Как разместить статический сайт с помощью Yandex.Cloud Object Storage
Привет, Хабр!
В этой статье, я расскажу как легко и просто разместить статический сайт с помощью технологий Яндекса, а именно Object Storage.
В конце у вас будет размещенный в сети сайт, который будет доступен по внешней ссылке.
Эта статья будет полезна, если вы
- Начинающий разработчик, который только обучается программированию;
- Разработчик, который сделал портфолио и хочет разместить его в открытом доступе, чтобы показать друзьям и работодателям.
О себе
Недавно, я разрабатывал SaaS сервис, подобие маркетплейса, где люди находят спортивных тренеров для персональных тренировок. Использовал стек Amazon Web Services (далее AWS). Но чем глубже погружался в проект — тем больше нюансов узнавал о разных процессах организации стартапа.
Я столкнулся с следующими проблемами:
- AWS потреблял много денег. Поработав 3 года в Enterprise компаниях, я привык к таким радостям, как Docker, Kubernetes, CI/CD, blue green deployment, и, как начинающий программист-стартапер, захотел реализовать тоже самое. В итоге пришел к тому, что ежемесячно AWS потреблял по 300-400 баксов. Самым дорогим оказался Kubernetes, около 100 баксов, при минималке с одним кластером и одной нодой.
P.S. На старте не нужно так делать. - Далее, задумавшись о юридической стороне, я узнал про закон 152-ФЗ, в котором говорилось примерно следующее: "Персональные данные граждан РФ должны храниться на территории РФ", иначе штрафы, чего мне не хотелось. Я решил заняться этими вопросами, пока "сверху" мне не прилетело :).
Вдохновленный статьей о мигрировании инфраструктуры из Amazon Web Services в Яндекс.Облако, я решил изучить стек Яндекса подробнее.
Для меня ключевыми особенностями Яндекс.Облака было следующее:
- Дешевле в 2-3 раза (согласно статье выше и публичным прайсам)
- Хранение персональных данных пользователей на территории РФ, что великий Амазон пока не может осуществить.
Я изучал других конкурентов этого сервиса, но на тот момент Яндекс выигрывал.
О себе рассказал, можно и перейти к делу.
Шаг 0. Подготовим сайт
Для начала нам понадобится сайт, который мы хотим разместить в интернете. Так как я Angular разработчик, я сделаю простой шаблон SPA приложения, который далее размещу в интернете.
P.S. Кто разбирается в Angular или знает про его документацию https://angular.io/guide/setup-local, переходите к Шагу 1.
Установим Angular-CLI чтобы создавать SPA-сайты на Ангуляре:
npm install -g @angular/cliСоздадим Angular приложение с помощью следующей команды:
ng new angular-habr-object-storageДалее переходим в папку приложения и запускаем его, чтобы проверить работоспособность:
cd angular-habr-object-storage
ng serve --open
Приложение создано, но пока не готово к размещению на хостинге. Соберем приложение в небольшой билд (Production), чтобы убрать все лишнее и оставить только необходимые файлы.
В ангуляре это можно сделать следующей командой:
ng build --prodВ результате этой команды в корне приложения появилась папочка dist с нашим сайтом.
Работает. Теперь переходим к хостингу.
Шаг 1.
Переходим на сайт https://console.cloud.yandex.ru/ и жмем на кнопку "Подключиться".
Примечание:
- Для пользования сервисом Яндекса может понадобится почта Яндекса (но это не точно)
- Для некоторых функций придется положить деньги на счет в личном кабинете (минимум 500 рублей).
После успешной регистрации и авторизации, мы в личном кабинете.

