Tweets
- Tweets, current page.
- Tweets & replies
- Media
You blocked @mashhoodr
Are you sure you want to view these Tweets? Viewing Tweets won't unblock @mashhoodr
-
Pinned Tweet
Its been an amazing journey these last few years, working with lots of interesting clients, building awesome products and keeping up with tech. Now starts the next stage of this journey, where we will use our experience to work on some disruptive local startups!https://twitter.com/recurship/status/1015958059619901440 …
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
HTML Tip
 The download attribute on an anchor tag pops up a Save dialog to download the resource, instead of navigating to it. e.g.
<a download href="cat.jpg">
Download cat pic
</a>pic.twitter.com/syzwZgcqq2Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
The download attribute on an anchor tag pops up a Save dialog to download the resource, instead of navigating to it. e.g.
<a download href="cat.jpg">
Download cat pic
</a>pic.twitter.com/syzwZgcqq2Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
JavaScript tip: did you know you can listen for a *single occurrence* of an event using addEventListener? You can specify a configuration object as a third parameter.pic.twitter.com/R0JwOMueVi
 Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
Designing very large (JavaScript) applications http://bit.ly/very-large-js by
@cramforce continues to be a highly recommended read for both junior & senior engineers.pic.twitter.com/e6Yt8YbFx5 Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
If you write "export default () => { ... }" to declare components, they: - will show up as Anonymous in stack traces - will show up as Unknown in DevTools - won't be checked by React-specific lint rules - won't work with some features like Fast Refresh Give components names!
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
Automate WebPerf tests with Puppeteer: http://bit.ly/puppeteer-perf - a collection of JavaScript snippets I use. - Get a performance trace with screenshots - Measure user interactions - Simulate a slow network and CPU - Generate a Lighthouse report - Block third-party domains & morepic.twitter.com/hAIvdlbbAP
 Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
Some handy
#HTML tips to make things easier!#100DaysOfCode#freeCodeCamppic.twitter.com/8IsFISrDWl

 Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo
Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
 flex that gap in the latest release of Chrome Canary
flex that gap in the latest release of Chrome Canary  ```css
display: flex;
```css
display: flex;  gap: 1ch;
gap: 1ch;  ```
early adopters:
help us test it out won't ya!?
note:
requires web experiments enabled, visit chrome://flags/
```
early adopters:
help us test it out won't ya!?
note:
requires web experiments enabled, visit chrome://flags/#enable-experimental-web-platform-features in Canary to enablepic.twitter.com/lG3WusFA4XThanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
Here are the slides for my talk **Level up your design system with styled-system** in http://womenofreact.com conference. https://slides.com/taleyamirza/styled-system …
#womenofreact2020#reactconf#designsystem#WomenWhoCode#womenintech#womenintechpkThanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
Excited Firefox 75+ now supports native lazy-loading of images: https://developer.mozilla.org/en-US/docs/Mozilla/Firefox/Releases/75 …pic.twitter.com/M7BC9pFlOl
Firefox (75+) now supports native image lazy-loadingFirefox now supports the `loading` attribute of the <img> element. `loading=lazy` specifies that the image should be lazily loaded.Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
Super excited to be a part of the Experts program!https://twitter.com/GoogleDevExpert/status/1250845640793509890 …
 Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
Thanks
@rachelnabors for the honor Super excited for my first international talkhttps://twitter.com/rachelnabors/status/1250831616966111233 …
Super excited for my first international talkhttps://twitter.com/rachelnabors/status/1250831616966111233 … Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
Tip: `queryObjects(Constructor)` in
@ChromeDevTools console gets all objects of a given constructor or class pic.twitter.com/4ovT5fqiOcqueryObjects() is a DevTools Console API for querying heap objectsCall queryObjects(Constructor) from the Console to return an array of objects that were created with the specified constructor. Examples: queryObjects(Object) queryObjects(Promise)Thanks. Twitter will use this to make your timeline better. UndoUndo
pic.twitter.com/4ovT5fqiOcqueryObjects() is a DevTools Console API for querying heap objectsCall queryObjects(Constructor) from the Console to return an array of objects that were created with the specified constructor. Examples: queryObjects(Object) queryObjects(Promise)Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
Soooo... I shipped it!
 17
17 @eggheadio videos. 34 minutes of React goodness with my Swiss-French accent! The series is available freely to everyone
The series is available freely to everyone 
 I put a lot of effort into it. It would mean the World if you can give this a retweet!
I put a lot of effort into it. It would mean the World if you can give this a retweet! 

