以下は、2008 年 10 月 20 日に書かれた WordPress.org 公式ブログの記事、「The New 2.7 Dashboard」を訳したものです。
まず、先週公開したスクリーンショットについての反応のほとんどがとても好意的だったことを非常にうれしく思っていることをお伝えしておきたいと思います。これほどはっきりものを言う人が多いコミュニティでは、何か変化を取り入れる前にはいつも少し緊張するものです。でも今回の場合の変化は喜んで受け入れられたようで、すばらしいことです。これからの数週間、バージョン 2.7 の新しい機能をご紹介し続けていく間も、皆さんのそんな気持ちが変わらないことを願っています。それでは前回お約束した通り、リリース前の数週間の間にダッシュボードがどのようになっていくかをひととおりご説明しましょう。
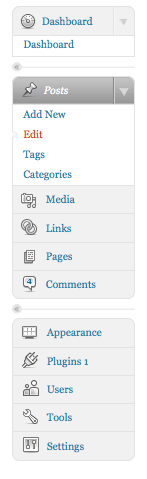
メニュー
メニュー機能については先週もご説明しましたが、あることを言い忘れていました。デフォルトでは、ダッシュボードに初めてアクセスした際、2つのナビゲーション項目が開いた状態になります。そのひとつはダッシュボード (ここが現在いるページのため、開いた状態になります。ハイライト色が適用されます) 、そしてもう一つは投稿のサブメニューです (よく使われる画面が含まれるため、開いた状態になります。また、新しい画面にジャンプしなくてもサブメニュー項目にアクセスできるというヒントを提示するためでもあります) 。
メニュー項目をクリックして開閉すると、ブラウザーの Cookie が保存され、その状態を覚えておいてくれるようになります。例えば投稿とコメントのサブメニューを開いた場合、次回にアクセスした場合もこれらが開いた状態になります。さらに設定をクリックした場合、投稿とコメントはやはり開いたままになります。サブメニューを閉じたい場合は、その項目を手動で再度クリックすることが必要です。
この点をどうするかについてはかなり迷い、コミュニティ内でも「最大二つの項目までをオープンできるようにするのはどうか?」などといった話し合いがたっぷり行われました。しかし最終的には、こういったアプローチはユーザー自身がコントロールできる範囲を狭めてしまうことになるという結論に達しました。 2.7 の開発における合い言葉は「管理画面においてユーザーにコントロールを与えること」ですので、ユーザーが開いたサブメニューは開いたままにしておくという動作を選択しました。
コンテクスト・アクセスタブ
新管理画面の右上にはクリックするとドロップダウン表示されるタブがあり、ヘッダーとメインエリアの間にコンテクスト (今いるページの内容) に基づいた機能が表示されます。表示設定タブを使えば、現在の画面にどのモジュールを表示するかを選択することができます。誰もサイトにリンクしてくれないから、リファラーモジュールは表示させたくない…という時には、表示設定タブ内にあるチェックボックスのチェックを外せばいいだけです。ヘルプタブをクリックすると前回のバージョンからの変更の一部が表示され、FAQ、サポートチームへの連絡 (WordPress.com)、サポートフォーラム (WordPress.org) などへもここからアクセスできるようになります。
モジュール型レイアウト
どの項目を表示させるかを選択する表示設定タブに加え、ダッシュボードにあるモジュールはすべてドラッグ&ドロップで位置を移動できるようになります。モジュールのタイトルバーをクリックすれば開閉することもでき、さらに細かい表示のカスタマイズができます。次回のバージョン 2.8 では、すべてのモジュールが表示する内容の設定も変更できるようにしたいとも思っています。 2.7 ではここまでやる時間はなかったので、今回はフィードモジュールのみが設定可能になっています。フィードモジュールのタイトルバー上にカーソルを合わせると、編集用のリンクが表示されます。
現在の状況
現在の状況モジュールに含まれるデータは今までと同じですが、より分かりやすいように位置を入れ替えました。今までは文章形式でしたが、今回のリスト形式の表示にすることで、英語以外のサイトでもラベルの翻訳がしやすくなるという利点もあります。色分けによって、問題のある状況 (赤) 、保留中の状況 (黄色・オレンジ) 、そして問題のない状況 (緑) がすぐに目に入るようになっています。
統計情報
コア機能以外のものを前回のダッシュボードのカンプ (サンプル画像) に入れてしまったことを謝りたいと思います。カンプを作っている間、私のワイヤフレームと現在私がインストールしている 2.7 のダッシュボードを使ったため、WordPress.com stats プラグインをインストールしてダッシュボードのモジュールに含めていたことを忘れてしまっていたのです。このプラグインはコアパッケージには含まれていませんし、プラグイン自体にもいくらか変更が加えられている最中ではありますが、ログインした際に統計情報が今より目に入りやすくなるようにモジュールを変更しました。
.org (インストール版) ユーザーで、ダッシュボードカンプに .com (レンタル版) のような統計情報が含まれていることを喜んだ方に対して私のミスを申し訳なく思います。カンプにあった、キャンディのようなデザインの統計情報表示をさせたい場合は、WordPress.com stats プラグインなどをインストールする必要があります。同プラグインの次のリリースには、美しいダッシュボードモジュールが含まれているはずです。