Далее слева в меню нужно найти сервис "Object Storage", который мы как раз будем использовать для хостинга сайта.
Коротко по терминам:
- Object Storage — это хранилище файлов, совместимое с аналогичной технологией Амазона AWS S3, у которого также есть свой API для управления хранилищем из кода и его также как и AWS S3 можно использовать для размещения статического сайта.
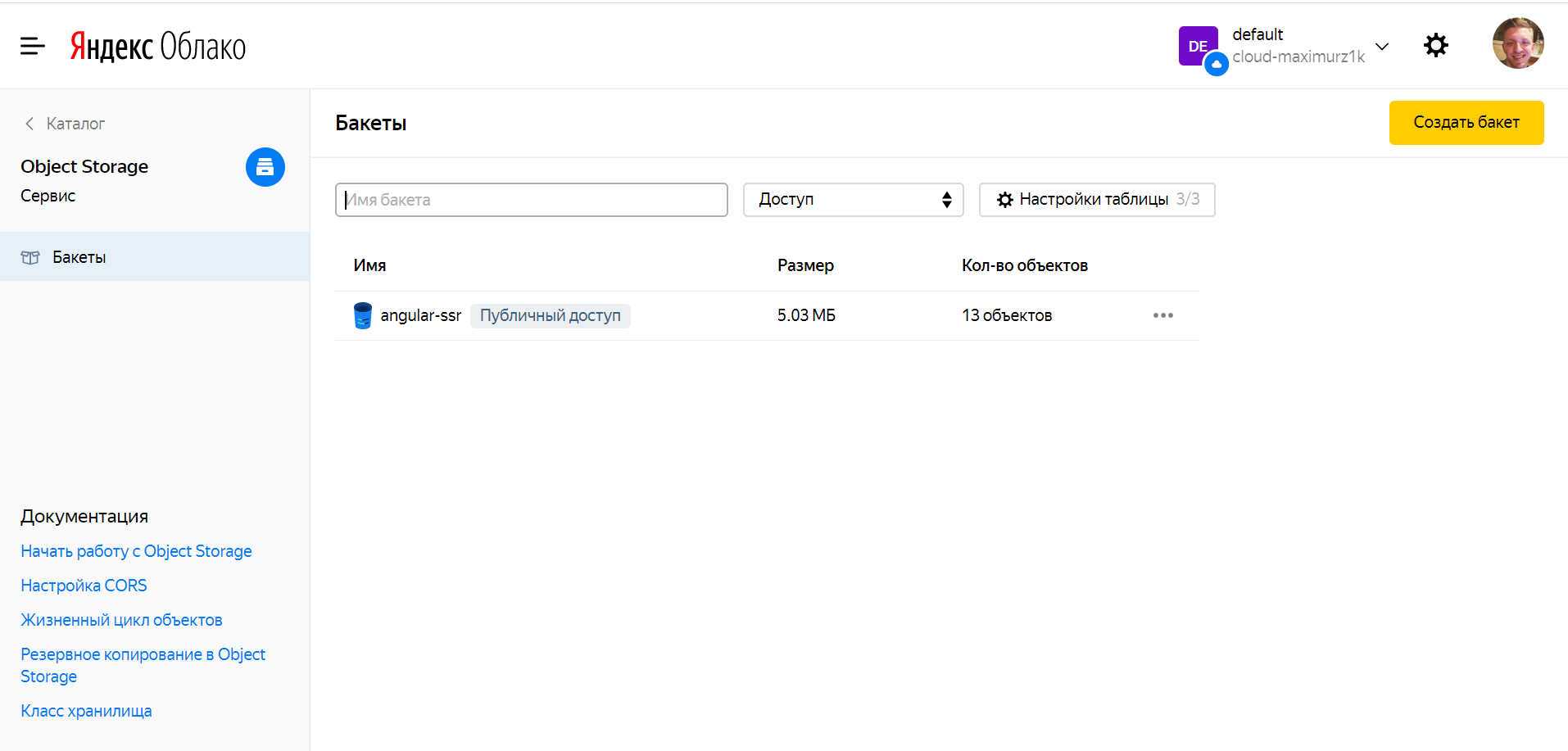
- В Object Storage мы создаем "бакеты" (bucket / Корзина), которые являются отдельными хранилищами наших файлов.

Создадим один из них. Для этого в консоли сервиса жмем на кнопку "Создать бакет".

