トップページへ トップ物件表示等の ウィジェット(WEB表示用の部品) を登録します。


ウィジェットでトップページを構成する
トップ物件表示
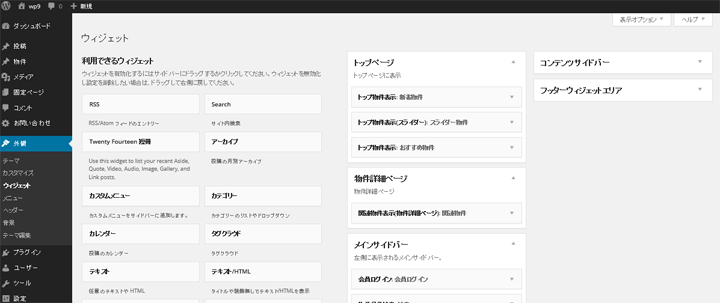
「外観」->「ウィジェット」をクリックしてください。


「トップ物件表示」を トップページウィジェットエリア へドラック&ドロップしてください。
「トップ物件表示」は複数設定できますので用途に合わせて設定してください。
「トップ物件表示」はタイトル・表示数・種別・並び順・表示項目を設定できます。
*トップへは画像(1又は2)、価格、物件種別、間取り、面積等の情報が無いとトップには表示されませんのでご注意ください。
*画像は画像2(外観)が優先です。無ければ画像1(間取)が表示されます。どちらも無い場合はトップには表示されません。
*物件画像が表示されない(管理画面でも表示されない)場合は images フォルダと画像ファイルのパーミッションを確認してください。
WordPressでのパーミッション
*サイド・フッターエリアへも設置できます。
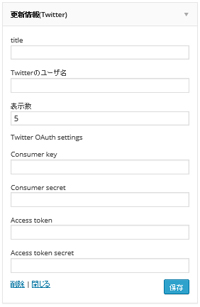
更新情報(Twitter)

「更新情報(Twitter)」(Twitter連動)を トップページウィジェットエリア へドラックしてください。
「更新情報(Twitter)」はサイドメニューにも設置できますがどちらか 1箇所だけにしてください。
*更新情報(Twitter)は Twitter API ver1.1 を利用します。
*Twitter API ver1.1では API利用に対し承認が必要になりますので 新しい「更新情報(Twitter)」ウィジェットを利用する場合は 認証用のアプリケーション登録を行ってください。
【設定方法】
「Twitter Appを作成する」
https://nendeb.jp/1504
スポンサードリンク
投稿表示(最近の記事)
通常投稿記事の一覧をトップやサイドへ表示する事が出来ます。

「投稿表示(最近の記事)」をウィジェットエリア へドラックしてください。
・タイトル …無ければタイトルは表示されません。
・投稿カテゴリ …特定のカテゴリだけ表示する事もできます。
・表示数 …新しい順に設定した表示数まで投稿を表示します。
*投稿の表示内容は タイトル・抜粋・アイキャッチ画像です。それぞれ投稿記事に入力してください。
*サイド・フッターエリアへも設置できます。
テキスト/HTML

標準の「テキスト(任意のテキストと HTML)」ウィジェットと同様ですがタイトルやソース上の前後の装飾無しでテキスト/HTMLを表示 します。
これによりバナーやスクリプトを自由に挿入する事ができます。
*サイド・フッターエリアへも設置できます。
他プラグイン
「不動産トップスライダープラグイン」や「不動産閲覧履歴プラグイン」「不動産校区プラグイン」「不動産町名検索プラグイン」等を導入するとそれぞれのウィジェットが追加されますので設置してください。
自由にコンテンツを書き込みたい場合
ウィジェットを利用しないで 自由にコンテンツを書き込みたい場合は「フロントページ」機能を使えば設定できます。

【手順】
①固定ページ 又は 投稿ページ でトップページ用のコンテンツを作成、公開します。
②設定 → 表示設定 で「ホームページの表示」の 「固定ページ (以下を選択) 」をチェックして ①で作ったトップページ用ページを指定します。
③「変更を保存」ボタンをクリック