 https://egghead.io/playlists/build-a-name-picker-app-intro-to-react-hooks-context-api-1ded …Thanks. Twitter will use this to make your timeline better. UndoUndo
https://egghead.io/playlists/build-a-name-picker-app-intro-to-react-hooks-context-api-1ded …Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
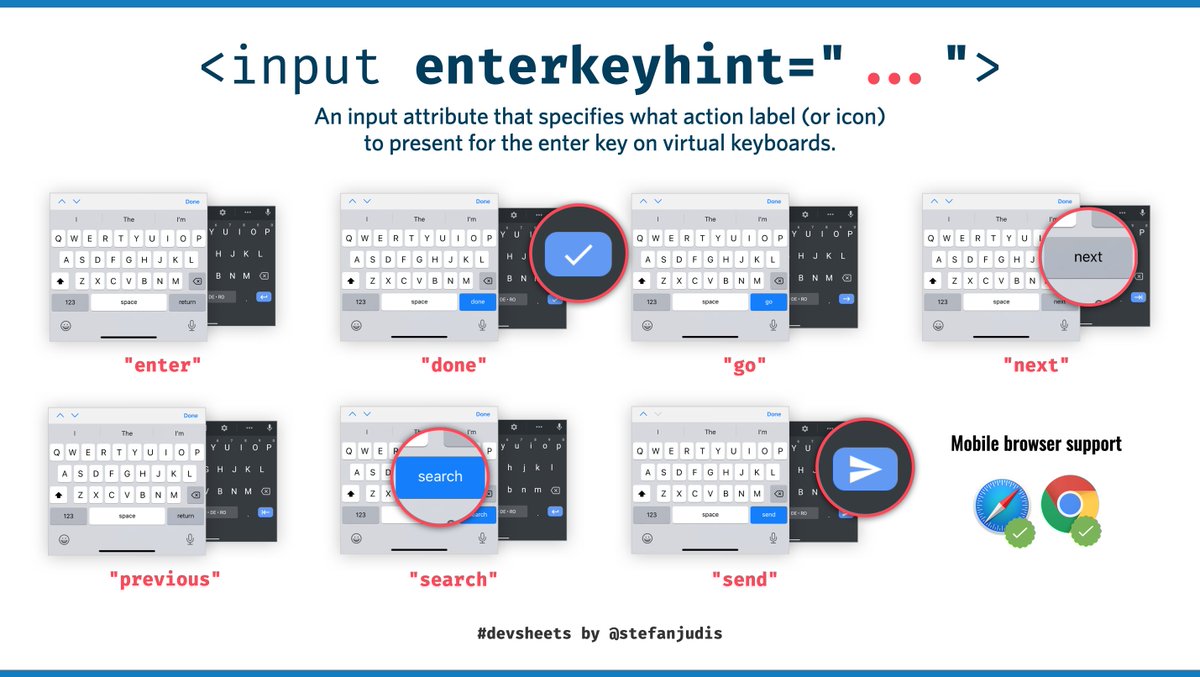
Safari now supports `enterkeyhint`.
 I always like it when the enter key gives me more context.
I always like it when the enter key gives me more context. 
 Spec: https://html.spec.whatwg.org/multipage/interaction.html#input-modalities:-the-enterkeyhint-attribute …
Spec: https://html.spec.whatwg.org/multipage/interaction.html#input-modalities:-the-enterkeyhint-attribute …
#devsheetspic.twitter.com/7HHX77Jow7 Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
 Announcing http://NodeCLI.com Automation course. Pre-order now at 60% off. 1000s of devs use my CLI DevTools.
Announcing http://NodeCLI.com Automation course. Pre-order now at 60% off. 1000s of devs use my CLI DevTools.
 Learn to build CLIs
Learn to build CLIs
 Min-effort automation
Min-effort automation
 10+ Hands-on
10+ Hands-on @NodeCLI Projects
#CodeNewbie Friendly#OpenSource Support an indie-maker during#COVID19Show this threadThanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
 JavaScript tip of the day
Understanding object's property enumerability in a slide:
Both properties are directly accessible:
console.log(answers.answer);
console.log(answers.hiddenAnswer);
But the non-enumerable properties are skipped in for...in and Object.keyspic.twitter.com/tuuvTxrgd3
JavaScript tip of the day
Understanding object's property enumerability in a slide:
Both properties are directly accessible:
console.log(answers.answer);
console.log(answers.hiddenAnswer);
But the non-enumerable properties are skipped in for...in and Object.keyspic.twitter.com/tuuvTxrgd3 Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
It's nice! Thank you!https://twitter.com/sulco/status/1244580743176691713 …
 0:31Thanks. Twitter will use this to make your timeline better. UndoUndo
0:31Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
We are delighted to host an interesting panel discussion on ‘Strategies for Learning the Tech Skills You Always Wanted’ featuring
@mashhoodr, Eric Bhatti, Muhammad Ahsan Ayaz, Samrah Syed and Wajahat Karim. Join us tomorrow! Zoom Meeting ID: 954-069-790 Password: 1234pic.twitter.com/AERXAhv3bj Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
New default form input styles coming to chromium

 https://blog.chromium.org/2020/03/updates-to-form-controls-and-focus.html …
Chrome 80 vs. 81:pic.twitter.com/7i5N7pKTAa
https://blog.chromium.org/2020/03/updates-to-form-controls-and-focus.html …
Chrome 80 vs. 81:pic.twitter.com/7i5N7pKTAa
 Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo -
Mashhood Rastgar Retweeted
A full free Stanford course on Web Security: http://stanford.io/2UHIu65 by
@feross HTTP(S), Cookies, Sessions
HTTP(S), Cookies, Sessions
 Same Origin Policy
Same Origin Policy
 Cross-Site Scripting (XSS)
Cross-Site Scripting (XSS)
 Cross-Site Script Inclusion
Cross-Site Script Inclusion
 WebAuthn
and more.pic.twitter.com/vQbRqIFozj
WebAuthn
and more.pic.twitter.com/vQbRqIFozj Thanks. Twitter will use this to make your timeline better. UndoUndo
Thanks. Twitter will use this to make your timeline better. UndoUndo
Loading seems to be taking a while.
Twitter may be over capacity or experiencing a momentary hiccup. Try again or visit Twitter Status for more information.















 drag & drop file directly from Finder / File Explorer
drag & drop file directly from Finder / File Explorer
 choose multiple files
choose multiple files
 define supported file types
define supported file types 