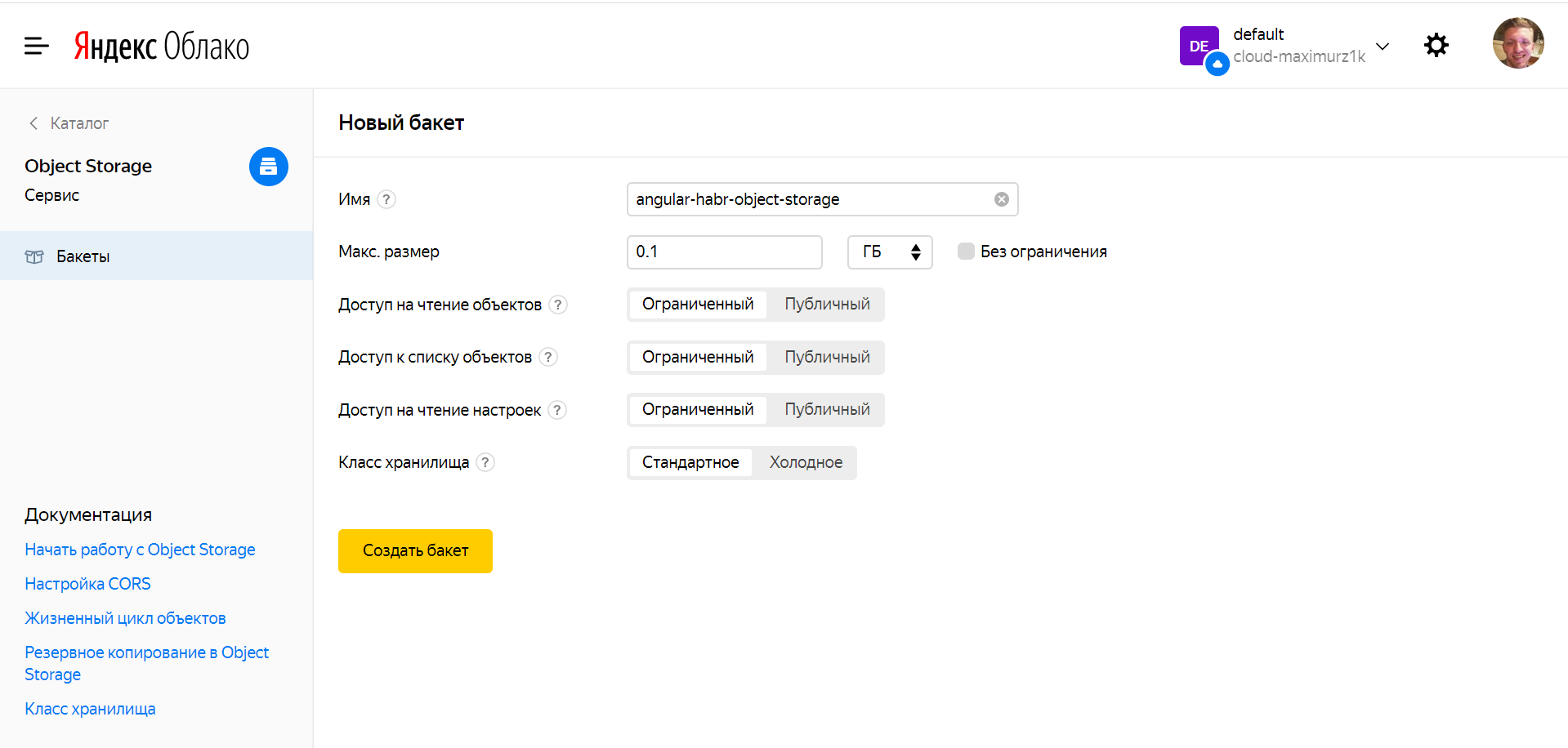
В форме создания бакета есть следующие поля, пробежимся по ним:
- Имя бакета. Для простоты, назовем так же как и ангуляр проект —
angular-habr-object-storage - Макс. размер. Ставим столько, сколько у нас весит сайт, так как сайт хранится не бесплатно и за каждый выделенный гигабайт, мы будем платить Яндексу копеечку.
- Доступ для чтения объектов. Ставим "Публичный", так как пользователь должен получать каждый файл нашего статического сайта, чтобы на нем правильно отрисовывалась верстка, отрабатывали скрипты и тд.
- Доступ к списку объектов и Доступ на чтение настроек. Оставляем "Ограниченный". Это нужно для того, чтобы использовать бакет как внутреннее хранилище файлов для приложений.
- Класс хранилища. Оставляем "Стандартный". Это означает, что наш сайт часто будут посещать, а значит и часто скачивать файлы, составляющие сайт. Плюс пункт влияет на производительность и оплату (вставить ссылку).
Жмем "Создать бакет" и бакет создан.

