New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Dark Mode Master Issue #12320
Comments
Dark mode: Fix no results background color
|
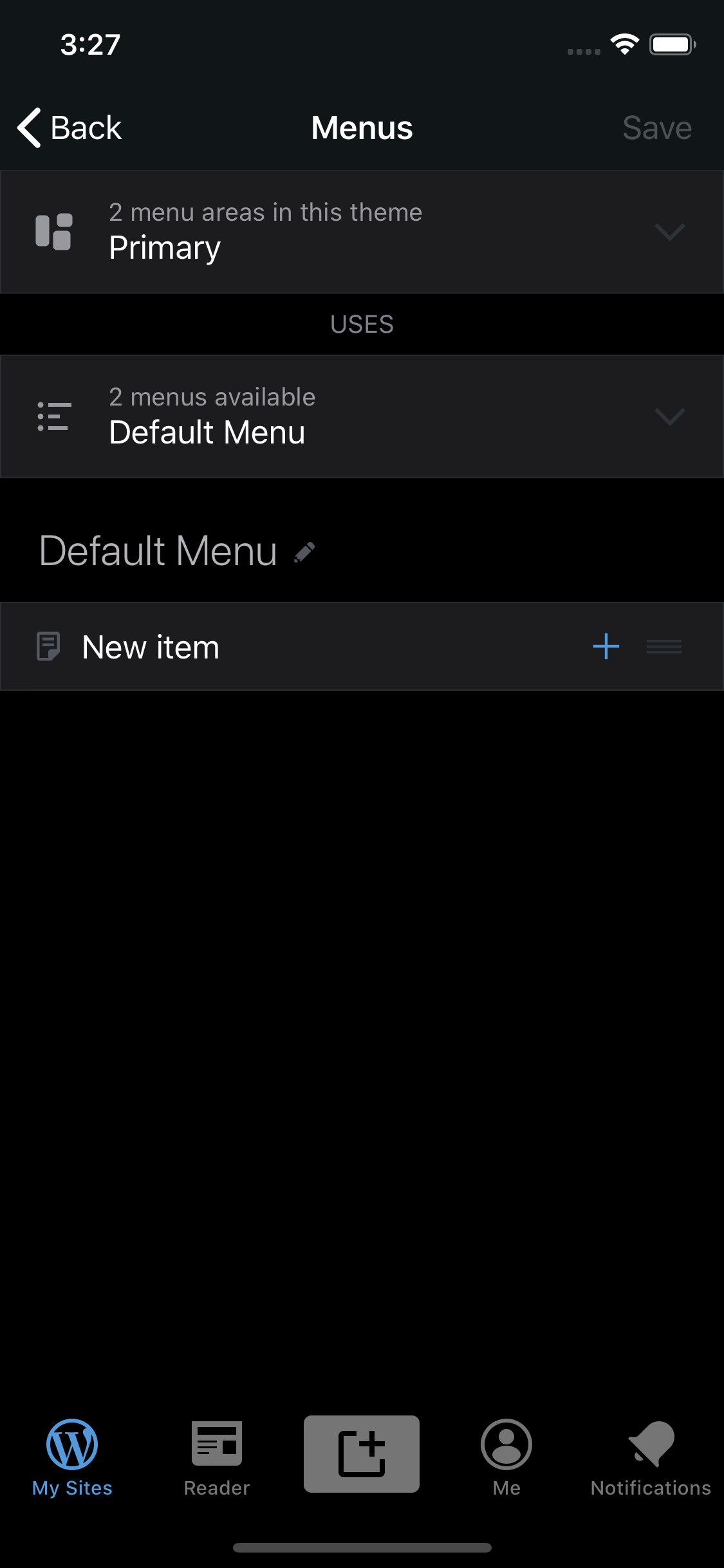
Let's swap the gray being used for the bottom tab bar to the default system gray color used for tabs. I'm not sure if the color has a name but it's #757575 in dark mode, #999999 in light mode. That will make the tab bar match what's seen in the mockups above. |
Dark mode: fixes for stats: maps and view more
Dark mode: loading animations and no results view text
Dark mode: remove shade label from semantic color functions
|
My Sites subsections outstanding:
|
Dark Mode: My Sites section fixes part 1
|
According to the semantic color names spreadsheet, |
|
Thanks @mattmiklic for these feedback! I already fixed some (even the page in Pages @iamthomasbishop ) |
|
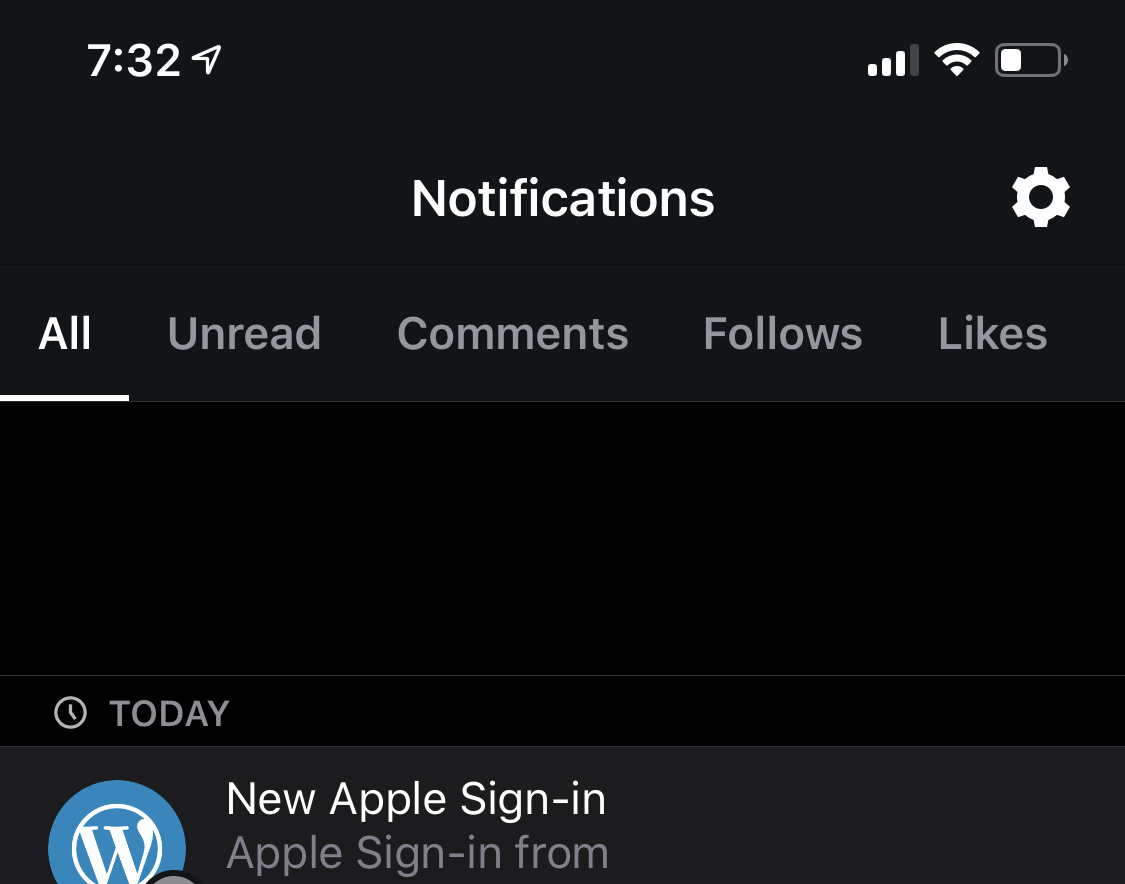
This is testing 13.2.1.0 from Testflight: On the New Account created screen, the background color behind the status bar is different from the color behind the rest of the page. The color behind the status bar is the one that's incorrect. The modal progress indicator that appears after hitting Continue on the New Account screen looks off; this should use a regular material background, a standard spinner, and There's a layout bug on Notifications the first time the screen is loaded. If the user hasn't already allowed notifications it causes the tab bar to be cut off. If the user has dismissed the push notification prompt, there's just a bunch of extra space above the first notification in the list. This isn't specific to dark mode but it is new as of 13.2. |
