初めてサイトを表示すると、まだ何も表示されません。

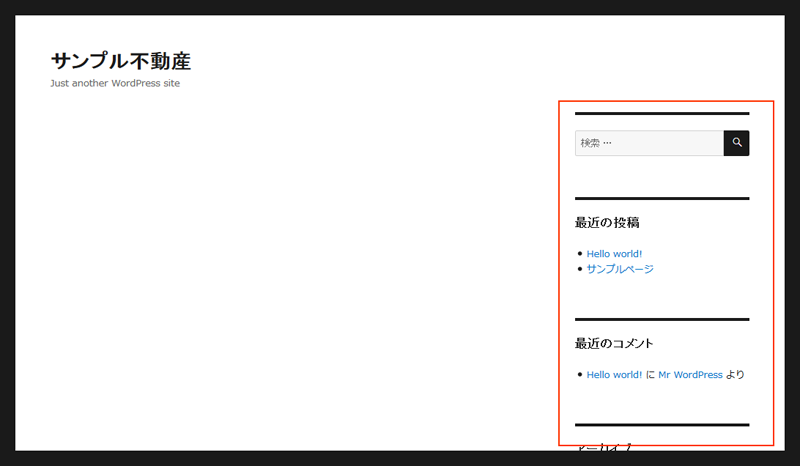
これから、サイドバーへ 地域や路線カテゴリ・条件検索等の ウィジェット(WEB表示用の部品) を登録します。

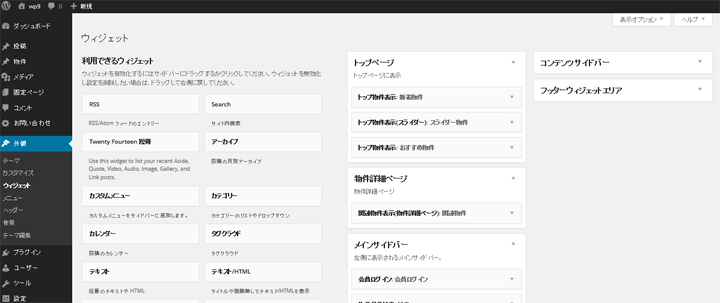
管理画面で「外観」→「ウィジェット」をクリックしてください。

最初はまず初期状態で すでに入っている不要な ウィジェットを削除または移動してください。
その後、必要なウィジェットを右側のウィジェットエリアへドラッグ&ドロップしてください。
ドラッグ&ドロップするだけで公開画面に反映されますので確認してください。
ウィジェットによってはタイトルや他設定が必要ですのでご注意ください。
利用するテーマによってはウィジェットエリアが左右等複数ある場合があります。
プラグインを追加すると使えるウィジェットが増える場合がありますので必要ならば追加登録してください。
※テーマカスタマイザー(「外観」→「カスタマイズ」)では設定できない場合があります。。
サイドバー用ウィジェット
「物件条件検索ウィジェット」
「物件条件検索ウィジェット」は主に幅の狭いサイドバーに設置する目的で作られています。
まず、検索したい物件の「種別」を選択してから各希望条件を選択して条件検索してもらいます。
※市区や路線駅・価格・間取り・設備等は選択した選択した「種別」にある物件の条件しか出ないようになっています。

※物件条件検索の設置は1箇所だけにしてください。
複数設置しても2つ目以降は表示されません。(ver5.2.3~)
※タイトルを入力してください。
※種別を選択できます。売買/賃貸
※交通、地域、設備関連の表示を選択できます。
ver5.2.3より表示/非表示できる項目(価格、駅歩分、間取り、築年数、面積、設備)を増やしました。
※表示設定は「不動産マッププラグイン」の条件検索項目にも引き継がれます。
※条件検索は 標準では 種別、県市区、路線駅、価格(賃料)、駅歩分、間取り、築年数、設備条件 で検索できます。
※「不動産町名検索プラグイン」や「不動産校区プラグイン」「不動産イン条件カテゴリプラグイン」「不動産イン条件利回りプラグイン」を利用すると検索項目が追加できます。
※サイド・フッターエリアへ設置できます。
※検索後、設定した検索項目が保持されるようになります。注)条件検索(固定ページ用)での検索結果は一部残りません。
「売買路線カテゴリウィジェット」「売買地域カテゴリウィジェット」「賃貸路線カテゴリウィジェット」「賃貸地域カテゴリウィジェット」

※地域カテゴリ・路線カテゴリは自動生成しています。
※登録している物件の地域や路線・駅が表示されます。
※タイトルは空欄の場合、自動で表示されます。
※地域カテゴリ・路線カテゴリは市区や駅等の下位の階層を クリックで展開する・しない を設定できます。
※「展開する」にした場合、設置は1箇所だけにしてください
※サイド・フッターエリアへ設置できます。
「物件カテゴリウィジェット」「物件投稿タグ(タグクラウド)ウィジェット」

※物件カテゴリからの検索結果はチェックを入れているカテゴリの物件だけになります。
(親子設定をしている場合でもチェックを入れていない親カテゴリは対象になりません。)
※タイトルを入力してください。
※サイド・フッターエリアへ設置できます。
※除外カテゴリ(ID入力)を設定できます。
(カテゴリIDがわからない場合はこちらをご覧ください。)
→物件カテゴリ(物件タグ)IDを調べる方法
「物件検索(キーワード)ウィジェット」

※物件検索(キーワード)は物件情報用のキーワード検索です
※タイトルを入力してください。
※検索対象は[物件番号][物件名][本文(content)][タイトル][抜粋][meta Keyword]です。
※サイド・フッターエリアへ設置できます。
スポンサードリンク
物件検索(キーワード)では別に「物件番号検索」「町名検索」を設置する事ができます。
テキストウィジェットを設置し、タイトルと上記ソースを入力してください。
「物件番号検索」の場合
<div class="widget_search"> <form id="searchform" method="get" action="./" > <input type="text" value="" name="s" placeholder="物件番号" id="s" /> <input type="hidden" value="search" name="bukken" /> <input type="hidden" name="st" value="id" /> <input id="searchsubmit" type="submit" value="番号" /> </form> </div>
「町名(キーワード)検索」の場合
<div class="widget_search"> <form id="searchform" method="get" action="./" > <input type="text" value="" name="s" placeholder="町名" id="s" /> <input type="hidden" value="search" name="bukken" /> <input type="hidden" name="st" value="chou" /> <input id="searchsubmit" type="submit" value="町名" /> </form> </div>
※「町名(キーワード)検索」の検索対象は「所在地名称」(字・丁目までの所在地詳細文字列) です。
※ここは「不動産町名検索プラグイン」とは関係ありません。
他プラグイン
「不動産トップスライダープラグイン」や「不動産閲覧履歴プラグイン」「不動産校区プラグイン」「不動産町名検索プラグイン」等を導入するとそれぞれのウィジェットが追加されますので必要な場合は設置してください。