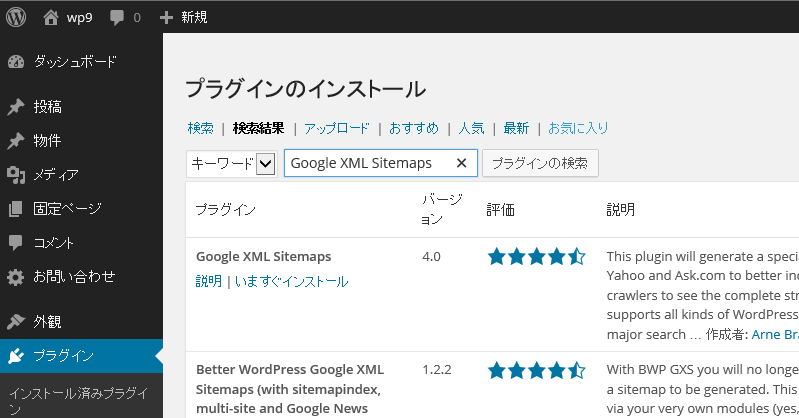
管理画面、「プラグイン」->「新規追加」で検索窓に「Google XML Sitemaps」で検索します。

「Google XML Sitemaps」が見つかれば「いますぐインストール」をクリックしてインストール後「有効化」します。
不動産プラグイン用の設定
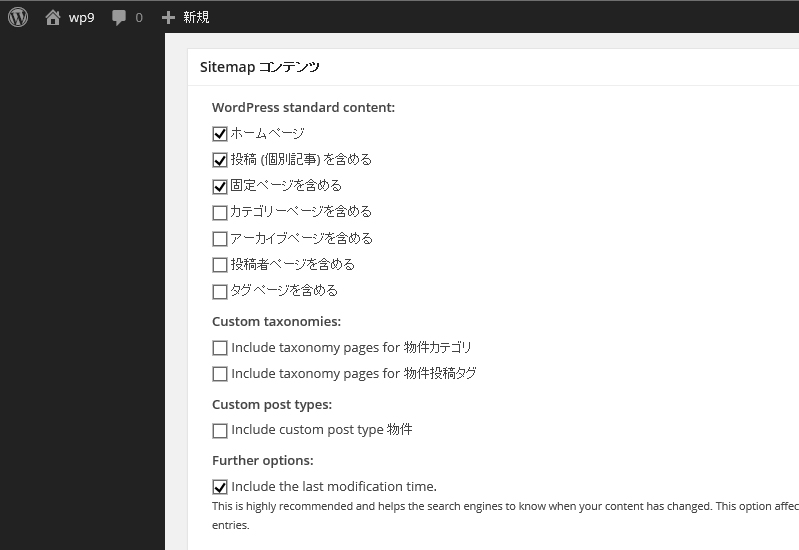
管理画面、「設定」->「XML Sitemap」をクリックします。

Sitemapコンテンツの欄で「Custom post types: Include custom post type 物件」という項目にチェックを入れてください。
また、「Custom taxonomies: Include taxonomy pages for 物件カテゴリ や Include taxonomy pages for 物件投稿タグ 」も必要でしたらチェックを入れてください。
最後に一番下の「設定を更新」ボタンを押してください。
他の各設定は Google XML Sitemapsのマニュアル をご覧ください。
※Sitemap生成は 物件CSV取込み時 では自動更新されませんので、手動で更新してください。
スポンサードリンク
Google Search Console (ウェブマスター ツール) に登録
「Google Search Console」を利用している場合はサイトマップのアドレスを登録しましょう。
「Jetpackプラグイン」を利用している場合は設定画面に表示されているサイトマップのアドレス。
「Google XML Sitemaps」の場合は The URL to your sitemap index file is: http://ドメイン/・・・」となっているURLをコピーして
「Google Search Console」で「クロール」->「サイトマップ」に登録してください。

また、robots.txt を使用している場合も Sitemap:~ で明確に記述してる方がいいかもしれません。