QuickPress
QuickPress は、新規投稿画面にあるさまざまな項目が必要ない場合、ダッシュボードから新規投稿を書き始める (または公開する) ことができる新機能です。現時点の QuickPress フォームでは、タイトル、本文、メディア、そしてタグを投稿できます。 2.8 では、このモジュールの設定を変更可能にして、ユーザーごとに必要なフィールドを表示できるようにしたいと思っているところです。ここで下書きとして保存をすると、最近の下書きモジュールにすぐに反映されます。キャンセルボタンをクリックすると、フォームがすべてクリアされます。公開ボタンをクリックすると、公開されます。
QuickPress からの投稿は、他の投稿と変わらず、投稿 > 編集から編集することができます。最後に一つ付け加えると、このモジュールと新規投稿画面の両方で、下書き保存ボタンと公開ボタンの間にできる限りスペースを空けるようにしました。WordCamp やメールでこのリクエストを下さった皆さん、いかがでしょう!これで間違って投稿を公開してしまう失敗が減ることを祈っています。
最近の下書き
今年の夏に行ったユーザビリティテストで、「最近作成した下書きにアクセスしやすくして欲しい」、「できればダッシュボードからワンクリック (現在の状況モジュール内で下書き一覧へのリンクをクリックするのではなく、下書きのタイトルをクリックして調節その投稿へジャンプしたい) で」という声を何度も聞きました。この要望にお応えするため、最新5件の下書きと日付を表示する、最近の下書きモジュールが誕生しました。将来的にはこのモジュールも設定変更できるようにしたいと思います。クロスワードパズルを解くときボールペンを使うような、下書きを書かないタイプの方は、表示設定タブを使ってこのモジュールを表示させないようにすれば、ダッシュボードのスペースを節約できます。
フィード
WordPress 関連ニュースのフィードモジュールは 2.6 の時とほぼ同じような機能で、見た目が変わるだけです。フィードの URL、表示項目数、タイトルなどを自由に設定できることは今までと変わりません。
リファラー
こちらもほんの少し見た目が変わるだけです。
フック
ダッシュボードにモジュールを追加できるプラグインフックもそのままです。必要なら今までのようにトップレベル項目 (サブメニューではなく) を追加することもできます。開閉サイドナビゲーションにアイコンを使っているため、メニュー項目を追加するプラグインでは独自アイコンを使うことができます。プラグインが指定したアイコンがない場合、デフォルトのものが適用されます。しかし、理想を言うと、ほとんどのプラグイン用メニューは現存するトップレベル項目内に収まってくれればと思っています。デフォルトのトップレベル項目は、それ自体がメニュー項目のひとつというよりも、メニューをまとめるセクションヘッダーのようなものだからです。
最近のコメント
2.6 と同様、このモジュールでは最近つけられたコメントを表示します。しかし、今後はこのダッシュボードモジュールからコメント処理 (承認、返信など) を行うことができるようになります。現在のところは最近のコメントを数件表示するようになっているだけですが、 2.8 ではさらに高度な設定を可能にするか、「受信箱」のコンセプト (訳注: Eメールの受信箱のようなモデルを使ったコメント管理システム) を適用したいと思っています。
受信箱よ、さらば!
WordCamp サンフランシスコに来て下さった皆さんや、ダミーの受信箱が含まれたナイトリービルドをお使いだったみなさん、こめんなさい! 2.7 では受信箱は実現しませんでした。このコンセプトを実現するのは予想したよりも複雑だったため、急いで中途半端な機能を実装するよりも次のバージョンに繰り越しすることを決定したのです。代わりにコメントモジュールにコメント処理機能をつけたので、少なくともこの部分は次バージョンまで待たなくても良くなりました。
ということで、これが新しいダッシュボードです。今までよりちょっとだけ使いやすく、ちょっとだけ美しく、ちょっとだけユーザーの皆さんのことが考えられていて、ちょっとだけかっこよくなります。それとも、もしかしてこれらの変化は「ちょっとだけ」ではないかもしれません。その答えは、使ってみた皆さんに決めてもらうことにしましょう。



 コミニュティによる投票が行われ、票が集計されました。35%の得票率をもってアイコンプロジェクトにて勝利を収めたのは、エントリー ID 「BD (左上の画像)」をデザインした
コミニュティによる投票が行われ、票が集計されました。35%の得票率をもってアイコンプロジェクトにて勝利を収めたのは、エントリー ID 「BD (左上の画像)」をデザインした Q20 は記入必須項目ではなかったため数百人の方は解答されませんでしたが、解答してくれた方 (3,336 人) の意見により、1位として人気のセットは2番手としても同様に人気があることが改めて確認できました。これにより審査員は、人気のセットを採用するという決断を容易に行うことができました。
Q20 は記入必須項目ではなかったため数百人の方は解答されませんでしたが、解答してくれた方 (3,336 人) の意見により、1位として人気のセットは2番手としても同様に人気があることが改めて確認できました。これにより審査員は、人気のセットを採用するという決断を容易に行うことができました。