Navigation Block: Add Color Options for Submenus #31149
Conversation
|
Size Change: +919 B (0%) Total Size: 1.07 MB
|
| Filename | Size |
|---|---|
build/a11y/index.min.js |
1.12 kB |
build/admin-manifest/index.min.js |
1.41 kB |
build/annotations/index.min.js |
2.93 kB |
build/api-fetch/index.min.js |
2.44 kB |
build/autop/index.min.js |
2.28 kB |
build/blob/index.min.js |
673 B |
build/block-directory/index.min.js |
6.61 kB |
build/block-directory/style-rtl.css |
1.02 kB |
build/block-directory/style.css |
1.02 kB |
build/block-editor/index.min.js |
126 kB |
build/block-editor/style-rtl.css |
14 kB |
build/block-editor/style.css |
13.9 kB |
build/block-library/blocks/archives/editor-rtl.css |
61 B |
build/block-library/blocks/archives/editor.css |
60 B |
build/block-library/blocks/archives/style-rtl.css |
65 B |
build/block-library/blocks/archives/style.css |
65 B |
build/block-library/blocks/audio/editor-rtl.css |
58 B |
build/block-library/blocks/audio/editor.css |
58 B |
build/block-library/blocks/audio/style-rtl.css |
112 B |
build/block-library/blocks/audio/style.css |
112 B |
build/block-library/blocks/audio/theme-rtl.css |
125 B |
build/block-library/blocks/audio/theme.css |
125 B |
build/block-library/blocks/block/editor-rtl.css |
161 B |
build/block-library/blocks/block/editor.css |
161 B |
build/block-library/blocks/button/editor-rtl.css |
475 B |
build/block-library/blocks/button/editor.css |
474 B |
build/block-library/blocks/button/style-rtl.css |
603 B |
build/block-library/blocks/button/style.css |
602 B |
build/block-library/blocks/buttons/editor-rtl.css |
315 B |
build/block-library/blocks/buttons/editor.css |
315 B |
build/block-library/blocks/buttons/style-rtl.css |
375 B |
build/block-library/blocks/buttons/style.css |
375 B |
build/block-library/blocks/calendar/style-rtl.css |
208 B |
build/block-library/blocks/calendar/style.css |
208 B |
build/block-library/blocks/categories/editor-rtl.css |
84 B |
build/block-library/blocks/categories/editor.css |
83 B |
build/block-library/blocks/categories/style-rtl.css |
79 B |
build/block-library/blocks/categories/style.css |
79 B |
build/block-library/blocks/code/style-rtl.css |
90 B |
build/block-library/blocks/code/style.css |
90 B |
build/block-library/blocks/code/theme-rtl.css |
131 B |
build/block-library/blocks/code/theme.css |
131 B |
build/block-library/blocks/columns/editor-rtl.css |
190 B |
build/block-library/blocks/columns/editor.css |
190 B |
build/block-library/blocks/columns/style-rtl.css |
475 B |
build/block-library/blocks/columns/style.css |
476 B |
build/block-library/blocks/cover/editor-rtl.css |
670 B |
build/block-library/blocks/cover/editor.css |
670 B |
build/block-library/blocks/cover/style-rtl.css |
1.22 kB |
build/block-library/blocks/cover/style.css |
1.23 kB |
build/block-library/blocks/embed/editor-rtl.css |
486 B |
build/block-library/blocks/embed/editor.css |
486 B |
build/block-library/blocks/embed/style-rtl.css |
401 B |