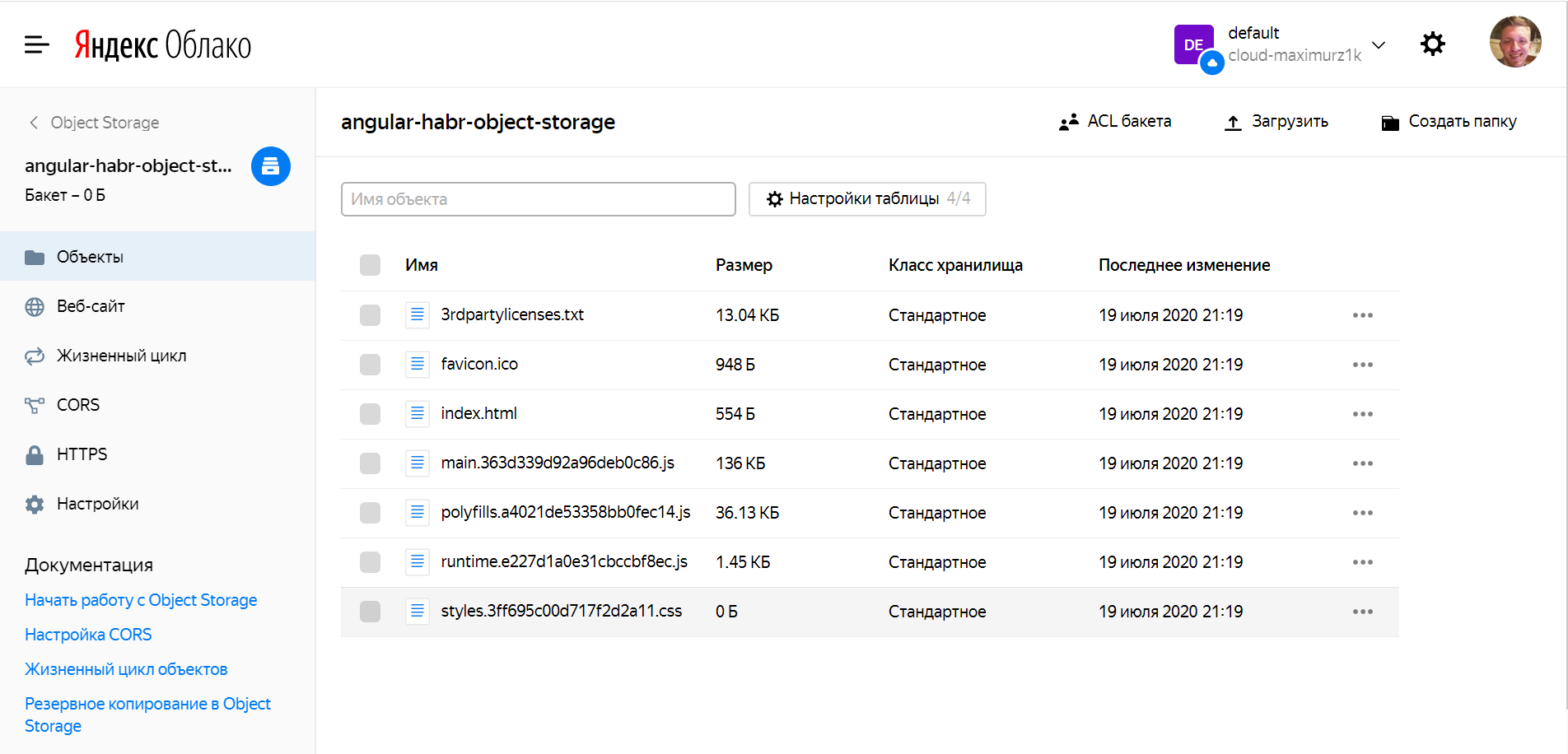
Теперь нужно загрузить наш сайт в бакет. Самый простой способ — открыть рядом папочку dist нашего сайта и ручками перетащить прямо на страницу. Это удобнее, чем жать на кнопку "Загрузить объекты", потому что в таком случае папки не переносятся и их придется создавать ручками в правильной последовательности.

Итак, сайт загружен в хранилище, тем можем предоставить пользователям возможность обращаться к хранилищу, как к сайту.
Для этого слева в меню жмем на вкладку "Веб-сайт".

На странице настройки бакета как сайта, выбираем таб "Хостинг". Здесь указываем главную страницу сайта, обычно это index.html. Если у вас SPA приложение, то вероятно все ошибки обрабатываются также на главной странице, поэтому укажем на странице ошибки также index.html.
Мы сразу видим, по какой ссылке будет доступен наш сайт. Жмем сохранить.
Через минут 5, перейдя по ссылке мы видим что теперь наш сайт доступен всем желающим.

Спасибо всем кто дочитал до конца! Это моя первая статья, планирую дальше описать другие сервисы Яндекса и их интеграцию с frontend и backend технологиями.
Напишите в комментариях насколько интересно вам узнать про другие сервисы Яндекса или про использование Angular в современной разработке.
Комментарии 7
Только полноправные пользователи могут оставлять комментарии. Войдите, пожалуйста.