Join GitHub today
GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together.
Sign upDevTools: Improve browser extension iframe support #18945
Comments
|
The frame limitation is mentioned in the docs, FWIW: It's not a bug, just a known limitation. We currently suggest using the standalone version (as linked above) or (if you also control the iframe) passing the hook through from the parent: react/fixtures/devtools/regression/14.9.html Lines 9 to 11 in d897c35 I don't think that adding the Manifest setting you mentioned would be enough on its own to make the React DevTools extension detect and support versions of React running inside of iframes. I'd be happy for you to take a shot at implementing it though if you'd like. We have a regression test that you could use to verify this: ./fixtures/devtools/regression/server.js
# Open localhost:3000 and see if DevTools detects React |
|
Thank you very much for your answer and rewording the issue title, it's more accurate. In my case the iframe runs in an other domain so window.parent would not be accessible. I am ready to try to implement it. I'll take a look tomorrow. If you have any more info to share that would greatly help me when I'll start working on it. Thanks again, I will keep you informed and I hope I will be able to make it work :) |
|
Great! Keep me posted on your progress Here's instructions to get you started: |
|
I have opened a draft pull request. |
|
Working on edge About firefox however I have some trouble. I have changed nothing yet concerning firefox and after doing
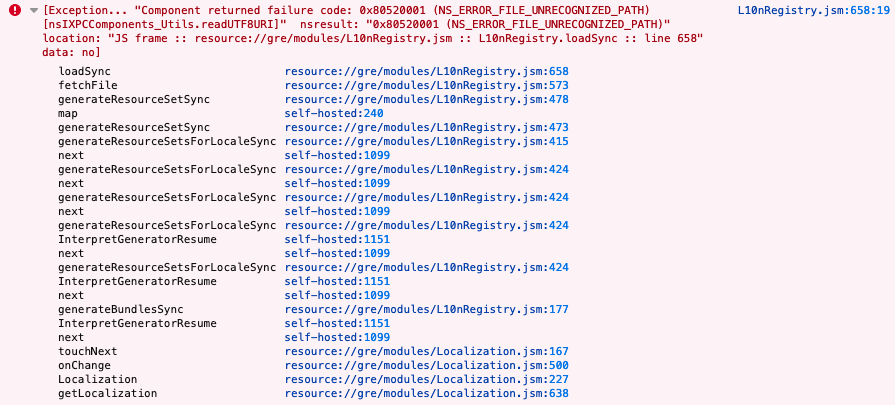
In the firefox browser that is launched the extension does not detect react on In Firefox console I see this error (and many more with the same error code): The extension in firefox store is working properly Firefox fails to load some file (apparently related to Localization) when the extension is loaded locally. Any idea what is going on ? |
|
About firefox I got workarounds depending what happens: (a) Firefox addon is shown but fails to detect react (b) Firefox addon does not even show up As I said this happens already on Now that I can test firefox extension locally I move on and try to add |
|
I'm putting pull request in ready for review. |
|
What happened to this issue? Is it available for me to try out? |
|
Hello, the pull request is on hold because I don't know what to tackle first. On my side I was waiting for advice to restart working on it. Go ahead, I'm still interested on the subject so I'll keep an eye on it (and may still help to the extent of my abilities). |
|
@dmail thank you! |
|
For the record, I was able to make this work with a Next.js app that is providing the iframe, with these changes: $NEXT_PROJECT/public/js/enableReactDevtoolsIframe.js // The React DevTools do not normally look inside of iframes, just the outer window.
// We can enable inspection of React components in an iframe by copying this global variable:
// https://github.com/facebook/react/issues/18945#issuecomment-630421386
// This code must be injected before React runs, so we add it as a separate tag
// and show it via Next.js <Head> in _app.tsx.
if (window.parent) {
window.__REACT_DEVTOOLS_GLOBAL_HOOK__ = window.parent.__REACT_DEVTOOLS_GLOBAL_HOOK__;
}$NEXT_PROJECT/pages/_app.tsx import React from 'react';
import Head from 'next/head';
export default function MyApp({ Component, pageProps }: { Component: any; pageProps: any }) {
// Ensure the React DevTools global variable is injected if this is an iframe
// to enable inspection of components inside the iframe.
return (
<React.Fragment>
<Head>
<script src="js/enableReactDevtoolsIframe.js"></script>
</Head>
<Component {...pageProps} />
</React.Fragment>
);
} |
|
FYI: We've been using the |
|
@marvinhagemeister Do you remember doing anything additional (beyond just adding @shakhbulatgaz did you ever end up digging into this? |
|
@bvaughn Not much really, only had to ensure that each adapter that's injected into the client doesn't traverse into other iframes. The linked PR looks correct to me, so I'm guessing something isn't ok with the connection logic. Maybe it's the same timing issue we've been talking about a while back that's more of a regression in Chrome? For reference: The PR that added support for iframes for |
|
Gotcha! Thanks for elaborating
I think the fix for this issue has made its way into stable (or at least I'm no longer seeing the issue myself). |
|
@bvaughn Nah, I'm sorry, other things came up and I completely forgot about this |
|
Fair enough. Maybe someone else will pick it up :) |
|
@bvaughn Can you explain to me the current scenario and what needs to be done? Was reading through the thread but couldn't deduce much. This is my first issue to pick from react repo. |
|
@bvaughn By adding the below code, doesn't enable react to inspect inside an iframe. I tried the regression test, didn't work there either. __REACT_DEVTOOLS_GLOBAL_HOOK__ = parent.__REACT_DEVTOOLS_GLOBAL_HOOK__; I was able to make this work by copying the values of parents for (const key in __REACT_DEVTOOLS_GLOBAL_HOOK__) {
__REACT_DEVTOOLS_GLOBAL_HOOK__[key] = parent.__REACT_DEVTOOLS_GLOBAL_HOOK__[key]
}I verified it by doing the regression test on Firefox and Chrome. It detected React and also displayed the entire component tree under the Copying it directly didn't update the iframe's react/packages/react-devtools-shared/src/hook.js Lines 309 to 321 in 9ea0f67 Anyways let me know your thoughts on this. Below is a sceenshot showing the working eg:, |
|
@sarathps93 You're welcome to work on this. Please check out the work and discussion on #19345 before starting though! |
|
@sarathps93 Are you still working on it ? |
|
@omarsy I was about to start this weekend. Let me know if you want to take it up |
|
Can I push a PR ? |
|
@omarsy Yes please go ahead |
|
Thank you @sarathps93 |
|
Resolved in #19827 |
|
Re-opening because this was reverted again. |
|
@bvaughn I have walked through previous discussions. Can I take a look at it as my first issue? |
|
Feel free, @Eric0926. I'm a little skeptical about landing this change again though, given we've had to revert it twice. |




When react is inside an iframe, chrome extension for react devtools fails to detect react.
This is because the extension sets
__REACT_DEVTOOLS_GLOBAL_HOOK__only on the top level window. Apparently it's possible to have__REACT_DEVTOOLS_GLOBAL_HOOK__on iframes too by addingall_frames: truein extension manifest.json. It was done by redux devtools extension in zalmoxisus/redux-devtools-extension#56.Have you considered adding
all_frames: trueto chrome extension ?Steps To Reproduce
react-main.htmlreact-iframe.htmlreact-iframe.htmlin chromeThe current behavior
The expected behavior
Pull request: #18952