build/block-library/blocks/embed/style.css |
400 B |
build/block-library/blocks/embed/theme-rtl.css |
124 B |
build/block-library/blocks/embed/theme.css |
124 B |
build/block-library/blocks/file/editor-rtl.css |
301 B |
build/block-library/blocks/file/editor.css |
300 B |
build/block-library/blocks/file/style-rtl.css |
255 B |
build/block-library/blocks/file/style.css |
255 B |
build/block-library/blocks/file/view.min.js |
780 B |
build/block-library/blocks/freeform/editor-rtl.css |
2.44 kB |
build/block-library/blocks/freeform/editor.css |
2.44 kB |
build/block-library/blocks/gallery/editor-rtl.css |
704 B |
build/block-library/blocks/gallery/editor.css |
705 B |
build/block-library/blocks/gallery/style-rtl.css |
1.06 kB |
build/block-library/blocks/gallery/style.css |
1.06 kB |
build/block-library/blocks/gallery/theme-rtl.css |
122 B |
build/block-library/blocks/gallery/theme.css |
122 B |
build/block-library/blocks/group/editor-rtl.css |
160 B |
build/block-library/blocks/group/editor.css |
160 B |
build/block-library/blocks/group/style-rtl.css |
57 B |
build/block-library/blocks/group/style.css |
57 B |
build/block-library/blocks/group/theme-rtl.css |
93 B |
build/block-library/blocks/group/theme.css |
93 B |
build/block-library/blocks/heading/editor-rtl.css |
152 B |
build/block-library/blocks/heading/editor.css |
152 B |
build/block-library/blocks/heading/style-rtl.css |
76 B |
build/block-library/blocks/heading/style.css |
76 B |
build/block-library/blocks/home-link/style-rtl.css |
259 B |
build/block-library/blocks/home-link/style.css |
259 B |
build/block-library/blocks/html/editor-rtl.css |
281 B |
build/block-library/blocks/html/editor.css |
281 B |
build/block-library/blocks/image/editor-rtl.css |
729 B |
build/block-library/blocks/image/editor.css |
727 B |
build/block-library/blocks/image/style-rtl.css |
481 B |
build/block-library/blocks/image/style.css |
485 B |
build/block-library/blocks/image/theme-rtl.css |
124 B |
build/block-library/blocks/image/theme.css |
124 B |
build/block-library/blocks/latest-comments/style-rtl.css |
286 B |
build/block-library/blocks/latest-comments/style.css |
286 B |
build/block-library/blocks/latest-posts/editor-rtl.css |
137 B |
build/block-library/blocks/latest-posts/editor.css |
137 B |
build/block-library/blocks/latest-posts/style-rtl.css |
526 B |
build/block-library/blocks/latest-posts/style.css |
524 B |
build/block-library/blocks/list/style-rtl.css |
63 B |
build/block-library/blocks/list/style.css |
63 B |
build/block-library/blocks/media-text/editor-rtl.css |
263 B |
build/block-library/blocks/media-text/editor.css |
264 B |
build/block-library/blocks/media-text/style-rtl.css |
492 B |
build/block-library/blocks/media-text/style.css |
489 B |
build/block-library/blocks/more/editor-rtl.css |
434 B |
build/block-library/blocks/more/editor.css |
434 B |
build/block-library/blocks/navigation-link/editor-rtl.css |
474 B |
build/block-library/blocks/navigation-link/editor.css |
473 B |