|
I've added all the open reports in here to the task list at the top of this issue. |
|
@frosty I've added the additional issues I saw to the task list (under My Sites, Editor, Reader). If anything is unclear please let me know and I can clarify with screenshots, etc. |
|
Thanks @rachelmcr ! |
|
Pinging @etoledom for that last one. |
|
@melindahelt @elibud that's on Aztec so I think @frosty might also be able to assist with that issue |
I can take it during the week unless someone is already taking care of it. @frosty, @danielebogo ? |
|
This issue closed because tracking of these issues has now moved over to a Github Project: https://github.com/orgs/wordpress-mobile/projects/45 |









Goals
Tasks
Global
XCODE11build flag to support parallel development between Xcode 10 & 11 (#12120)textPlaceholderMuriel color to usetertiaryLabelon iOS 13.Regressions
NUX
Editor
Stats
My Sites
textTertiary(viatextPlaceholder?) Page icon beside 'new item' should uselistIconcolor.tertiarySystemBackground/gray80for the background color. Text should betextand X icon should belistIcon.listIcon. "share this" and "official buttons" should use textSubtle.Reader
Extensions
V2
Switching between dark and light mode #12441
Notifications
Analytics
There are no analytics events for this project.
Related issues
This will finally close #6373🎉
The text was updated successfully, but these errors were encountered: