



















Develop from anywhere, anytime
With your development in the cloud, you can contribute code from any device.






Dependencies, decluttered
Contribute to projects without complicating your local setup. Spin up dev environments with a click—even for projects you haven't worked on before—and switch between them with ease.






Is Codespaces available to everyone?
Codespaces will be available to a small group of GitHub users while in limited beta. Over time, more users will have access to the beta based on availability and sign up date.
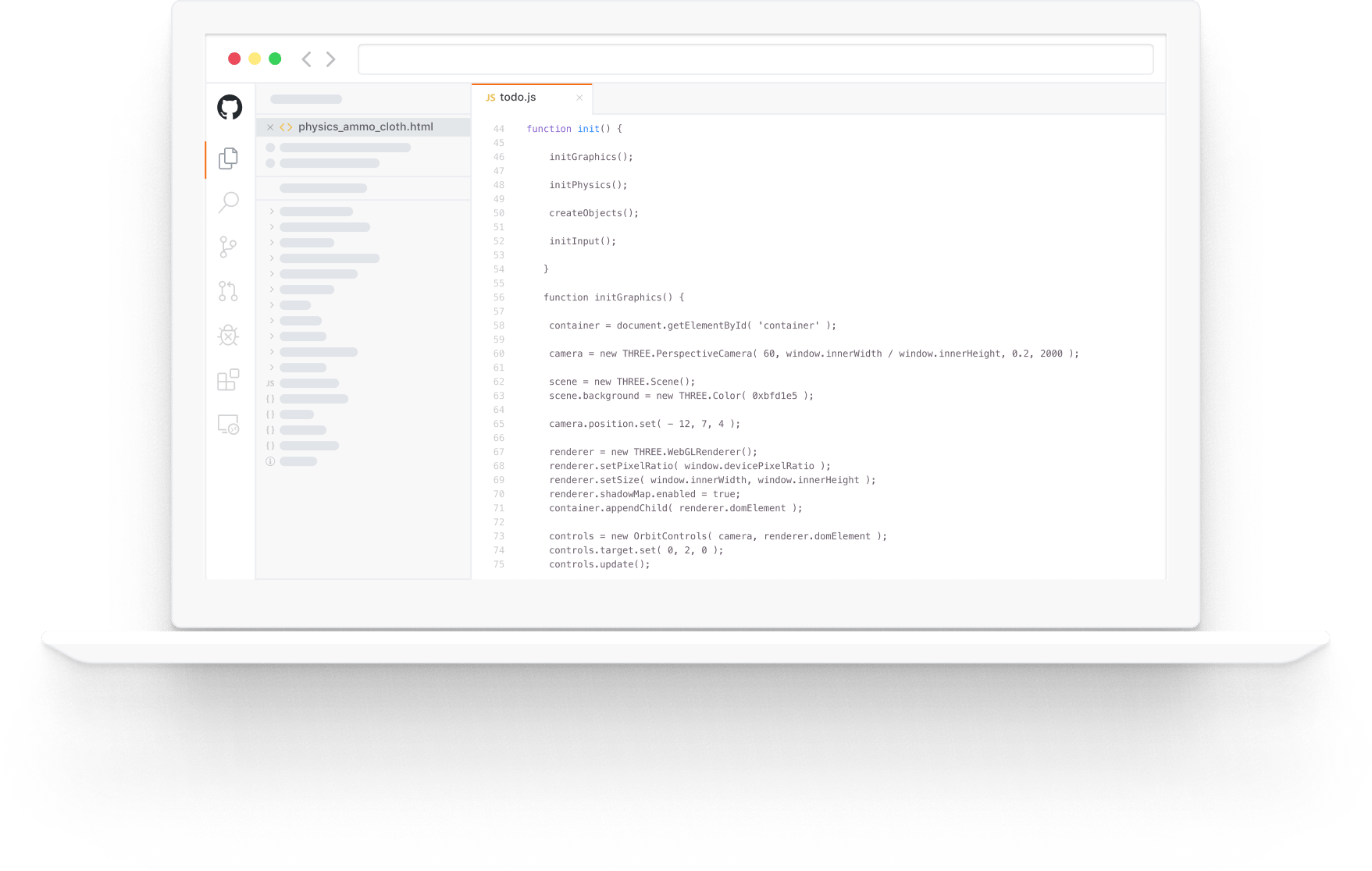
How do I start using Codespaces?
If you’re in the Codespaces beta, you’ll see a “Code” button in the Code tab of all supported repositories.
Is Codespaces available for all repositories?
While in limited beta, Codespaces will be available for repositories you own and public repositories. Additional support will be available as the beta progresses, but for now, Codespaces will not be available for private repositories that belong to organizations.
Can I leave a codespace open?
When you create a codespace, you can leave it open for as long as you wish but it will suspend automatically after 30 minutes of inactivity. You can reconnect at any time through Codespaces in the browser or VS Code.
What if I don’t want to develop in a browser?
If you prefer, you can open a codespace in GitHub and then connect to it in VS Code.
How much does Codespaces cost?
For more about Codespaces pricing, see our documentation. Codespaces is free during the limited beta.
How is Codespaces different from VS Code?
Codespaces sets up a cloud-hosted, containerized, and customizable VS Code environment. After set up, you can connect to a codespace through the browser or through VS Code.
How can I configure a codespace?
Inside of a codespace, you’ll have access to the Visual Studio Code Marketplace, and you can preload any extensions you want loaded at launch using a devcontainer configuration file. You can also personalize your codespace by pulling in dotfiles.