build/block-library/blocks/navigation-link/style-rtl.css |
94 B |
build/block-library/blocks/navigation-link/style.css |
94 B |
build/block-library/blocks/navigation/editor-rtl.css |
1.69 kB |
build/block-library/blocks/navigation/editor.css |
1.69 kB |
build/block-library/blocks/navigation/view.min.js |
2.87 kB |
build/block-library/blocks/nextpage/editor-rtl.css |
395 B |
build/block-library/blocks/nextpage/editor.css |
395 B |
build/block-library/blocks/page-list/editor-rtl.css |
310 B |
build/block-library/blocks/page-list/editor.css |
311 B |
build/block-library/blocks/page-list/style-rtl.css |
240 B |
build/block-library/blocks/page-list/style.css |
240 B |
build/block-library/blocks/paragraph/editor-rtl.css |
157 B |
build/block-library/blocks/paragraph/editor.css |
157 B |
build/block-library/blocks/paragraph/style-rtl.css |
247 B |
build/block-library/blocks/paragraph/style.css |
248 B |
build/block-library/blocks/post-author/editor-rtl.css |
209 B |
build/block-library/blocks/post-author/editor.css |
209 B |
build/block-library/blocks/post-author/style-rtl.css |
183 B |
build/block-library/blocks/post-author/style.css |
184 B |
build/block-library/blocks/post-comments-form/style-rtl.css |
140 B |
build/block-library/blocks/post-comments-form/style.css |
140 B |
build/block-library/blocks/post-comments/style-rtl.css |
360 B |
build/block-library/blocks/post-comments/style.css |
359 B |
build/block-library/blocks/post-content/editor-rtl.css |
139 B |
build/block-library/blocks/post-content/editor.css |
139 B |
build/block-library/blocks/post-excerpt/editor-rtl.css |
73 B |
build/block-library/blocks/post-excerpt/editor.css |
73 B |
build/block-library/blocks/post-excerpt/style-rtl.css |
69 B |
build/block-library/blocks/post-excerpt/style.css |
69 B |
build/block-library/blocks/post-featured-image/editor-rtl.css |
338 B |
build/block-library/blocks/post-featured-image/editor.css |
338 B |
build/block-library/blocks/post-featured-image/style-rtl.css |
141 B |
build/block-library/blocks/post-featured-image/style.css |
141 B |
build/block-library/blocks/post-template/editor-rtl.css |
100 B |
build/block-library/blocks/post-template/editor.css |
99 B |
build/block-library/blocks/post-template/style-rtl.css |
379 B |
build/block-library/blocks/post-template/style.css |
380 B |
build/block-library/blocks/post-terms/style-rtl.css |
73 B |
build/block-library/blocks/post-terms/style.css |
73 B |
build/block-library/blocks/post-title/style-rtl.css |
60 B |
build/block-library/blocks/post-title/style.css |
60 B |
build/block-library/blocks/preformatted/style-rtl.css |
103 B |
build/block-library/blocks/preformatted/style.css |
103 B |
build/block-library/blocks/pullquote/editor-rtl.css |
183 B |
build/block-library/blocks/pullquote/editor.css |
183 B |
build/block-library/blocks/pullquote/style-rtl.css |
318 B |
build/block-library/blocks/pullquote/style.css |
318 B |
build/block-library/blocks/pullquote/theme-rtl.css |
169 B |
build/block-library/blocks/pullquote/theme.css |
169 B |
build/block-library/blocks/query-pagination-numbers/editor-rtl.css |
122 B |
build/block-library/blocks/query-pagination-numbers/editor.css |
121 B |
build/block-library/blocks/query-pagination/editor-rtl.css |
270 B |
build/block-library/blocks/query-pagination/editor.css |
262 B |
build/block-library/blocks/query-pagination/style-rtl.css |
168 B |
build/block-library/blocks/query-pagination/style.css |
168 B |
build/block-library/blocks/query-title/editor-rtl.css |
86 B |
build/block-library/blocks/query-title/editor.css |
86 B |
build/block-library/blocks/query/editor-rtl.css |
131 B |
build/block-library/blocks/query/editor.css |
132 B |
build/block-library/blocks/quote/style-rtl.css |
169 B |
build/block-library/blocks/quote/style.css |
169 B |
build/block-library/blocks/quote/theme-rtl.css |
221 B |
build/block-library/blocks/quote/theme.css |
221 B |
build/block-library/blocks/rss/editor-rtl.css |
201 B |
build/block-library/blocks/rss/editor.css |
202 B |
build/block-library/blocks/rss/style-rtl.css |
290 B |
build/block-library/blocks/rss/style.css |
290 B |
build/block-library/blocks/search/editor-rtl.css |
211 B |
build/block-library/blocks/search/editor.css |
211 B |
build/block-library/blocks/search/style-rtl.css |
359 B |
build/block-library/blocks/search/style.css |
362 B |
build/block-library/blocks/search/theme-rtl.css |
64 B |
build/block-library/blocks/search/theme.css |
64 B |
build/block-library/blocks/separator/editor-rtl.css |
99 B |
build/block-library/blocks/separator/editor.css |
99 B |
build/block-library/blocks/separator/style-rtl.css |
251 B |
build/block-library/blocks/separator/style.css |
251 B |
build/block-library/blocks/separator/theme-rtl.css |
172 B |
build/block-library/blocks/separator/theme.css |
172 B |
build/block-library/blocks/shortcode/editor-rtl.css |
476 B |
build/block-library/blocks/shortcode/editor.css |
476 B |
build/block-library/blocks/site-logo/editor-rtl.css |
465 B |
build/block-library/blocks/site-logo/editor.css |
465 B |
build/block-library/blocks/site-logo/style-rtl.css |
154 B |
build/block-library/blocks/site-logo/style.css |
154 B |
build/block-library/blocks/site-tagline/editor-rtl.css |
87 B |
build/block-library/blocks/site-tagline/editor.css |
87 B |
build/block-library/blocks/site-title/editor-rtl.css |
85 B |
build/block-library/blocks/site-title/editor.css |
85 B |
build/block-library/blocks/social-link/editor-rtl.css |
164 B |
build/block-library/blocks/social-link/editor.css |
165 B |
build/block-library/blocks/social-links/editor-rtl.css |
800 B |
build/block-library/blocks/social-links/editor.css |
799 B |
build/block-library/blocks/social-links/style-rtl.css |
1.34 kB |
build/block-library/blocks/social-links/style.css |
1.34 kB |
build/block-library/blocks/spacer/editor-rtl.css |
308 B |
build/block-library/blocks/spacer/editor.css |
308 B |
build/block-library/blocks/spacer/style-rtl.css |
48 B |
build/block-library/blocks/spacer/style.css |
48 B |
build/block-library/blocks/table/editor-rtl.css |
478 B |
build/block-library/blocks/table/editor.css |
478 B |
build/block-library/blocks/table/style-rtl.css |
480 B |
build/block-library/blocks/table/style.css |
480 B |
build/block-library/blocks/table/theme-rtl.css |
188 B |
build/block-library/blocks/table/theme.css |
188 B |
build/block-library/blocks/tag-cloud/style-rtl.css |
146 B |
build/block-library/blocks/tag-cloud/style.css |
146 B |
build/block-library/blocks/template-part/editor-rtl.css |
551 B |
build/block-library/blocks/template-part/editor.css |
550 B |
build/block-library/blocks/template-part/theme-rtl.css |
101 B |
build/block-library/blocks/template-part/theme.css |
101 B |
build/block-library/blocks/term-description/editor-rtl.css |
90 B |
build/block-library/blocks/term-description/editor.css |
90 B |
build/block-library/blocks/text-columns/editor-rtl.css |
95 B |
build/block-library/blocks/text-columns/editor.css |
95 B |
build/block-library/blocks/text-columns/style-rtl.css |
166 B |
build/block-library/blocks/text-columns/style.css |
166 B |
build/block-library/blocks/verse/style-rtl.css |
87 B |
build/block-library/blocks/verse/style.css |
87 B |
build/block-library/blocks/video/editor-rtl.css |
569 B |
build/block-library/blocks/video/editor.css |
570 B |
build/block-library/blocks/video/style-rtl.css |
173 B |
build/block-library/blocks/video/style.css |
173 B |
build/block-library/blocks/video/theme-rtl.css |
124 B |
build/block-library/blocks/video/theme.css |
124 B |
build/block-library/common-rtl.css |
1.29 kB |
build/block-library/common.css |
1.29 kB |
build/block-library/editor-rtl.css |
9.81 kB |
build/block-library/editor.css |
9.81 kB |
build/block-library/reset-rtl.css |
514 B |
build/block-library/reset.css |
515 B |
build/block-library/theme-rtl.css |
692 B |
build/block-library/theme.css |
693 B |
build/block-serialization-default-parser/index.min.js |
1.3 kB |
build/block-serialization-spec-parser/index.min.js |
3.06 kB |
build/blocks/index.min.js |
47.2 kB |
build/components/index.min.js |
194 kB |
build/components/style-rtl.css |
16.1 kB |
build/components/style.css |
16.1 kB |
build/compose/index.min.js |
10.2 kB |
build/core-data/index.min.js |
12.4 kB |
build/customize-widgets/index.min.js |
10.3 kB |
build/customize-widgets/style-rtl.css |
1.48 kB |
build/customize-widgets/style.css |
1.48 kB |
build/data-controls/index.min.js |
830 B |
build/data/index.min.js |
7.22 kB |
build/date/index.min.js |
31.8 kB |
build/deprecated/index.min.js |
738 B |
build/dom-ready/index.min.js |
576 B |
build/dom/index.min.js |
4.66 kB |
build/edit-navigation/style-rtl.css |
3.12 kB |
build/edit-navigation/style.css |
3.12 kB |
build/edit-post/classic-rtl.css |
483 B |
build/edit-post/classic.css |
483 B |
build/edit-post/index.min.js |
58.6 kB |
build/edit-post/style-rtl.css |
7.25 kB |
build/edit-post/style.css |
7.24 kB |
build/edit-site/index.min.js |
25.9 kB |
build/edit-site/style-rtl.css |
5.04 kB |
build/edit-site/style.css |
5.03 kB |
build/edit-widgets/index.min.js |
16.1 kB |
build/edit-widgets/style-rtl.css |
3.88 kB |
build/edit-widgets/style.css |
3.89 kB |
build/editor/index.min.js |
38.6 kB |
build/editor/style-rtl.css |
3.88 kB |
build/editor/style.css |
3.88 kB |
build/element/index.min.js |
3.44 kB |
build/escape-html/index.min.js |
739 B |
build/format-library/index.min.js |
5.71 kB |
build/format-library/style-rtl.css |
668 B |
build/format-library/style.css |
669 B |
build/hooks/index.min.js |
1.76 kB |
build/html-entities/index.min.js |
628 B |
build/i18n/index.min.js |
3.73 kB |
build/is-shallow-equal/index.min.js |
709 B |
build/keyboard-shortcuts/index.min.js |
1.74 kB |
build/keycodes/index.min.js |
1.43 kB |
build/list-reusable-blocks/index.min.js |
2.07 kB |
build/list-reusable-blocks/style-rtl.css |
842 B |
build/list-reusable-blocks/style.css |
842 B |
build/media-utils/index.min.js |
3.08 kB |
build/notices/index.min.js |
1.07 kB |
build/nux/index.min.js |
2.31 kB |
build/nux/style-rtl.css |
745 B |
build/nux/style.css |
742 B |
build/plugins/index.min.js |
1.99 kB |
build/primitives/index.min.js |
1.03 kB |
build/priority-queue/index.min.js |
790 B |
build/react-i18n/index.min.js |
924 B |
build/redux-routine/index.min.js |
2.82 kB |
build/reusable-blocks/index.min.js |
2.56 kB |
build/reusable-blocks/style-rtl.css |
256 B |
build/reusable-blocks/style.css |
256 B |
build/rich-text/index.min.js |
10.6 kB |
build/server-side-render/index.min.js |
1.64 kB |
build/shortcode/index.min.js |
1.68 kB |
build/token-list/index.min.js |
847 B |
build/url/index.min.js |
1.95 kB |
build/viewport/index.min.js |
1.28 kB |
build/warning/index.min.js |
1.16 kB |
build/widgets/index.min.js |
6.45 kB |
build/widgets/style-rtl.css |
1.04 kB |
build/widgets/style.css |
1.05 kB |
build/wordcount/index.min.js |
1.24 kB |
|
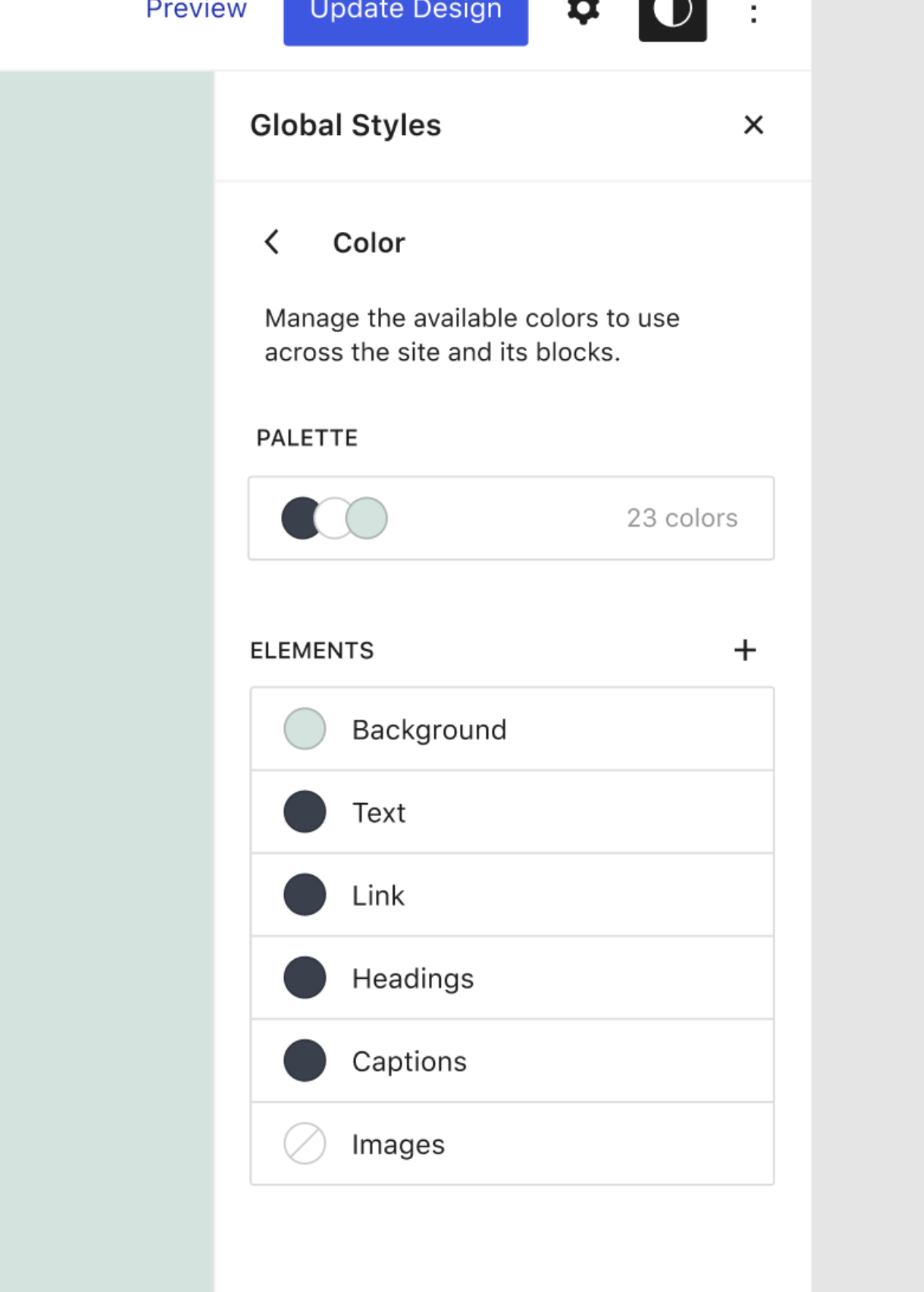
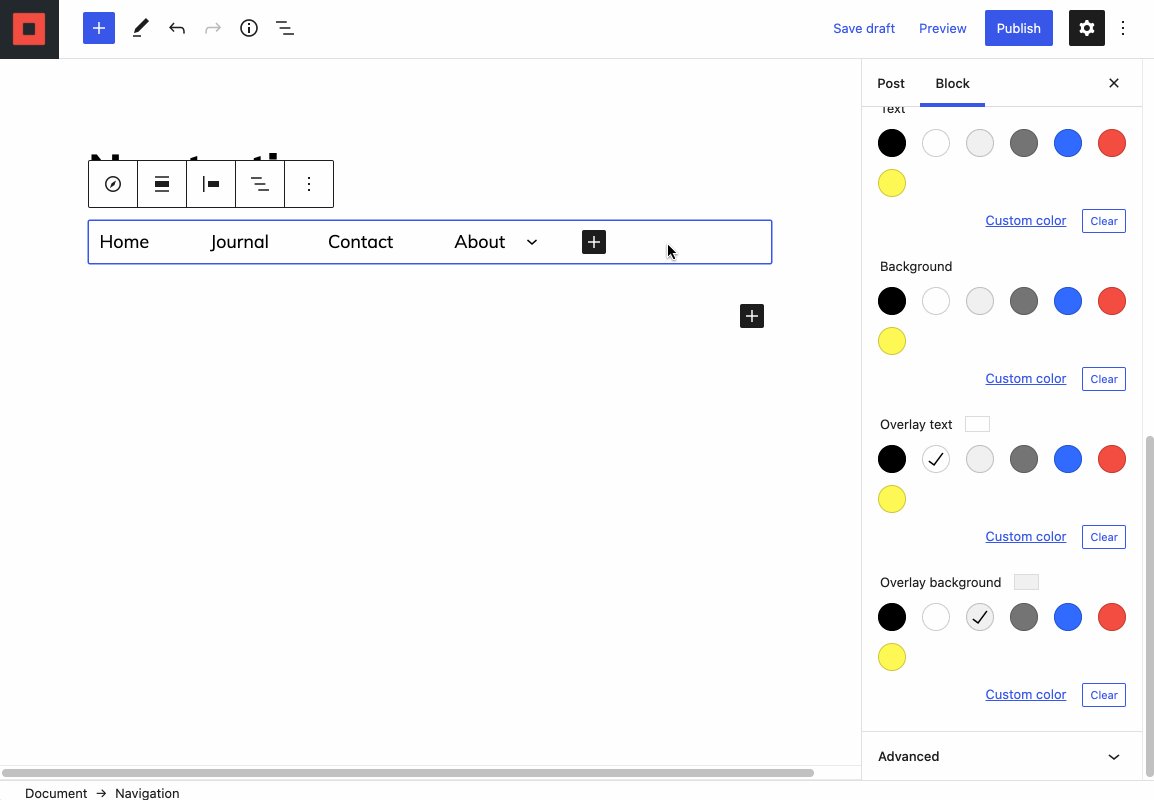
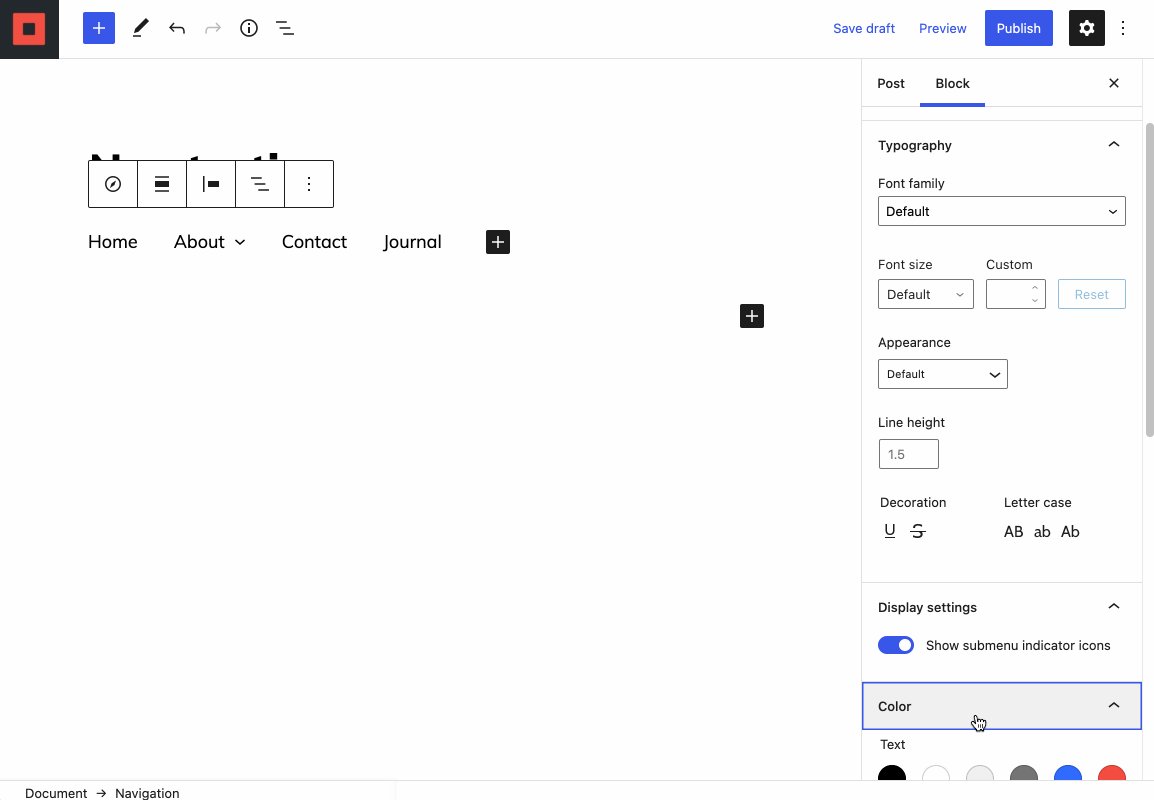
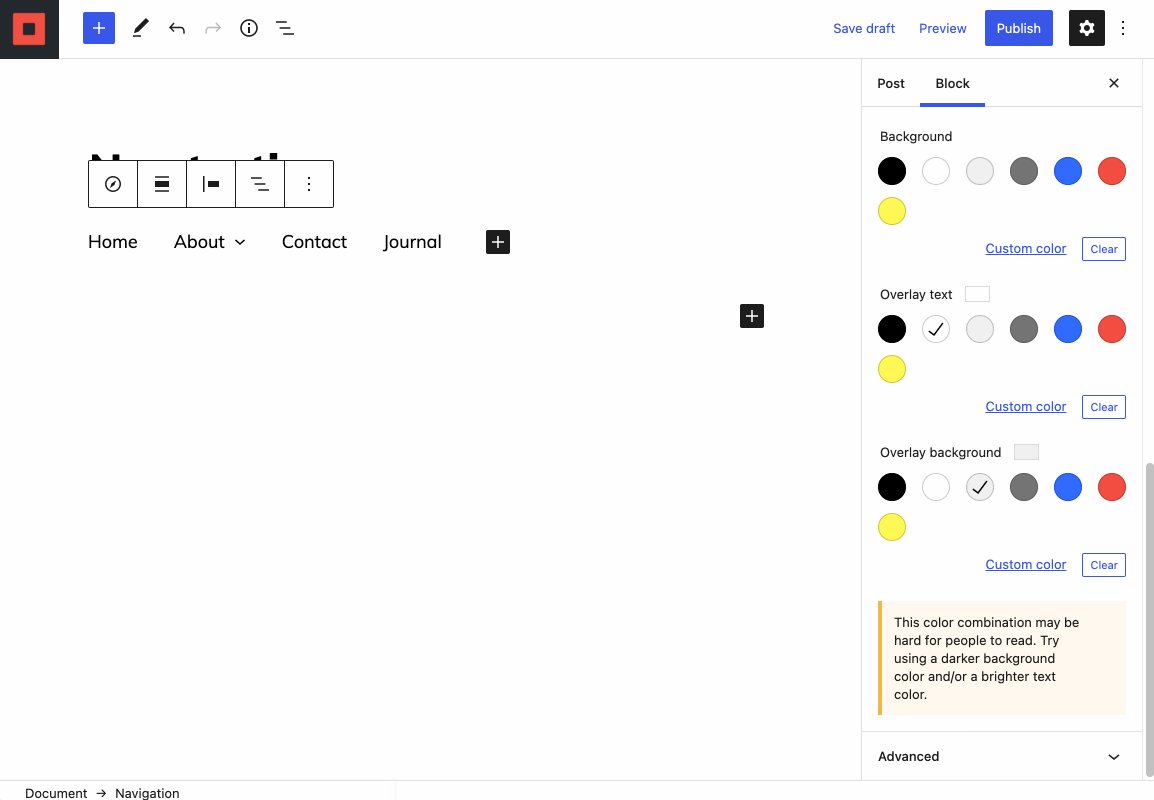
@jasmussen - One thought I had about this is that the color menu becomes really big. We could hide the overlay color options until there are submenus, but that would also make the color options depend on the state of the block tree. I'm worried that would be confusing. Do you have any thoughts on whether it's better to make the overlay colors dynamic or always there? |
|
This is awesome! Thanks so much for working on this. This is what I see: This is working well, except for two things:
There's a separate bug I appear to have introduced, where hovering submenus when the parent doesn't have a background isn't as easy as it used to. I'll fix this separately. Similarly, the new margin/padding rules that I introduced which zero out the paddings when a background color is present that needs a little massaging: I will take a look at that too when I have a moment. To your question:
