Last week, Allan Cole and I shared a new Gutenberg-powered theme called Music. In this follow up post, I’m going to take you through the design process for the theme. At its core, this felt a lot like a typical theme design process, but I did learn a lot about block-based design along the way.
Blocks
When Allan and I decided to make this theme, we already had a homepage comp featuring a handful of blocks. That comp did a great job of setting the tone for the design aesthetic. To get things going, I decided to apply that aesthetic to the other default Gutenberg blocks. I worked through the Gutenberg Blocks Sketch document from my last post, updating styles as I went.
Working this way was great for a couple reasons. First, it helped me focus — I’d never designed a block-optimized theme before, and this kept my design explorations squarely on the blocks themselves. I thought, “Gutenberg is all about blocks, right? I’ll design some blocks.”
Second, the Sketch file allowed me to see every single block style in one place. In effect, I was creating a sort of pattern library as I went. I thought this was pretty cool, and figured it’d come in handy later on when we began development.
As I got further through these block designs, I realized the need to see all of these individual blocks in context; I’d design a wide-width cover image block, but I had no idea how it’d look in use. So I began dragging blocks around and stacking them up to get a sense of how they’d feel together.

This helped a little bit, but still wasn’t enough. At this point, I realized something that should’ve been obvious: blocks are not a theme. They’re just part of a theme. By designing blocks first, I’d been avoiding the big picture. Users will never see blocks all by themselves — they’ll exist within full pages. I needed to design more pages.
Pages
My initial homepage design comp introduced a rough idea of a header and an off-centered text column. I began by duplicating that initial page and clearing out all the blocks on it, then pulled together some sample content. Looking at the project through the lens of my imagined client (the band Superserious), I was able to think through examples of blocks and block combinations that might exist on a real site: the columns block to display album information, the table block to display tour dates. This felt much more effective than randomly placing blocks on a page.
Around this time, I hit my stride, design-wise. I’d lay out a page using my existing blocks and the sample content. Then I’d iterate and experiment with everything on that page. Once things looked right, I’d migrate any new block tweaks back to the global symbols and start fresh on the next page. After a little while, I ended up with a solid set of sample pages.
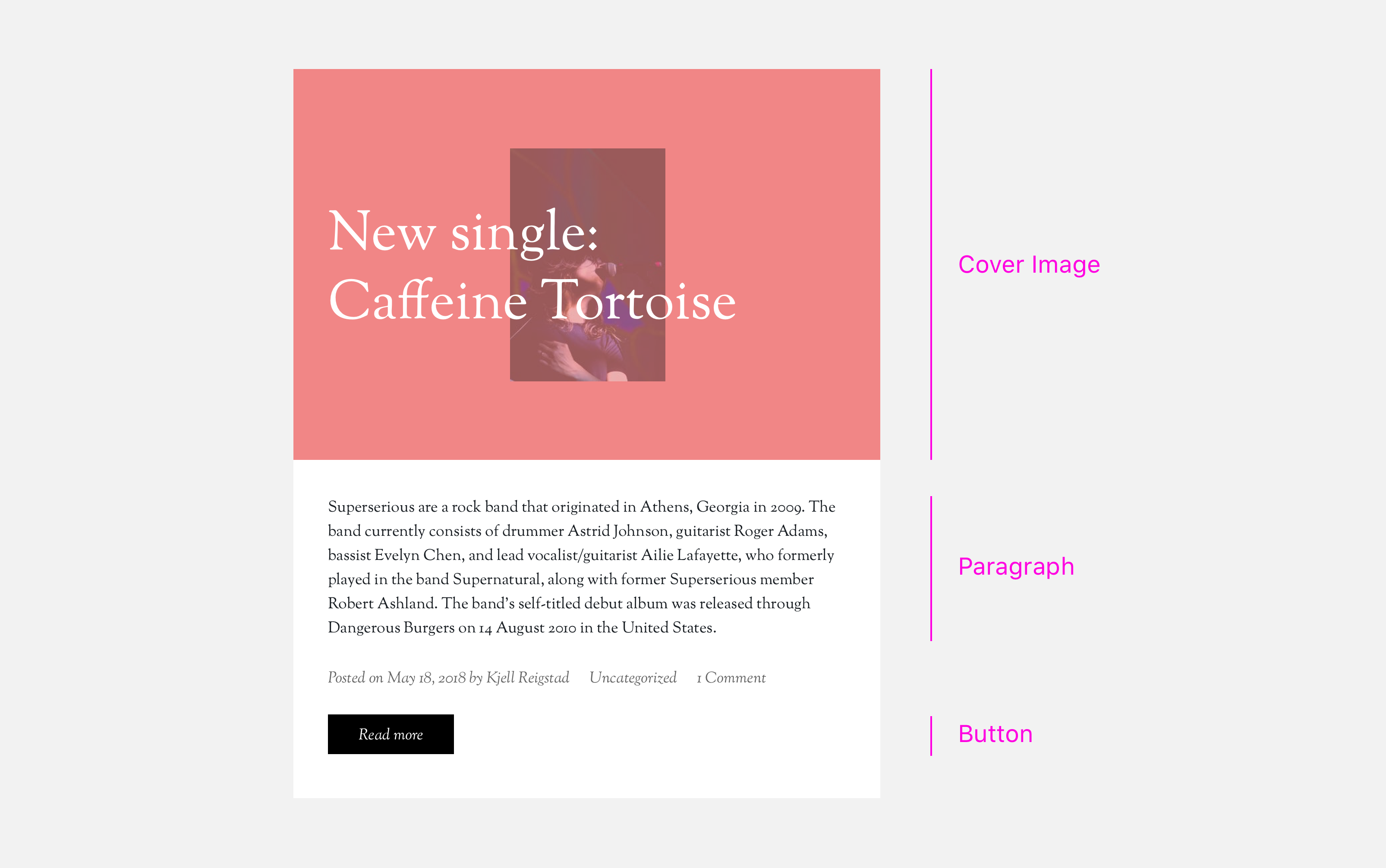
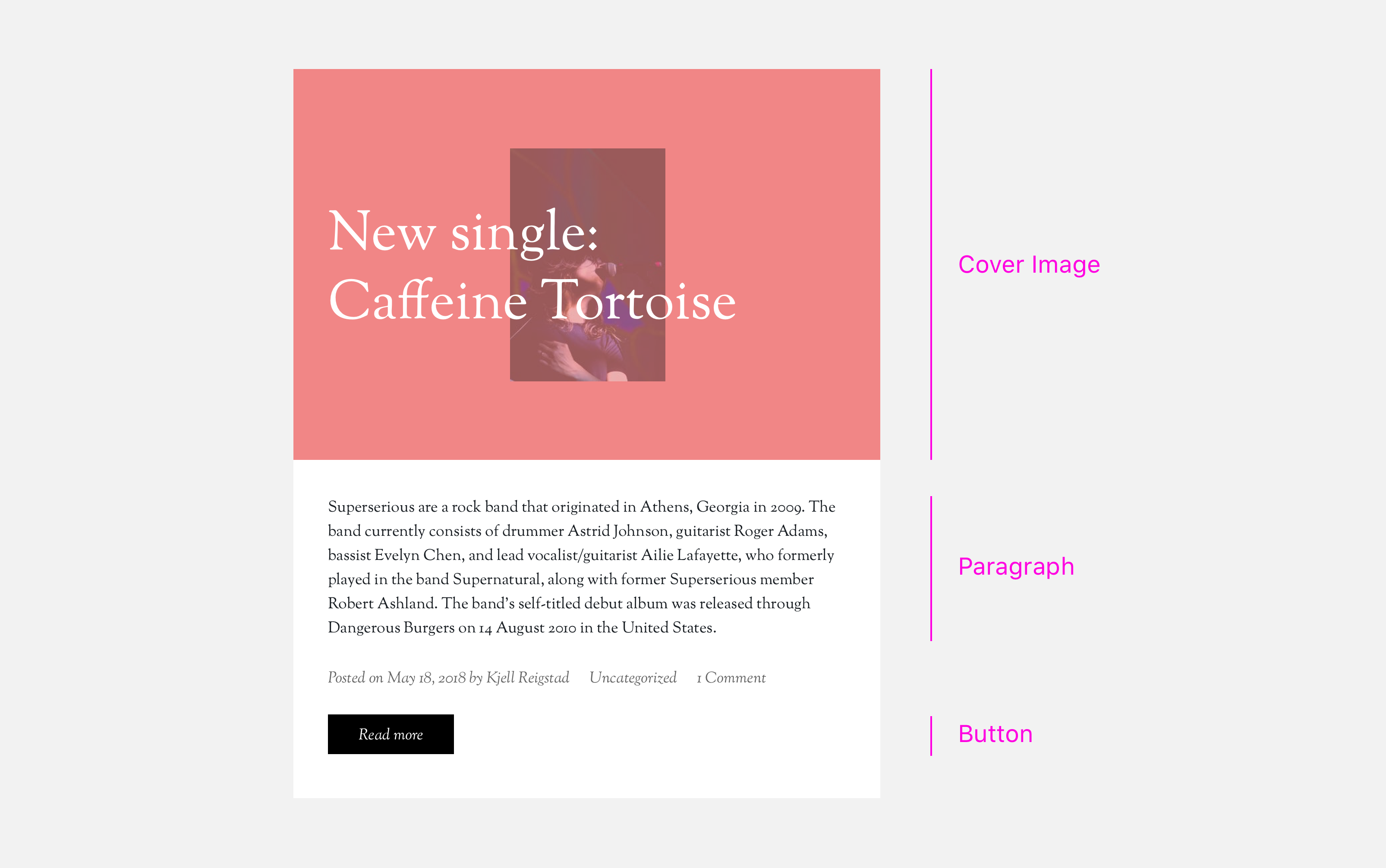
Backing up and thinking about page design helped me shift focus to other, more traditional components that needed to be designed too: archive pages, page footers, post headers, etc. Designing these wasn’t all that different than it would’ve been without Gutenberg. In a way, we’ve all been designing with blocks all along — we just hadn’t called them blocks. Take a look at this entry summary:

If I’d designed this theme pre-Gutenberg, I still would’ve designed each one of those pieces — they’re all fairly standard parts of a theme. But thanks to Gutenberg, each piece is part of a clear pattern library, to be reused throughout the design by me and by the user. That’s pretty cool.
I’d gone into this project thinking I’d spend most of my time styling individual blocks, but I ended up splitting my time pretty evenly between designing block variations and overall page elements. In that sense, this wasn’t as drastically different from a traditional theme design as I’d anticipated.
Prototypes
I’d been getting ongoing feedback from Allan throughout the process above, but once we were happy with the page designs above, we gathered with the rest of the Theme team to get broader design feedback. To help with that process, I pulled all my comps together into a prototype. This took just a few minutes to do, and really helped others get a sense of how the theme will work in practice.
I created two separate prototypes with Invision: one for desktop and one for mobile. If my transition from block design to full-page design was about looking at the bigger picture, these prototypes stepped back still further: they showed us the context around that big picture. We were all able to see the designs on-device and test some basic interactions.