Yes, we should not fix that here. Or to put it differently, it's okay that this menu is big because the issue has to be fixed separately. Specifically as part of #27473 (comment) and #27331 |
d325c5d
to
14401c8
|
After your latest rebase and tweaks, I see this: #31195 contains a fix for the submenu offset shown at the end of the GIF, so that's fixed separately. While I do agree about the sidebar colors, I remain convinced that it is something we should fix separately as part of #27473 or #27331. @gziolo would you agree? Given that, I think this one is ready for review! |
That's a good point. When there is more granular control over all settings we call Global Styles, it will be easier to reason what to render based on the current conditions, or maybe to gray out parts that don't apply at the moment. I only glanced at the code, but It seems to look good. I like the direction 👍🏻 |
|
I'm going to do what I can to get contrast checks working, then I'll get this ready to merge. |
|
Contrast checking is kinda working, but there's no good way to indicate which colors are actually conflicting without rebuilding the whole color panel. That would be a pretty big change and a lot of duplicate code. Is it better to remove contrast checking or ship it like this while we wait for #27331? |
6f0e6b4
to
81f006c
|
Great questions. I see these as indications that we need to get started on the unified color picker very soon. From testing it, to me it looks like contrast checking between nav foreground and background is working, but not overlay foreground and background: yes it would be nice if the contrast checker message was shown more in context of the two colors it's comparing, such as below colors 1 and 2. An alternative would be to show it above, but then we'd want to rephrase to be less verbose as it's currently a very big message. If there are no regressions compared to trunk, I think this feature is totally fine to ship as is, especially if we create followup tickets for issues and crosslink them well with the tickets noted. What do you think? |
|
@jasmussen I am able to get both contrast warnings to appear. The only scenario I can think of where it wouldn't trigger is if you don't have any submenus in the navigation, because it needs a DOM node to get the computed style. If you do have submenus in the nav you're testing, I would appreciate hearing about that. We also cannot move the contrast checker's position, due to how This is ready for review, I'll merge when I get the
Am I missing any? |
|
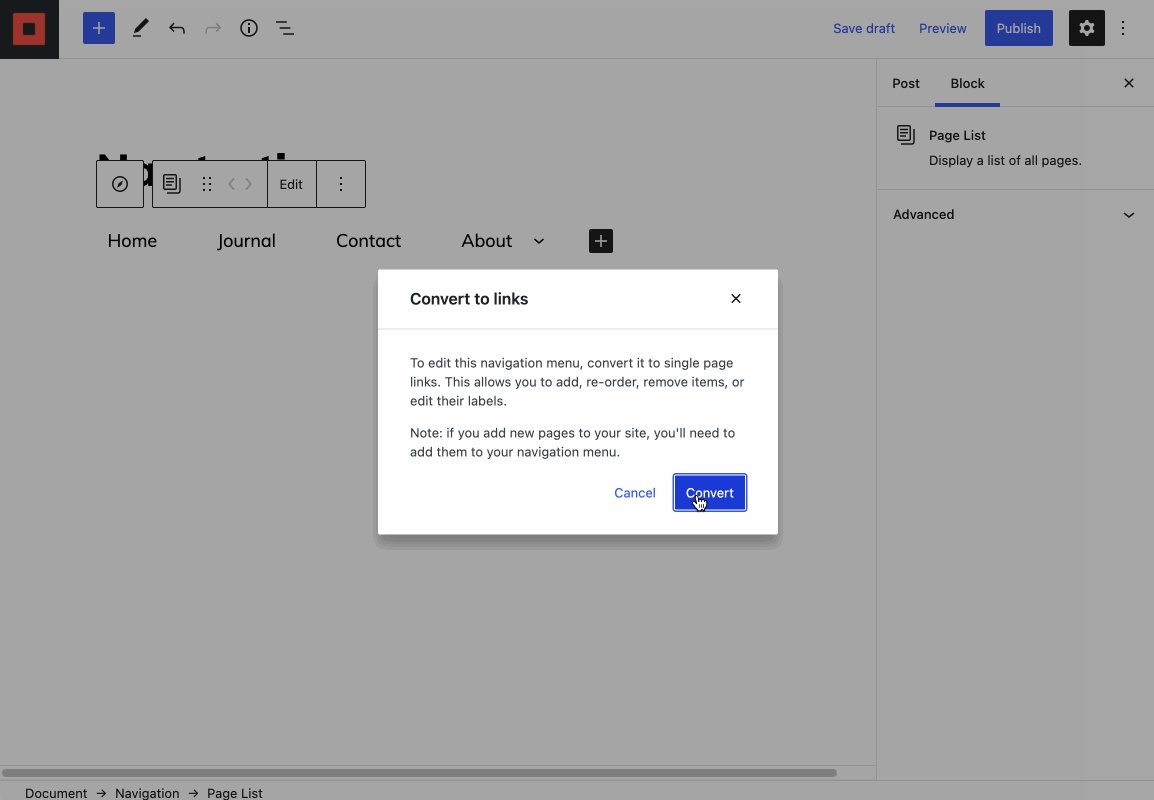
I'm not seeing the overlay colors take effect on the frontend, and I'm seeing an issue where it isn't working with the Page List block. |
|
I'm running into a blocker with getting the Page List to render the colors. Right now I'm using the context to render classes/inline CSS and it works fine on the rendered page. However, the way the editor renders dynamic blocks means that we don't get the context. The result is that in the Page List block, the submenus inherit the colors. This problem has been brought up in #28684, which was inspired by the Page List block. Should we clean this up and ship it as-is, with the submenu colors working in the context of Page Link blocks in both editor and front-end, and Page List blocks on the front-end? I considered CSS vars, but they won't work for theme colors' class names. My other thought is exploring some way to convert the context into attributes so that when the editor requests the block, it will get the colors from the context. |
fd59864
to
62396e3
|
Looking into this, not sure I can help fix, but I'd like to try, and in that process I rebased and pushed. I'll return. |
|
Alright I see the problem. We are applying things like "has-yellow-background" classes directly onto the submenu items — which is appropriate enough — but that breaks with the Page List block because that's a server side rendered block mostly. Two ideas for moving forward, I'll let you all decide what's best:
What do you think? CC: @gwwar |
|
I'm leaning towards client block as a solution, thanks for that pointer. I'd rather take on the burden of making a responsive block instead of pushing the burden on to themers. |
|
Cc @mkaz as we just chatted about the page list also. |
|
@jasmussen @gwwar If I can get the client block working I'll open a PR for just that change, and then this can follow-up on that. I'm making enough progress that I think this is a good way to go forward. |
So one thing we'd need to do before attempting to rewrite page list as a client block, is doing a performance profiling pass on navigation links. Right now the editor visibility slows down with only > 50 or so which would very quickly show up on page list if we swapped implementations. |
|
To help move this forward, since we can now transform small lists of PageList -> NavigationLinks, I think it'd be fine to reduce scope here to target NavigationLinks only. |
|
Another option is to also apply the color classes to the navigation block itself. That way they can be inherited in CSS only. |
|
@georgeh thinking about this some more, perhaps it really is best that the overlay menu color property is a property of the navigation block itself rather than each individual menu item. Because it might be best to use this same color control for the |
This reverts commit 048f9e1.
Limitations: - doesn't seem to support all theme colors, just very basic colors - does not support custom colors (I don't think there is a place to store custom CSS, see wp_setup_nav_menu_item() - may have trouble with translating classes like-has 5-red-color to 5red because we don't know if the hyphen was inserted by us or the theme
4572b2b
to
2be2b54









Closes #29963
Description
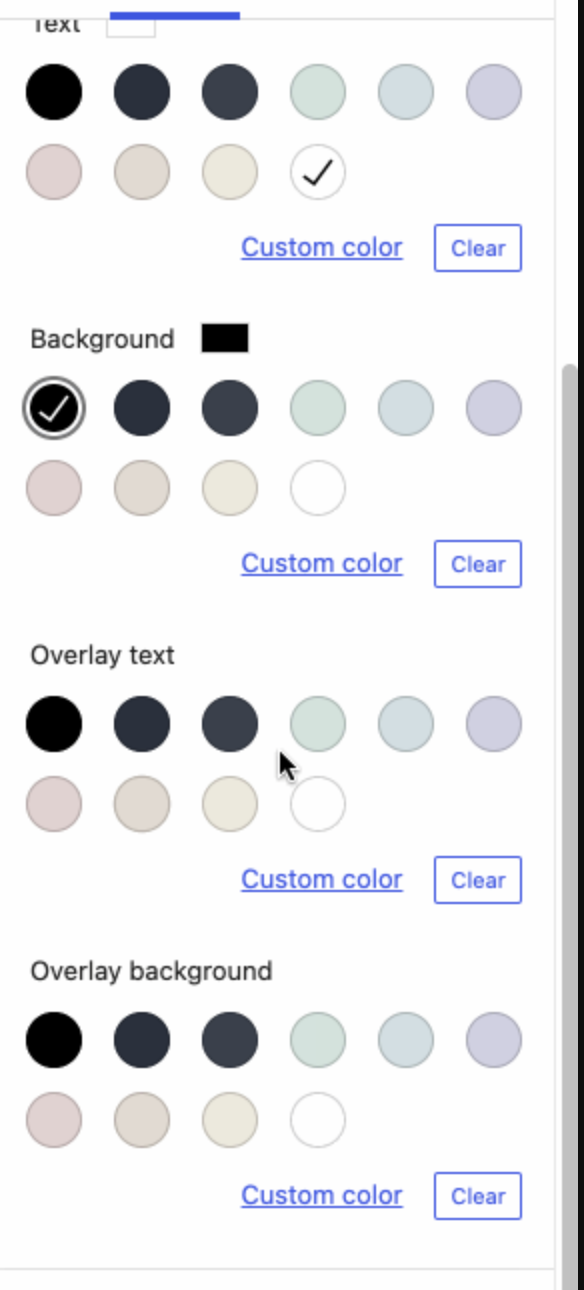
Adds options to color the submenus separately from the main navigation block
TODO
How has this been tested?
Manually tested
Screenshots
nav.colors.mov
Types of changes
Checklist:
*.native.jsfiles for terms that need renaming or removal).