The team’s feedback was (as usual) very helpful — we made some subtle revisions to text contrast, adjusted a number of margins, and kicked off a lot of iteration on the mobile menu treatment.
Development
Allan had been focused on the build from the beginning, and had the majority of the framework in place at this point. After our design feedback session, I jumped into the code too.
From the development angle, we’d already determined a few things in the design that we couldn’t do, or that would take too much effort. For instance, in my initial design comp I’d had a series of backgrounds run down the page. Gutenberg doesn’t have a method for doing something like that today; despite my wishful design thinking, there’s no method for layering a background behind a group of blocks. We could’ve accomplished it through customizer settings, but we shelved the idea in favor of keeping things simple. We also abandoned a bunch of the play buttons I’d originally included, since those’ll require some custom blocks (more on that later).
Once I jumped into the code, my main revelation was that there were way more block options than I’d originally anticipated. A number of blocks had options I’d never noticed before. I hadn’t realized that paragraph blocks could be set to full width, or that cover image blocks could be floated left or right.
In addition, I realized some design decisions I’d made were actually supposed to be user-editable: I’d overlooked the fact that users can edit the text alignment and image opacity for the cover image block. This required more design exploration, but it guided us towards a much more customizable theme — definitely a win in the end.
Beyond those updates, the majority of the design-oriented development work involved minor fixes and adjustments — polishing up the CSS to make sure it aligned with the intent of the original design.
Next steps
Now that we’ve had our initial release, Allan and I plan to build a separate plugin with complementary music-centric blocks, like a tour dates block and a mashup of a cover image and an audio player. We’ll hope to showcase those at some point in the future.
In the meantime, keep an eye out for the next post in the series: Allan’s experience from a development perspective.